27.Pinia
27.1 pinia是什么?
前言
Vue3已经推出很长时间了,它周边的生态也是越来越完善了。之前我们使用Vue2的时候,Vuex可以说是必备的,它作为一个状态管理工具,给我们带来了极大的方便。Vue3推出后,虽然相对于Vue2很多东西都变了,但是核心的东西还是没有变的,比如说状态管理、路由等等。再Vue3种,尤大神推荐我们使用pinia来实现状态管理,他也说pinia就是Vuex的新版本。
那么pinia究竟是何方神圣,本篇文章带大家一起学透它!
如果你学过Vue2,那么你一定使用过Vuex。我们都知道Vuex在Vue2中主要充当状态管理的角色,所谓状态管理,简单来说就是一个存储数据的地方,存放在Vuex中的数据在各个组件中都能访问到,它是Vue生态中重要的组成部分。
既然Vuex那么重要,那么在Vue3中岂能丢弃!
在Vue3中,可以使用传统的Vuex来实现状态管理,也可以使用最新的pinia来实现状态管理,我们来看看官网如何解释pinia的。
官网解释:
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。
从上面官网的解释不难看出,pinia和Vuex的作用是一样的,它也充当的是一个存储数据的作用,存储在pinia的数据允许我们在各个组件中使用。
实际上,pinia就是Vuex的升级版,官网也说过,为了尊重原作者,所以取名pinia,而没有取名Vuex,所以大家可以直接将pinia比作为Vue3的Vuex。
27.2 为什么要使用pinia?
很多小伙伴内心是抗拒学习新东西的,比如我们这里所说的pinia,很多小伙伴可能就会抛出一系列的疑问:为什么要学习pinia?pinia有什么优点吗?既然Vue3还能使用Vuex为什么我还要学它?…
针对上面一系列的问题,我相信很多刚开始学习pinia的小伙伴都会有,包括我自己当初也有这个疑问。当然,这些问题其实都有答案,我们不可能平白无故的而去学习一样东西吧!肯定它有自己的优点的,所以我们这里先给出pinia的优点,大家心里先有个大概,当你熟练使用它之后,在会过头来看这些优点,相信你能理解。
优点:
- Vue2和Vue3都支持,这让我们同时使用Vue2和Vue3的小伙伴都能很快上手。
- pinia中只有state、getter、action,抛弃了Vuex中的Mutation,Vuex中mutation一直都不太受小伙伴们的待见,pinia直接抛弃它了,这无疑减少了我们工作量。
- pinia中action支持同步和异步,Vuex不支持
- 良好的Typescript支持,毕竟我们Vue3都推荐使用TS来编写,这个时候使用pinia就非常合适了
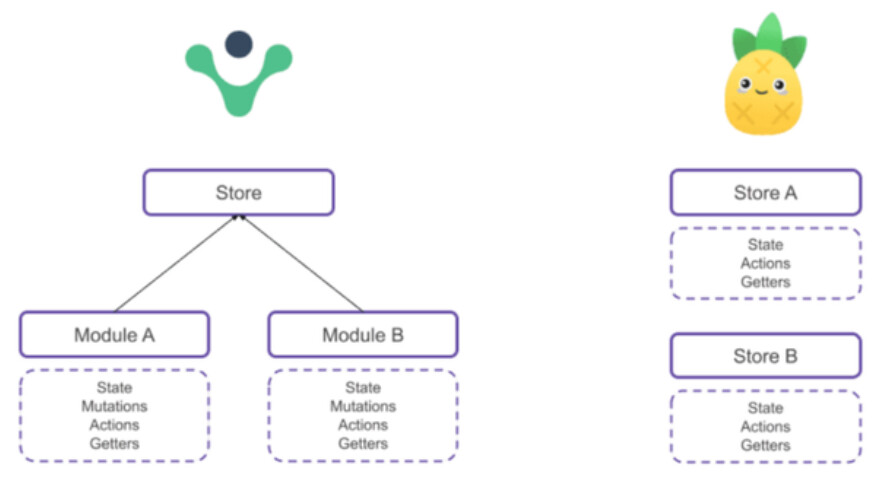
- 无需再创建各个模块嵌套了,Vuex中如果数据过多,我们通常分模块来进行管理,稍显麻烦,而pinia中每个store都是独立的,互相不影响。
- 体积非常小,只有1KB左右。
- pinia支持插件来扩展自身功能。
- 支持服务端渲染。
pinia的优点还有非常多,上面列出的主要是它的一些主要优点,更多细节的地方还需要大家在使用的时候慢慢体会。

27.3 准备工作
想要学习pinia,最好有Vue3 的基础,明白组合式API是什么。如果你还不会Vue3,建议先去学习Vue3。
本篇文章讲解pinia时,全部基于Vue3来讲解,至于Vue2中如何使用pinia,小伙伴们可以自行去pinia官网学习,毕竟Vue2中使用pinia的还是少数。
项目搭建:
我们这里搭建一个最新的Vue3 + TS + Vite项目。
执行命令:
npm create vite@latest my-vite-app --template vue-ts
运行项目:
npm install
npm run dev
安装pinia:
和vue-router、vuex等一样,我们想要使用pinia都需要先安装它,安装它也比较简单。
安装命令:
yarn add pinia
# 或者使用 npm
npm install pinia
安装完成后我们需要将pinia挂载到Vue应用中,也就是我们需要创建一个根存储传递给应用程序,简单来说就是创建一个存储数据的数据桶,放到应用程序中去。
修改main.js,引入pinia提供的createPinia方法,创建根存储。
代码如下:
// main.ts
import {
createApp } from "vue";
import App from "./App.vue";
import {
createPinia } from "pinia";
const pinia = createPinia();
const app = createApp(App);
app.use(pinia);
app.mount("#app");
27.4 创建和使用store
创建store:
store简单来说就是数据仓库的意思,我们数据都放在store里面。当然你也可以把它理解为一个公共组件,只不过该公共组件只存放数据,这些数据我们其它所有的组件都能够访问且可以修改。
我们需要使用pinia提供的defineStore()方法来创建一个store,该store用来存放我们需要全局使用的数据。
首先在项目src目录下新建store文件夹,用来存放我们创建的各种store,然后在该目录下新建user.ts文件,主要用来存放与user相关的store。
在深入了解核心概念之前,我们需要知道 Store 是使用 defineStore() 定义的,并且它需要一个唯一名称,作为第一个参数传递:
代码如下:
/src/store/user.ts
import {
defineStore } from 'pinia'
// useStore 可以是 useUser、useCart 之类的任何东西
// 第一个参数是应用程序中 store 的唯一 id
export const useUsersStore = defineStore('users', {
// 其它配置项
})
创建store很简单,调用pinia中的defineStore函数即可,该函数接收两个参数:
- name:这个 name,也称为 id,是必要的,Pinia 使用它来将 store 连接到 devtools。 将返回的函数命名为 use… 是跨可组合项的约定,以使其符合你的使用习惯。
- options:一个对象,store的配置项,比如配置store内的数据,修改数据的方法等等。
我们可以定义任意数量的store,因为我们其实一个store就是一个函数,这也是pinia的好处之一,让我们的代码扁平化了,这和Vue3的实现思想是一样的。
使用store:
前面我们创建了一个store,说白了就是创建了一个方法,那么我们的目的肯定是使用它,假如我们要在App.vue里面使用它,该如何使用呢?
代码如下:
/src/App.vue
<script setup lang="ts">
import {
useUsersStore } from "@/store/user";
const store = useUsersStore();
console.log(store);
</script>
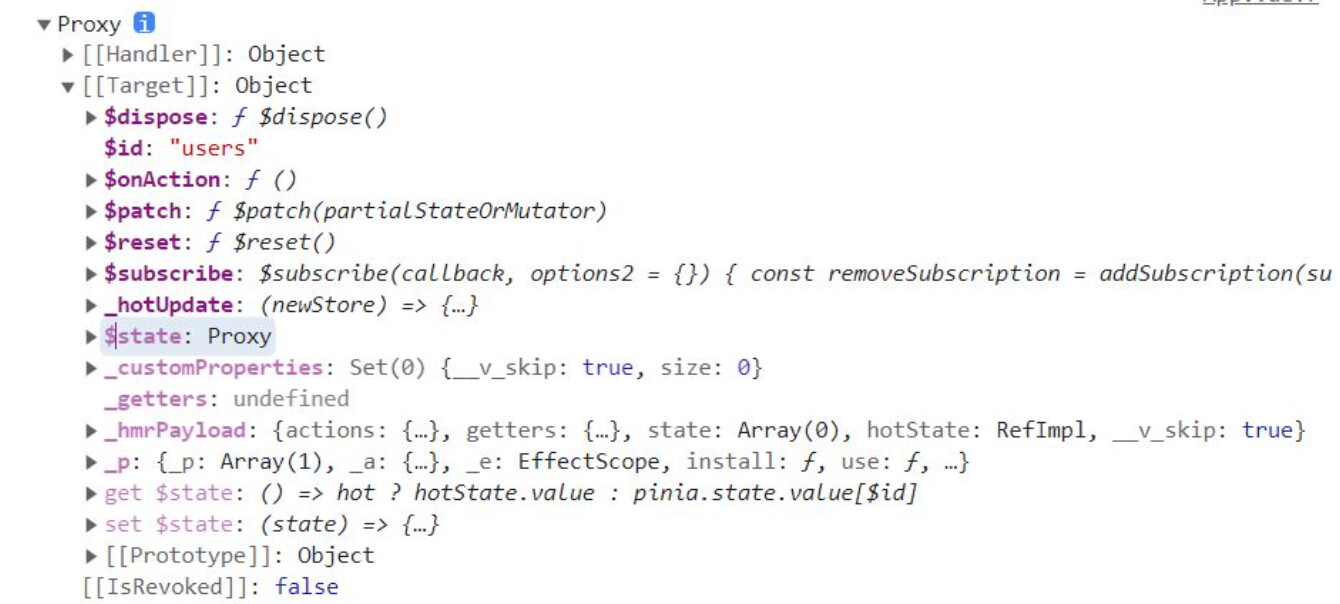
使用store很简单,直接引入我们声明的useUsersStore 方法即可,我们可以先看一下执行该方法输出的是什么:

一旦 store 被实例化,你就可以直接在 store 上访问 state、getters 和 actions 中定义的任何属性。
27.5 state
27.5.1 添加state
我们都知道store是用来存放公共数据的,那么数据具体存在在哪里呢?前面我们利用defineStore函数创建了一个store,该函数第二个参数是一个options配置项,我们需要存放的数据就放在options对象中的state属性内。
假设我们往store添加一些任务基本数据,修改user.ts代码。
代码如下:
export const useUserStore = defineStore("users", {
// 推荐使用 完整类型推断的箭头函数
state: () => {
return {
// 所有这些属性都将自动推断其类型
name: "dselegent",
age: 21,
sex: "男",
};
},
});
上段代码中我们给配置项添加了state属性,该属性就是用来存储数据的,我们往state中添加了3条数据。需要注意的是,state接收的是一个箭头函数返回的值,它不能直接接收一个对象。
27.5.2 读取state数据
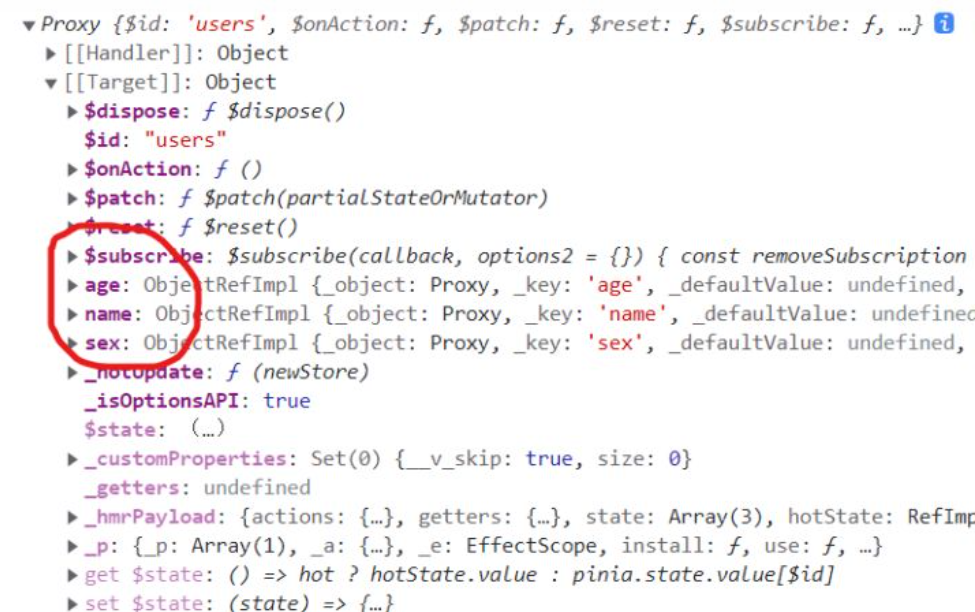
读取state数据很简单,前面我们尝试过在App.vue中打印store,那么我们添加数据后再来看看打印结果:

这个时候我们发现打印的结果里面多了几个属性,恰好就是我们添加的数据,修改App.vue,让这几个数据显示出来。
代码如下:
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<p>姓名:{
{
name }}<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1363
1363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










