提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
之前在项目中经常使用sass,偶然一次看到前辈在用stylus,然后我问他为啥要用这个呀,然后他给我说了几点优点:
- stylus可以自动将px转成rem,这就节省自己算rem的事件
- stylus可以像sass一样使用变量、计算模式
- stylus可以像sass一样嵌套样式
然后,我就被种草了。
恰巧这次项目要做自适应,所以这次来试试,并且记录一下安装和使用过程。
一、安装stylus
版本必须指定3.0.1的,否则会报错~
npm install stylus stylus-loader@3.0.1 --save-dev 二、使用步骤
1.使用stylus
使用在style标签上指定:
<style lang="stylus" ></style>2.引用全局样式及配置
首先你要创建一个公共样式并以 .styl 结尾,下面是我的目录结构

然后再App.vue中引:
<style lang="stylus" scoped>
@import './assets/style/public.styl';
</style>然后你在运行,发现有些咋个样式不生效呀~
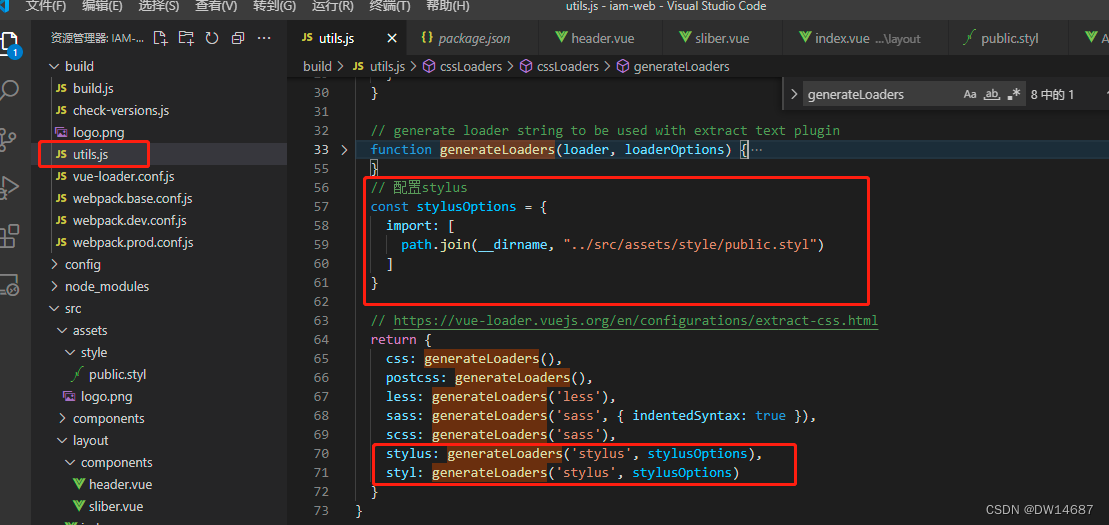
不要慌,请你先找到build/utils.js文件,然后找到generateLoaders函数,在他的后面手动引入公共样式:
// 配置stylus
const stylusOptions = {
import: [
path.join(__dirname, "../src/assets/style/public.styl")
]
}然后再在return里面配置stylus使用这个公共样式:
stylus: generateLoaders('stylus', stylusOptions),
styl: generateLoaders('stylus', stylusOptions)整体截图:

当当当~
就这么简单,开始使用吧~
总结
以上就是今天要讲的内容,本文介绍了stylus的安装和使用,包括其中的注意事项。





















 1373
1373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








