今天在和一个新后端对接口时,发现我的参数明明传了的,但是接口报错 参数格式不正确。然后立马怀疑是传参方式有问题。
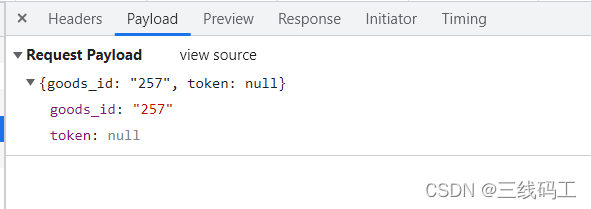
首先axios 默认是 Payload格式数据请求如下
请求头 Content-Type: 'application/json; charset=utf-8'

相对应我们请求的时候是传了一个对象
但现在后端接收参数要求必须是 Form Data 格式的,所以我们就得进行转换。
Form Data Content-Type: 'application/x-www-form-urlencoded'
qs 模块是安装 axios 模块的时候就有的,不用另行安装
//利用拦截器进行全局配置:
import axios from 'axios'
import { Message } from 'element-ui'
import qs from 'qs'
axios.defaults.timeout = 5000 // 超时终止请求
axios.defaults.baseURL = process.env.VUE_APP_API_URL // 配置请求地址
// 设置请求拦截器
axios.interceptors.request.use(config => {
config.data = qs.stringify(config.data)
config.headers = {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2477
2477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










