开门见山
参考文档:
依赖版本
npm install tinymce -S
npm install @tinymce/tinymce-vue -S
本文的依赖版本为:
“@tinymce/tinymce-vue”: “^5.1.0”,
“tinymce”: “^6.0.0”
修改路径,加汉化
1、将下载好的tinymce,从node_modules复制到public文件夹里

2、汉化(加中文语言包)
在 tinymce 中新增:langs 文件夹,并将从官网下载的zh-Hans.js文件放入其中。

3、修改 tinymce-vue中的引用路径
原引用地址为:“https://cdn.tiny.cloud/1/”.concat(apiKey, “/tinymce/”).concat(channel, “/tinymce.min.js”)
本地地址:locolhost:8080/tinymce/tinymce.min.js
可替代为:window.location.origin.concat(‘/tinymce/tinymce.min.js’)
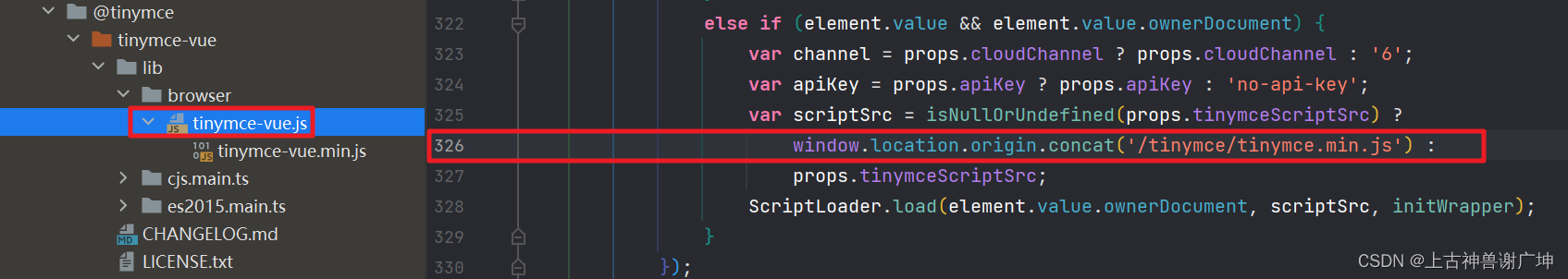
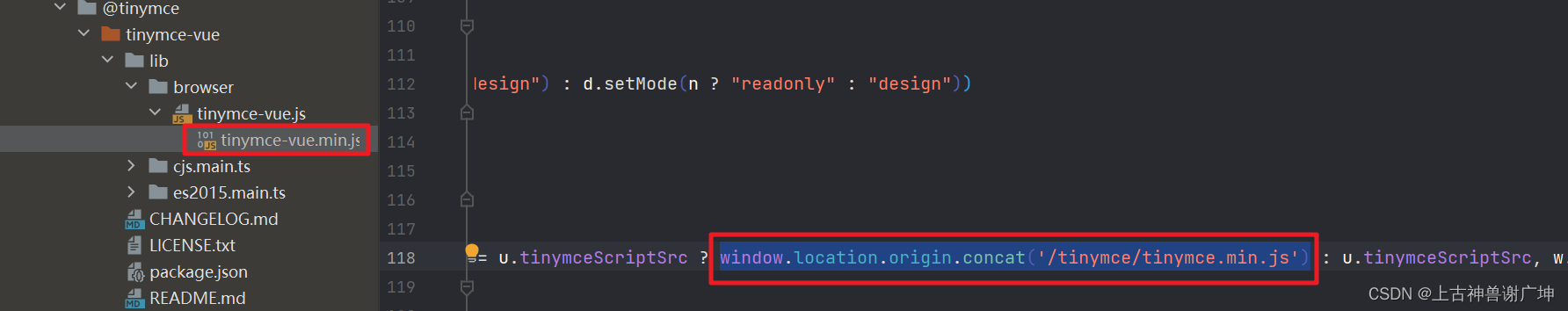
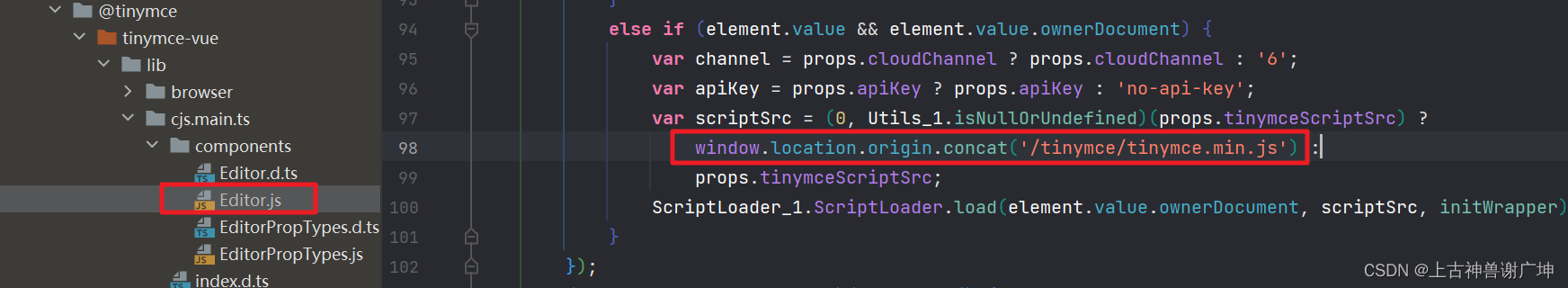
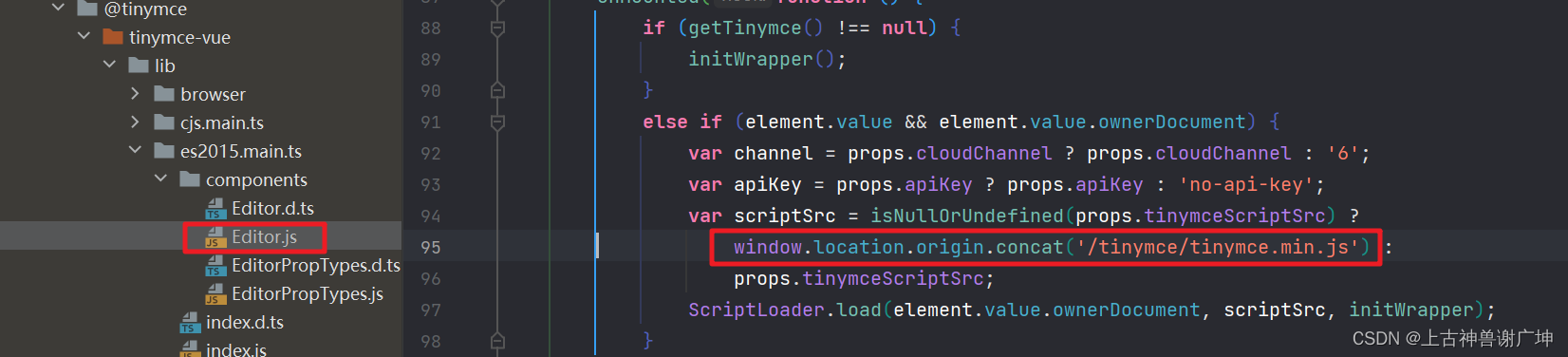
寻找到 node_modules 文件夹中的 @tinymce,我们需要修改这四个文件中的地址。
可以用全局替换,将引用地址替换成我们本地tinymce依赖的地址,此处演示,则一一替换
- 路径:tinymce-vue/lib/browser/tinymce-vue.js 将 326 行的地址换成本地地址

- 路径:tinymce-vue/lib/browser/tinymce-vue.min.js 将 118 行中的地址修改为本地地址

- 路径:cjs.main.ts/components/Editor.js(如图)修改第 98 行地址

- 路径:es2015.main.ts/components/Editor.js 修改第 95 行地址

问题
语言包的使用方法
return {
init {
language_url: "/tinymce/langs/zh-Hans.js",
language: "zh-Hans"
}
}
toolbar中有些插件没有生效
- 是否移除开源的插件包中,如 目录 (toc)
- 名称修改。如:我的段落,字体类型,字体大小为:blocks fontfamily fontsize

新手上路,有不对的地方,欢迎各位指教。
感谢:莫若卿大佬提供的中文文档 (http://tinymce.ax-z.cn/)






















 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








