vue父子组件生命周期
具体情况:
这是小伙伴在项目开发的时候遇到的问题:通过路由传参的数据,在父组件和子组件的mounted中都进行打印,父组件打印出了数据,子组件打印却是空,这种情况是生命周期执行顺序导致的,所以在这篇文章中记录一下。
解决方案:
在子组件中使用watch监听,即可获取到路由传过来的数据。
生命周期执行顺序验证:
加载渲染过程执行顺序
父组件
<template>
<div>
<cA></cA>
</div>
</template>
import cA from './childrenA.vue';
export default {
components: { cA },
beforeCreate(){
console.log('父组件-----beforeCreate');
},
created(){
console.log('父组件-----created');
},
beforeMount(){
console.log('父组件-----beforeMount');
},
mounted(){
console.log('父组件-----mounted');
},
data() {
return {};
},
methods: {}
};
子组件
<template>
<div>我是子组件</div>
</template>
export default {
beforeCreate(){
console.log('子组件-----beforeCreate');
},
created(){
console.log('子组件-----created');
},
beforeMount(){
console.log('子组件-----beforeMount');
},
mounted(){
console.log('子组件-----mounted');
},
data() {
return {};
},
methods: {}
};
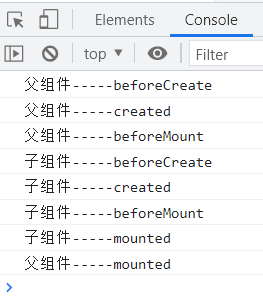
控制台打印数据
可以看出在父组件执行完beforeMount后,先执行子组件的生命周期,再执行父组件的mounted。
执行顺序为:
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted

数据更新过程执行顺序
父组件
<template>
<div>
<el-button @click="val++">点击</el-button>
<cA :val="val"></cA>
</div>
</template>
beforeUpdate(){
console.log('父组件-----beforeUpdate');
},
updated(){
console.log('父组件-----updated');
},
data() {
return {
val: 0
};
},
子组件
<template>
<div>我是子组件{{val}}</div>
</template>
props: {
val: Number
},
beforeUpdate(){
console.log('子组件-----beforeUpdate');
},
updated(){
console.log('子组件-----updated');
},
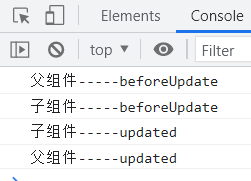
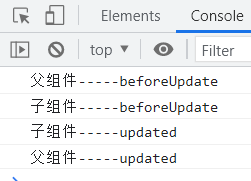
控制台打印数据
点击操作父组件的数据变化,观察到数据更新过程执行顺序。
父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated

页面销毁过程执行顺序
父组件
beforeDestroy() {
console.log('父组件-----beforeDestroy');
},
destroyed() {
console.log('父组件-----destroyed');
},
子组件
beforeDestroy() {
console.log('子组件-----beforeDestroy');
},
destroyed() {
console.log('子组件-----destroyed');
},
控制台打印数据
销毁页面,查看生命周期执行顺序如下。
父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed

学习连接:
官方文档对生命周期的讲解~
vue官网文档地址:https://cn.vuejs.org/v2/guide/instance.html





















 3219
3219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








