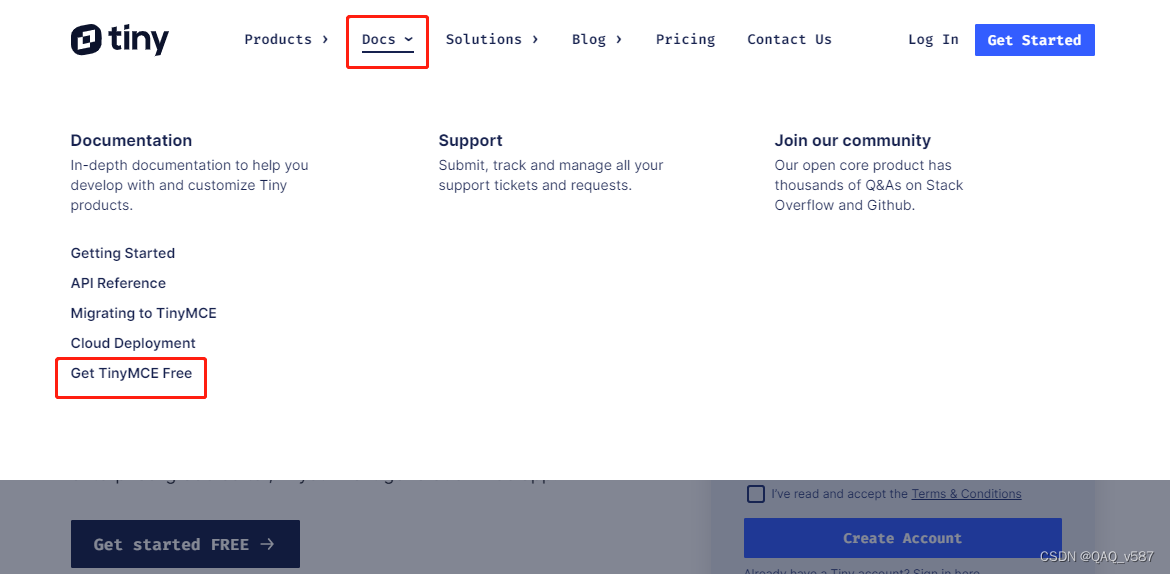
1、下载tinymce压缩包和语言包
tinymce官网地址https://www.tiny.cloud


2、引入
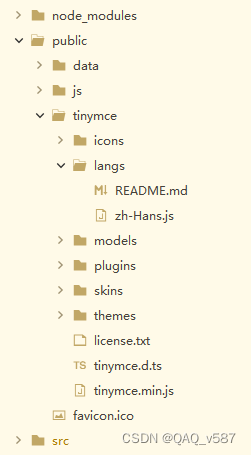
解压后的代码放到public文件夹下

在index.html文件中引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
</head>
<body>
<div id="app"></div>
<script src="/tinymce/tinymce.min.js"></script>
<script src="/tinymce/langs/zh-Hans.js"></script>
<script type="module" src="/src/main.ts"></script>
</body>
</html>3、安装依赖
npm install --save tinymce "@tinymce/tinymce-vue@^5"4、封装组件
<template>
<editor :id="editorid" v-model="tinycontent" :init="tinyinit" />
</template>
<script setup lang="ts">
import Editor from '@tinymce/tinymce-vue';
import { computed, ref } from 'vue';
import { TINY_FONT_FAMILY_FORMATS, TINY_FONT_SIZE_FORMATS, TINY_PLUGINS, TINY_TOOLBAR } from './constants';
const props = defineProps({
modelValue: {
type: String,
required: true,
default: '',
},
editorid: {
type: String,
default: 'tiny'
},
plugins: {
type: [String, Array],
default: TINY_PLUGINS,
},
toolbar: {
type: [String, Array],
default: TINY_TOOLBAR,
},
toolbarMode: {
type: String,
default: 'wrap',
},
fontFamilyFormats: {
type: String,
default: TINY_FONT_FAMILY_FORMATS,
},
fontSizeFormats: {
type: String,
default: TINY_FONT_SIZE_FORMATS,
},
});
const tinyinit = ref({
selector: `#{props.editorid}`,
height: '100%',
resize: false, // 不允许用户调整大小
language: 'zh-Hans', // 汉化
branding: false, // 隐藏tinymce右下角水印
convert_urls: false, // 不自动转换链接地址
plugins: props.plugins, // 插件
contextmenu: '', // 上下文菜单
menubar: false, // 菜单栏
toolbar_mode: props.toolbarMode, // 工具栏多行显示样式
toolbar: props.toolbar, // 工具栏
font_family_formats: props.fontFamilyFormats, // 字体选择
font_size_formats: props.fontSizeFormats, // 字号选择
});
const emit = defineEmits(['update:modelValue']);
// 双向绑定
const tinycontent = computed({
get(): string {
return props.modelValue;
},
set(value) {
emit('update:modelValue', value);
},
});
</script>
<style scoped></style>
变量文件constants.ts
export const TINY_PLUGINS =
'advlist anchor autolink ' +
'charmap code codesample directionality emoticons ' +
'fullscreen image importcss indent2em insertdatetime ' +
'link lists media nonbreaking pagebreak preview ' +
'quickbars save searchreplace table template ' +
'visualblocks visualchars wordcount';
export const TINY_TOOLBAR =
'code | undo redo | removeformat searchreplace | ' +
'alignleft aligncenter alignright alignjustify lineheight indent2em | ' +
'numlist bullist table | link unlink | ' +
'fontfamily fontsize | forecolor backcolor | ' +
'bold italic underline strikethrough | ' +
'superscript subscript | hr charmap | ';
export const TINY_FONT_FAMILY_FORMATS =
"微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';" +
'Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;' +
'Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Impact=impact,chicago;' +
'Terminal=terminal,monaco;Times New Roman=times new roman,times;';
export const TINY_FONT_SIZE_FORMATS = '12px 13px 14px 15px 16px 17px 18px 19px 20px 22px 24px 36px';
5、组件使用
<template>
<div class="app-content-container">
<tinymce-editor v-model="tinycontent"></tinymce-editor>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
import TinymceEditor from '@/components/editor/TinymceEditor.vue';
const tinycontent = ref<string>('');
</script>
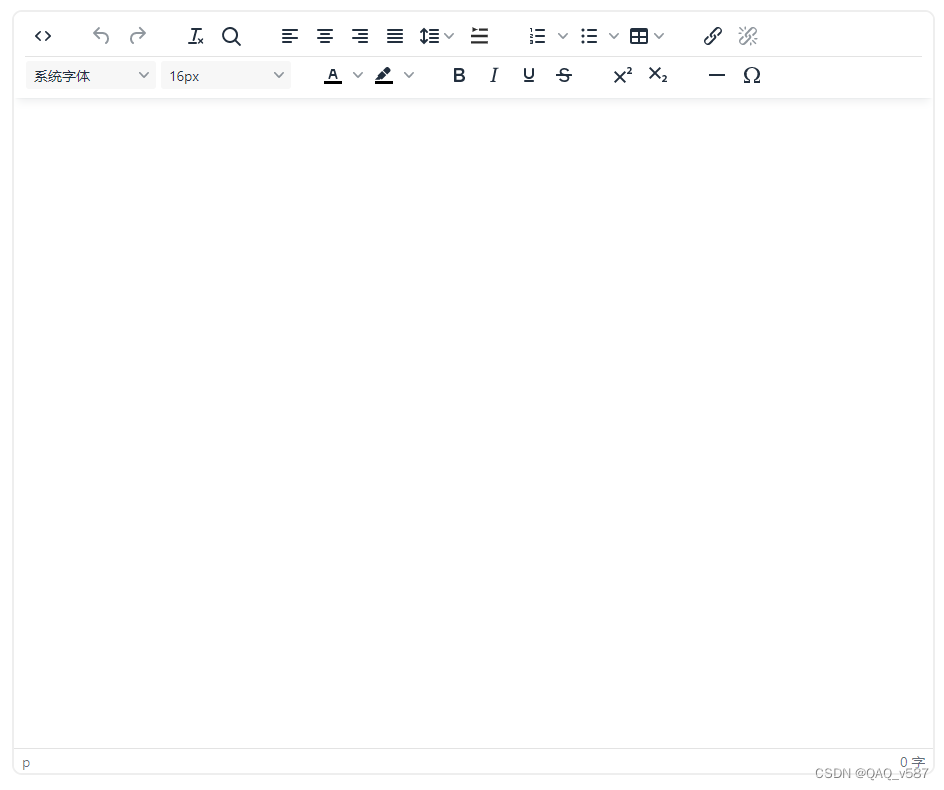
<style scoped></style>6、效果图






















 1398
1398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








