· 背景
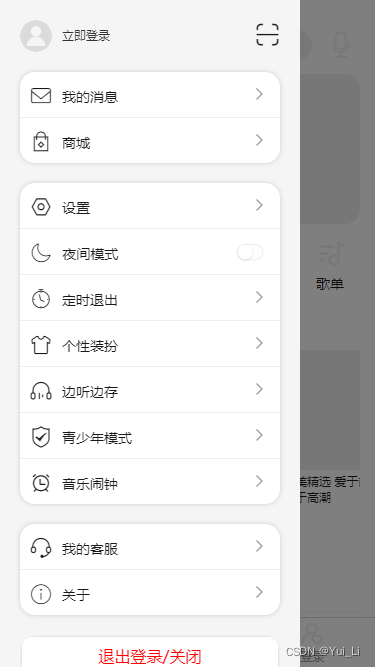
自学Uni-app练习项目中,需要开发一个抽屉功能,通过点击图标由左侧延伸出遮罩层,如下,要求点击遮罩层右侧部分收回抽屉(此处借鉴了拾一九博主的idea,感谢技术分享)。

<!-- 抽屉部分大致框架 -->
<template>
<view class="drawer" @click.self="hideDrawer($event)">
<view class="content">
<view class="profile">
<image src="@/static/iconfont/avatar.png" @click="test"></image>
<text class="username">{{ username }}</text>
<text class="iconfont icon-QRcode"></text>
</view>
<view class="personal">...</view>
<view class="personal">...</view>
<view class="personal">...</view>
<button>退出登录/关闭</button>
</view>
</view>
</template>
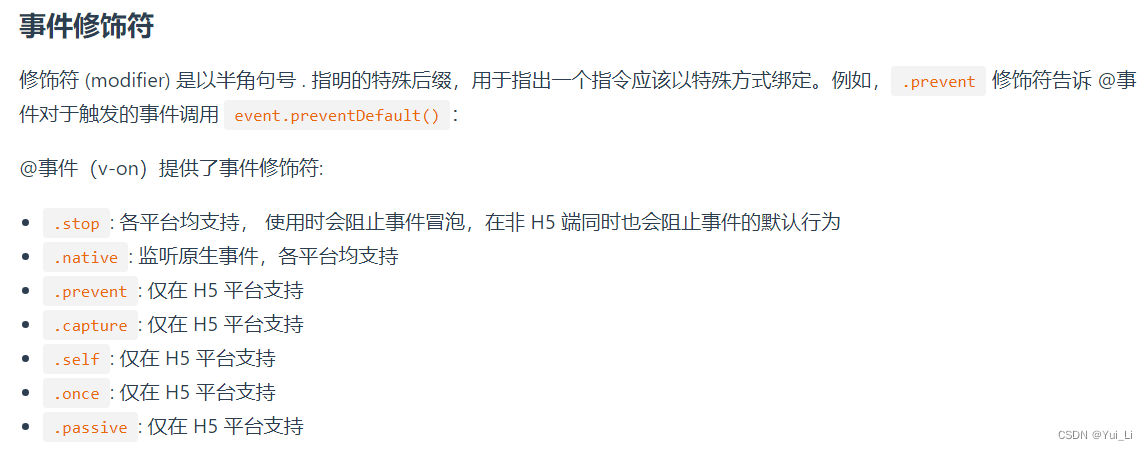
· 问题 & 解法
由于是移动端的项目,因此在开发中出于管理方便和策略统一的目的,尽可能使用uni-app的内置组件,此处就使用了<view> 组件来实现h5中<div>的效果,然而,当给<view>组件增加@click.self事件时,点击动作 不生效
这里是因为
.self事件修饰符只在H5端支持,通过将<view>标签转换为<div>标签解决了这个问题。
关于<view> 的说明可参考官网。

欢迎各位大佬一起交流学习~





















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








