初始化项目
npm init --yes安装ts
npm install -g typescript // 已经安装 tsc - v检查版本:Version 4.5.5生成tsconfig.json文件:配置打包路径
tsc --init
"outDir": "./dist"
"rootDir": "./src"这两个文件都在项目根目录下:从src下面的文件进行打包,打包输出到dist文件夹中
outDir: 是ts编译后生成的js文件保存的目录
rootDir:是自己编写的ts源文件所在的目录
值得注意的是,dist src tsconfig 都必须在同一个目录下
安装编译工具(ts-node)进行ts编译
ts-node可以直接运行ts文件,无需使用tsc将ts编译成js代码
npm i ts-node -g
但是,这里美中不足的是,不能自动编译
于是安装新插件nodemon;并进行配置
nodemon:可以自动检测到目录中的文件更改,并重新启动编译
npm i -g nodemon
"scripts": {
"dev": "nodemon --watch src/ -e ts --exec ts-node ./src/index.ts"
},配置如上,但是,需要注意的是,src下面必须有这个index.ts(或者配置成自己需要编译的文件路径)
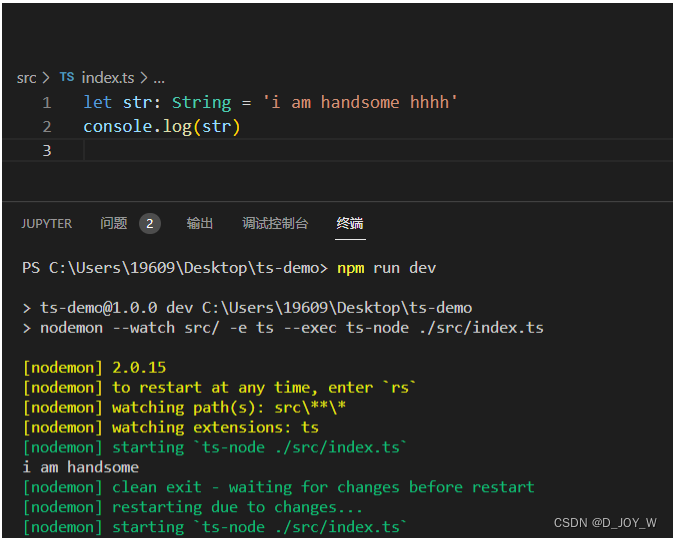
测试:

此时,就就可以自动重新编译
安装打包工具,把ts打包成js,运行到浏览器
npm i parcel-bundler -D配置
"scripts": {
"dev": "nodemon --watch src/ -e ts --exec ts-node ./src/index.ts",
"start": "parcel ./index.html"
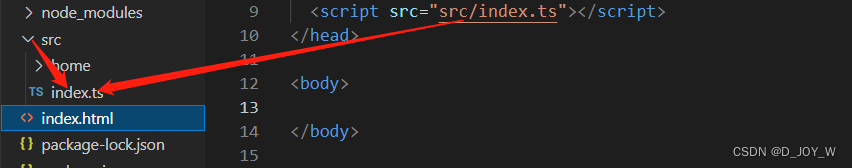
},在根目录下创建index.html,并对引入自己想要打包的ts文件到其中
例如:

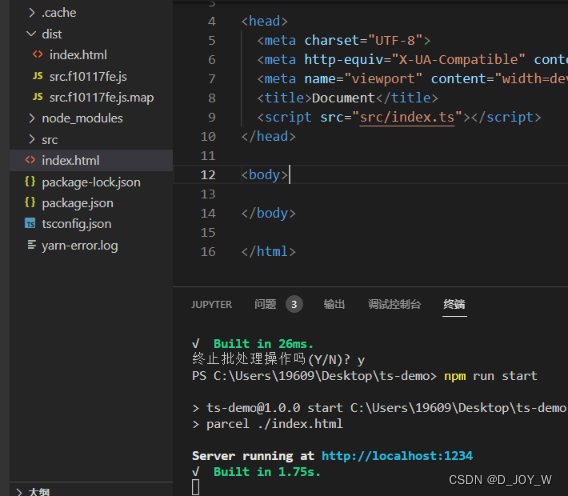
运行打包命令:
npm run start此时会在根目录下看到一个dist文件目录,其中就是打包后的文件。(如果已经有了一个dist,要手动删除)

在浏览器端查看!























 1588
1588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








