组件的生命周期
- 组件从创建到死亡它会经历一些特定的阶段。
- React组件中包含一系列勾子函数(生命周期回调函数), 会在特定的时刻调用。
- 我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作。
React的生命周期可以分为三个阶段:挂载、渲染、卸载。
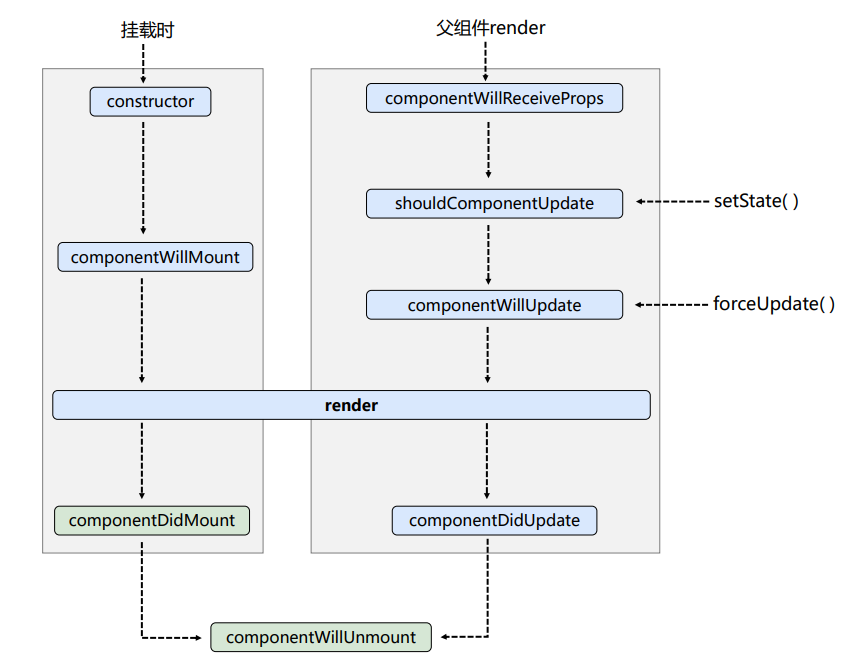
生命周期流程图(旧)
 初始化阶段:
初始化阶段:
由ReactDOM.render()触发—初次渲染
-
constructor()
-
componentWillMount()
-
render()
-
componentDidMount()
更新阶段:
由组件内部this.setSate()或父组件重新render触发
-
shouldComponentUpdate()
-
componentWillUpdate()
-
render()
-
componentDidUpdate()
卸载组件:
由ReactDOM.unmountComponentAtNode()触发
componentWillUnmount()
谁先调用和写的顺序无关
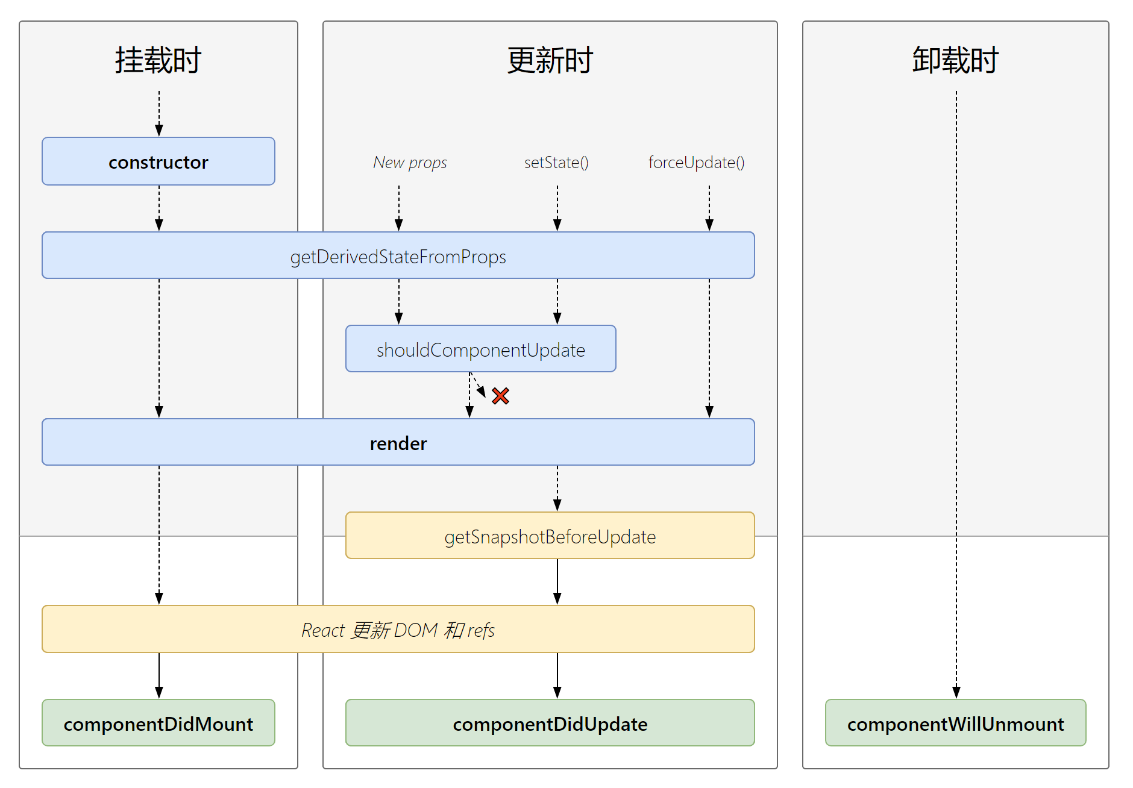
生命周期流程图(新)

初始化阶段:
由ReactDOM.render()触发—初次渲染
constructor()
getDerivedStateFromProps ()
从props那里得到一个衍生状态/派生状态
render()
componentDidMount()
先只写只一个看警告。静态方法,返回状态对象或者null,如果return一个静态方法

更新阶段:
由组件内部this.setSate()或父组件重新render触发
getDerivedStateFromProps
shouldComponentUpdate()
render()
getSnapshotBeforeUpdate
在更新之前获取快照,拿到视口宽度等
componentDidUpdate()
卸载组件:
由ReactDOM.unmountComponentAtNode()触发
componentWillUnmount()
重要的勾子
- render:初始化渲染或更新渲染调用
- componentDidMount:开启监听, 发送ajax请求
- componentWillUnmount:做一些收尾工作, 如: 清理定时器
即将废弃的勾子
- componentWillMount
- componentWillReceiveProps
- componentWillUpdate
清理定时器
即将废弃的勾子
- componentWillMount
- componentWillReceiveProps
- componentWillUpdate
现在使用会出现警告,下一个大版本需要加上UNSAFE_前缀才能使用,以后可能会被彻底废弃,不建议使用。





















 1735
1735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








