学习总结:
1、掌握html结构
1)基本结构
2)常用标签:
h1~h6、p、a、img、span、strong、ul、 li 、ol、 dl、 dt 、dd 、form、 input、 table 、th、tr 、td
2、熟练css选择器
id选择器 类选择器 元素选择器
3、文字排版
4、段落排版
5、元素类型和盒子模型
ps:
1)内联元素不能设置上下外边距
2)设置margin-top时会出现margin传递的问题,即子元素的margin传递给了父元素(解决:父元素加overflow:hidden)
3)盒模型:块级盒子的大小
4)内联元素为特殊的内联元素,设置display:inline(没用),只能转换成为块级元素display:block;
6、浮动
7、四大定位
ps:
1)当元素设置了absolute或fixed属性值时,内联元素会变成块级元素,可以设置宽高
2)当元素设置了padding时,父盒子的宽高变大,但是当该盒子内部的子盒子需要以其进行定位时,还是以父盒子原来的宽高进行定位(把本身大小的父盒子当作参考物)
8、background设置html元素背景
9、选择器权重和优先级
元素的权重越高,优先级越高
内联样式表:1000(内联样式表中的样式可以覆盖其他的所有样式);
id选择器:100; 类选择器:10;元素选择器:1; 通配选择器:0;
ps:
1)选择器的嵌套权重会累加 如#box .box1{}权重为110;
2)内部样式和外部样式的优先级一样高;
3)为某一元素设置样式时,权重高的会覆盖权重低的样式;
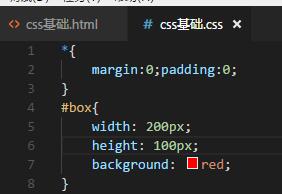
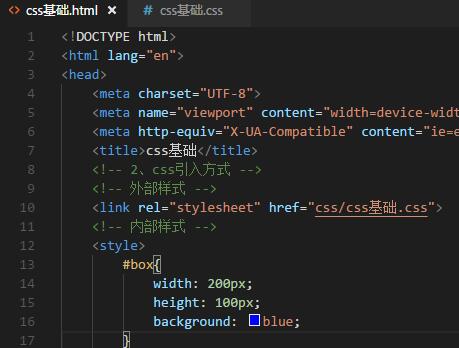
4)在内部样式表和外部样式表中同时为某一元素设置样式时:
权重相同,谁在后面谁优先
如下图:box盒子最终在页面显示为蓝色,link先引入,style后写
权重不同,谁大谁优先
权重优先级顺序:
!important(无限大)>行内样式(权重1000)>id选择器(权重100)>类选择器(10)=伪类选择器(10)=属性选择器(10)>元素选择器(1)>通用选择器(0)>继承的样式>浏览器默认的样式。
元素选择器相加永远没有类选择器的权重大。
10、css的三种引入方式
1)内联样式表
通过给该元素加style属性添加样式,每个样式属性间以分号隔开
2)内部样式表
通过在title标签下方,添加style标签,并在该标签内添加样式属性和值
4)外部引入
在html中通过link引入,将样式属性和值写在css文件中
























 2560
2560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








