FormData 接口提供了一种表示表单数据的键值对 key/value 的构造方式,并且可以轻松的将数据通过XMLHttpRequest.send() 方法发送出去,本接口和此方法都相当简单直接。如果送出时的编码类型被设为 “multipart/form-data”,它会使用和表单一样的格式。
每个FormData对象都有一个相关的entry。它最初是一个空列表。entry 由name和value组成。
使用方式:
![]()
方法:
FormData.append(name, value)`
向 FormData 对象中添加新的属性值,FormData 对应的属性值存在也不会覆盖原值,而是新增一个值,如果属性不存在则新增一项属性值。
append(name, value) 和 append(name, blobValue, filename)
请注意参数name、value和blobValue存在的原因是由于用于编写的编辑软件的限制XMLHttpRequest标准。
delete (name)方法步骤是从这个条目列表中删除名称为name的所有条目。
返回一个包含所有键值对的iterator对象。
返回在 FormData 对象中与给定键关联的第一个值。
-
如果在这个条目列表中没有名称为name的条目,则返回null。
-
返回此条目列表中名称为name的第一个条目的值。
返回一个包含 FormData 对象中与给定键关联的所有值的数组。
- 如果在这个条目列表中没有名称为name的条目,则返回空列表
- 按顺序从这个条目列表中返回名称为name的所有条目的值
返回一个布尔值表明 FormData 对象是否包含某些键。
如果在条目列表中有一个名为name的条目,则has (name)方法步骤将返回true;否则false。
返回一个包含所有键的iterator对象。
给 FormData 设置属性值,如果FormData 对应的属性值存在则覆盖原值,否则新增一项属性值。
set (name, value)和set (name, blobValue, filename)方法步骤如下:
- 给予的value要有value值;否则blobValue。
- 如果使用name、blobValue和filename,则将entry设为创建条目的结果。
- 如果在这个条目列表中有名称为name的条目,那么用entry替换第一个这样的条目,并删除其他条目
- 否则,将条目添加到this的条目列表中。
返回一个包含所有值的iterator对象。
axios使用Form方式:
如果需要同时上传文件和参数:
错误方式:

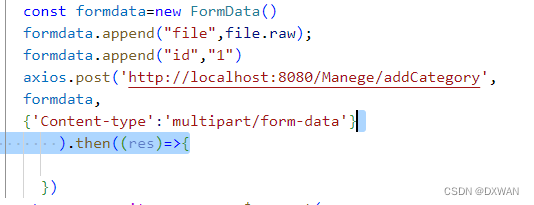
正确方式:

这里需要注意formdata.append("file",file.raw) 和formdata.append("id","1")它们key的名称必须和后台接收的一致






















 1101
1101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








