Vue_Cli环境下如何使用less、sass、stylus?报错如何解决?
安装Less
依次使用以下npm执行命令即可完后less的安装
npm install less
npm install less-loader
在vue组件style中使用less
<style lang="less"></style>
安装Sass(三者之中安装容易出问题)
以下使用以下npm命令完后Sass的安装(方式一)
npm install sass
npm install sass-loader
或者(方式二)
npm install node-sass
npm install sass-loader
这里做一个简要说明:方式一和方式二仅仅是sass 和 node-sass不同,有什么区别呢?
node-sass需要根据node版本安装对应的版本,如果node版本升级了,node-sass还保持原来的版本那么控制台肯定就会报错,大家安装失败也是这个原因
sass是最新的安装方式,他不会随着node版本的变化而变化,比较稳定(推荐使用)
发生报错怎么办?(莫慌)
如果你是采用方式一来进行安装的,基本上是因为node_sass和sass_loader版本不兼容导致的。安装对应的版本就可以解决。
首先:先卸载掉之前安装的node_sass sass_loader
- npm uninsatll node_sass
- npm uninstall sass_loader

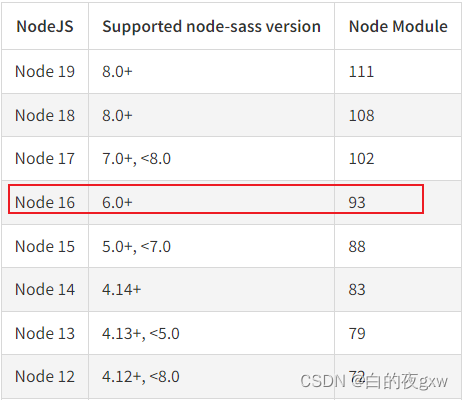
根据这张表格找到自己的node版本,在下载对应的node_sass.我的是node_16版本,所以我应该下载node_sass6.x的版本。再根据node_sass和sass_loader的对应关系,下载相应的sass_loader版本,问题就得到解决。
| sass-loader 版本 | node-sass 版本 |
| 10.x | 4.x |
| 11.x | 4.x or 5.x |
| 12.x | 6.x |
| 13.x | 6.x or 7.x |
| 14.x | 7.x |
| 15.x | 8.x |
如果你采用第二种方式安装sass,发生报错(莫慌)
应该是sass-loader版本太高导致,降一个版本安装即可。
npm install sass-loader@12//假设当前最高版本为13,则降为12版本安装
最后在style中使用scss
<style lang="scss"></style>
安装stylus
npm install stylus
npm install stylus-loader
最后在style中使用stylus
<style lang="stylus"></style>





















 1430
1430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








