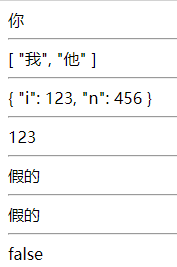
下面是代码上面是结果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
{{text}}
<hr>
{{arr}}
<hr>
{{obj}}
<hr>
{{num}}
<hr>
{{null?'真的':'假的'}}
<hr>
{{undef?'真的':'假的'}}
<hr>
{{boolean}}
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
boolean:false,
text:'你',
arr:['我','他'],
obj:{us:123,ps:456},
num:123,
null:null,
undef:undefined
}
})
// 正常的数据类型都可以绑定并显示,特殊的null nudefined 只能绑定不能显示
// 但是可以通过表达式将其表达出来
</script>
</body>
</html>





















 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








