2.1.HTML实战与提高

表单,表格,菜单

2.1.HTML实战与提高
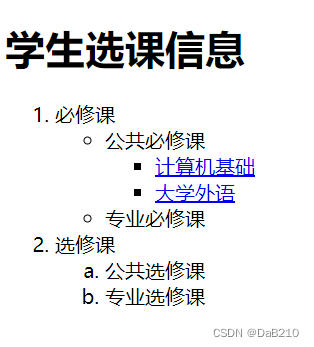
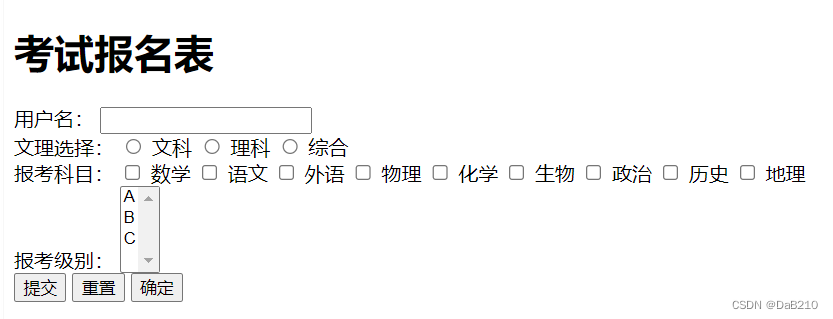
练习0:课本表单列表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>学生选课信息</title>
</head>
<body>
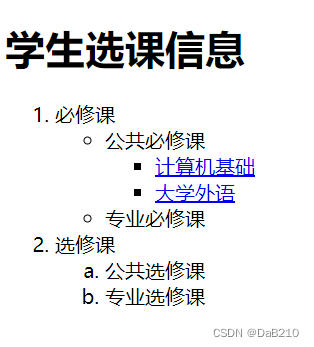
<h1>学生选课信息</h1>
<ol>
<li>
必修课
<ul>
<li>
公共必修课
<ul>
<li><a href="#">计算机基础</a></li>
<li><a href="#">大学外语</a></li>
</ul>
</li>
<li>专业必修课</li>
</ul>
</li>
<li>
选修课
<ol type="a">
<li>公共选修课</li>
<li>专业选修课</li>
</ol>
</li>
</ol>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>考试报名表</title>
</head>
<body>
<form action="#">
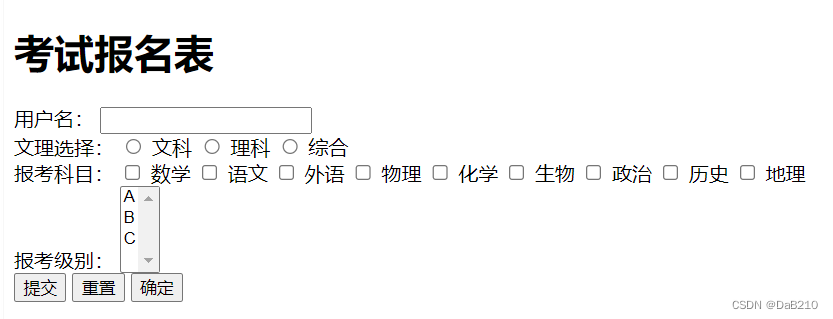
<h1>考试报名表</h1>
<div>
<label>用户名:</label>
<input type="text" />
</div>
<div>
<label>文理选择:</label>
<input name="wlxz" type="radio" value="文科" id="wk" />
<label for="wk">文科</label>
<input name="wlxz" type="radio" value="理科" id="lk" />
<label for="lk">理科</label>
<input name="wlxz" type="radio" value="综合" id="zk" />
<label for="zk">综合</label>
</div>
<div>
<label>报考科目:</label>
<input type="checkbox" value="数学" id="sx" />
<label for="sx">数学</label>
<input type="checkbox" value="语文" id="yw" />
<label for="yw">语文</label>
<input type="checkbox" value="外语" id="wy" />
<label for="wy">外语</label>
<input type="checkbox" value="物理" id="wl" />
<label for="wl">物理</label>
<input type="checkbox" value="化学" id="hx" />
<label for="hx">化学</label>
<input type="checkbox" value="生物" id="sw" />
<label for="sw">生物</label>
<input type="checkbox" value="政治" id="zz" />
<label for="zz">政治</label>
<input type="checkbox" value="历史" id="ls" />
<label for="ls">历史</label>
<input type="checkbox" value="地理" id="dl" />
<label for="dl">地理</label>
</div>
<div>
<label>报考级别:</label>
<select name="level" multiple>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>
</div>
<div>
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">确定</button>
</div>
</form>
</body>
</html>
练习1:李清照的词

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>清平乐·年年雪里</title>
<style type="text/css">
body {
background: url("./images/liqingzhao.jpg") no-repeat;
padding-left: 230px;
}
hr {
width: 100%;
text-align: left;
}
h2 {
font-size: 30px;
letter-spacing: 5px;
}
h2,
p {
font-family: "隶书";
color: #ffffff;
}
p {
font-size: 20px;
}
strong {
color: blue;
}
.text {
width: 300px;
}
.one {
display: flex;
align-items: center;
height: 30px;
}
</style>
</head>
<body>
<div class="text">
<h2>清平乐·年年雪里</h2>
<div class="one">
<p style="color: black">朝代:宋代</p>
<span>
作者:<span style="color: blue">李清照</span>
</span>
</div>
<hr />
<span style="color: black">原文:</span>
<p>
年年雪里,常插梅花醉,<br />
挼尽梅花无好意,赢得满衣清泪!<br />
今年海角天涯,萧萧两鬓生华。<br />
看取晚来风势,故应难看梅花。
</p>
</div>
</body>
</html>
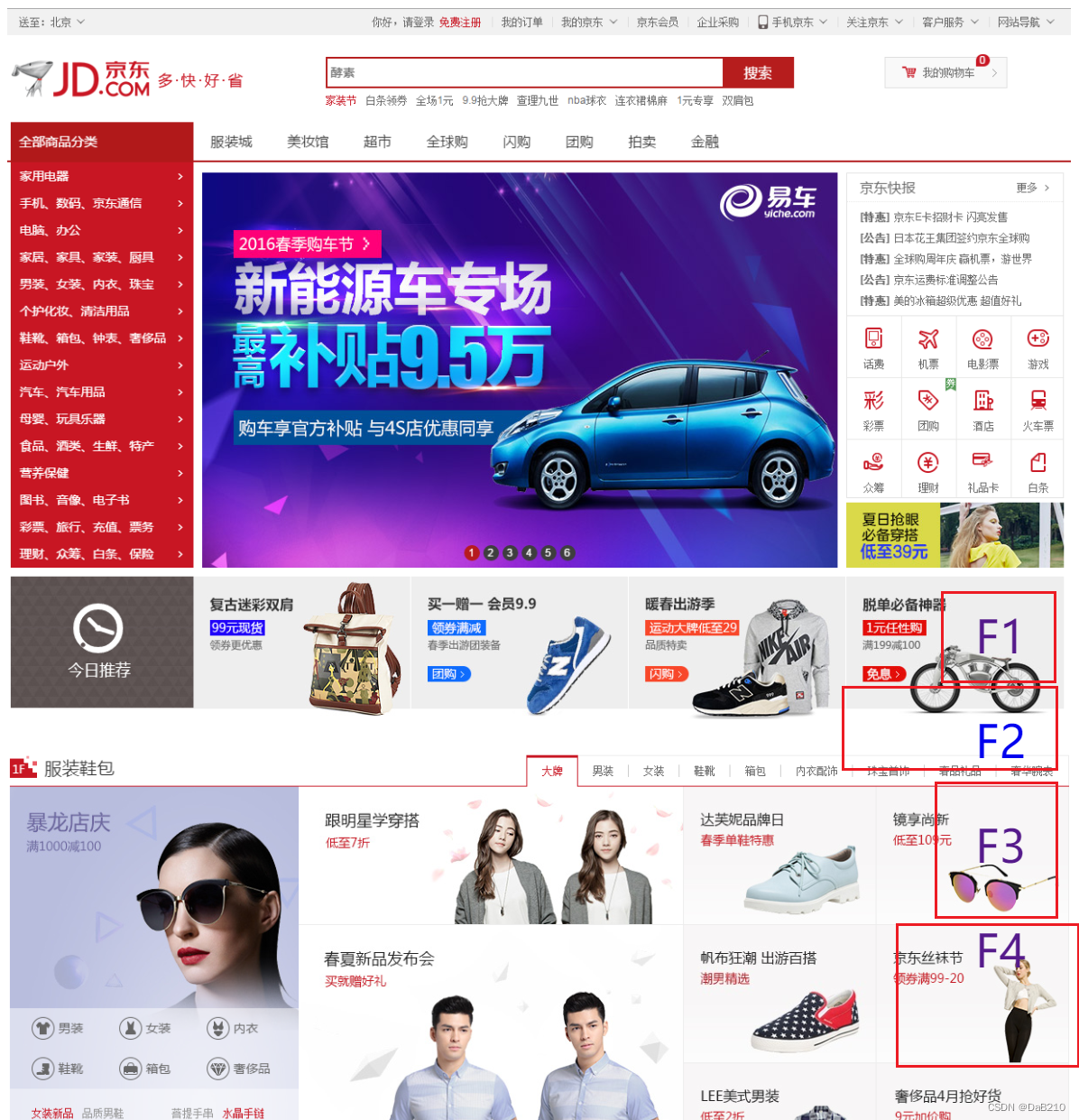
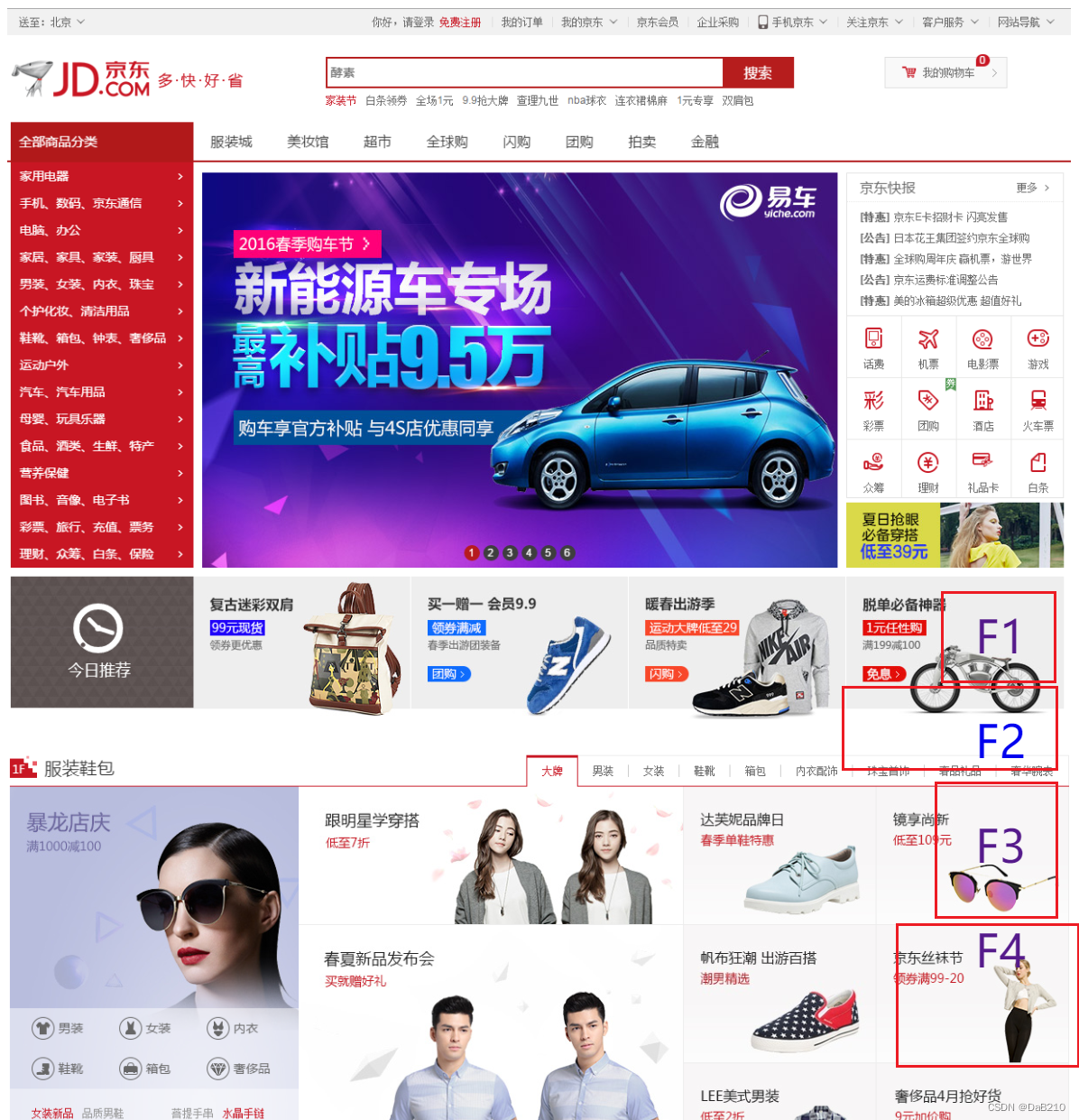
练习2:京东快速购物导航

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>伪京东快速购物导航</title>
</head>
<style>
.container {
display: flex;
}
.image-container img {
width: 100%;
height: auto;
}
.sidebar {
position: fixed;
right: 5%;
top: 50%;
}
p {
font-size: 40px;
color: #5c2993;
}
.sidebar ul {
list-style-type: none;
}
.sidebar ul li a {
text-decoration: none;
}
</style>
<body>
<div class="container">
<div class="image-container">
<img src="./image/img1.png" alt="Image 5" />
<img src="./image/img2.png" alt="Image 1" id="F1" />
<img src="./image/img3.png" alt="Image 2" id="F2" />
<img src="./image/img4.png" alt="Image 3" id="F3" />
<img src="./image/img5.png" alt="Image 4" id="F4" />
</div>
<div class="sidebar">
<ul>
<li>
<p>
<a href="#F1">F1</a>
</p>
</li>
<li>
<p>
<a href="#F2">F2</a>
</p>
</li>
<li>
<p>
<a href="#F3">F3</a>
</p>
</li>
<li>
<p>
<a href="#F4">F4</a>
</p>
</li>
</ul>
</div>
</div>
</body>
</html>
练习3:热门活动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>热门活动</title>
<style>
h2 {
line-height: 0px;
}
div {
display: flex;
}
</style>
</head>
<body>
<div>
<h2>热门活动</h2>
<h2 style="margin-left: 80px">更多</h2>
</div>
<ul>
<li>
<img src="./image/img1.png" alt="" />
<p>推荐活动|原创音乐现金榜T榜</p>
</li>
<li>
<img src="./image/img2.png" alt="" />
<p>推荐节目|《TAlmusic》爆笑来袭</p>
</li>
<li>
<img src="./image/img3.png" alt="" />
<p>推荐歇单|继续宠爱张国荣</p>
</li>
<li>
<img src="./image/img4.png" alt="" />
<p>推荐活动| 330金属音乐巡演成都小酒馆音乐空间</p>
</li>
</ul>
</body>
</html>
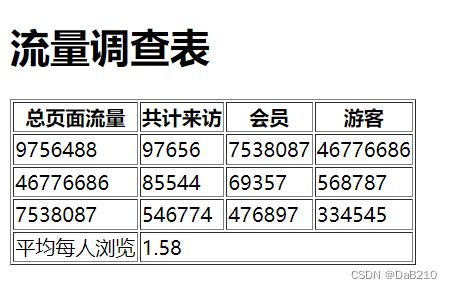
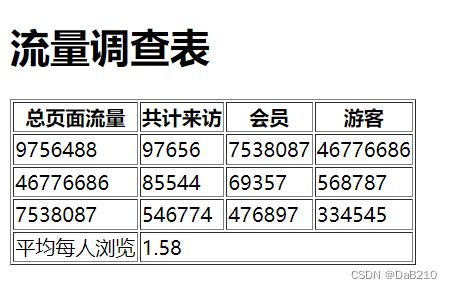
练习4:使用表格制作流量查询表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>流量调查表</title>
</head>
<body>
<h1>流量调查表</h1>
<table border="1">
<tr>
<th>总页面流量</th>
<th>共计来访</th>
<th>会员</th>
<th>游客</th>
</tr>
<tr>
<td>9756488</td>
<td>97656</td>
<td>7538087</td>
<td>46776686</td>
</tr>
<tr>
<td>46776686</td>
<td>85544</td>
<td>69357</td>
<td>568787</td>
</tr>
<tr>
<td>7538087</td>
<td>546774</td>
<td>476897</td>
<td>334545</td>
</tr>
<tr>
<td>平均每人浏览</td>
<td colspan="3">1.58</td>
</tr>
</table>
</body>
</html>
练习5:网易邮箱登录页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>网易邮箱登录</title>
</head>
<style>
* {
text-decoration: none;
}
a {
color: black;
}
header {
display: flex;
align-items: center;
margin-left: 10%;
}
header .right {
margin-left: 60%;
}
section {
margin-top: 2%;
display: flex;
}
section .life {
margin-left: 10%;
width: 350px;
}
section .right {
display: flex;
margin-left: 10%;
border: 1px solid black;
width: 420px;
}
section .right h3 {
display: flex;
align-items: center;
}
h3 {
width: 200px;
}
.one1 {
display: flex;
align-items: center;
margin-left: 20%;
}
.one1 p {
width: 50px;
}
input {
height: 20px;
}
footer {
display: flex;
align-items: center;
width: 88%;
background-color: #f7f7f7;
margin-left: 10%;
margin-top: 2%;
}
footer .right {
display: flex;
align-items: center;
margin-left: 8%;
}
</style>
<body>
<header>
<div class="life">
<img src="./images/163logo.gif" alt="" />
</div>
<div class="right">
<a href="#">免费邮</a>
<a href="#">企业邮</a>
<a href="#">VIP邮箱</a>
<a href="#">帮助</a>
</div>
</header>
<section>
<div class="life">
<img src="./images/imap.jpg" alt="" />
<ul>
<li>163/126/yeah三大免费邮箱均默认开放</li>
<li>全面支持iPhone/iPad及Android等系统</li>
<li>
客户端、手机与网页,实现发送、阅读邮件 立即同步普通登录手机号登录
</li>
</ul>
</div>
<div class="right">
<div class="top">
<h3 style="margin-left: 10%">
<img src="./images/loginIcon.gif" alt="" />
普通登陆
</h3>
<div class="one1">
<div><p>用户名</p></div>
<input type="text" />
<span>@163.com</span>
</div>
<div class="one1">
<div><p>密码</p></div>
<input type="password" />
</div>
<div class="one1">
<div><p>版本</p></div>
<select name="" id="">
<option value="option">默认</option>
</select>
</div>
<div class="one1" style="margin-left: 120px">
<input type="checkbox" id="checkbox1" />
<label for="checkbox1">自动登陆</label>
<input type="checkbox" id="checkbox2" checked />
<label for="checkbox2">SSL</label>
</div>
<div class="one1" style="margin-left: 120px; margin-top: 10px">
<button>登陆</button>
<button>注册</button>
</div>
</div>
</div>
</section>
<footer>
<div><img src="./images/netease_logo.gif" alt="" /></div>
<div class="right">
<a href="#"><p>关于网易</p></a>
<a href="#"><p>免费邮</p></a>
<a href="#"><p>官方博客</p></a>
<a href="#"><p>客户服务</p></a>
<a href="#"
><p>隐私政策 | 网易公司版权所有 2015-2018</p></a
>
</div>
</footer>
</body>
</html>
练习6:人人网注册页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>人人网注册页面</title>
</head>
<body>
<div class="container">
<div class="header">
<img src="./image/renren_titile.gif" alt="" />
</div>
<div class="main">
<p>
人人网,中国<strong>最真实</strong>、<strong>最有效</strong>的社交平台,加入人人网,找回老朋友,结交新朋友
</p>
<form class="registration-form" method="post" action="#">
<div>
<label for="email">电子邮箱:</label>
<input type="email" maxlength="50" id="email" required />
</div>
<div>
<label for="password">设置密码:</label>
<input type="password" maxlength="16" id="password" required />
</div>
<div>
<label for="name">真实姓名:</label>
<input type="text" id="name" maxlength="8" required />
</div>
<div>
<label>性别:</label>
<input type="radio" name="sex" id="male" value="male" checked />
<label for="male">男</label>
<input type="radio" name="sex" id="female" value="female" />
<label for="female">女</label>
</div>
<div>
<label>生日:</label>
<select name="year" id="year">
<option value="1991" selected>1991</option>
</select>
<span>年</span>
<select name="month" id="month">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="11" selected>11</option>
</select>
<span>月</span>
<select name="day" id="day">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="30" selected>30</option>
</select>
<span>日</span>
<p>为什么要填写我的生日?</p>
</div>
<div class="container01">
<label for="id">我现在:</label>
<div>
<select name="id" id="id">
<option value="none" selected>请选择身份</option>
<option value="doctor">医生</option>
<option value="teacher">老师</option>
</select>
</div>
<p> (非常重要)</p>
</div>
<div>
<img src="./image/renren_code.gif" class="code" />
<a href="#">看不清楚换一张?</a>
<br />
<label for="code">验证码:</label>
<input type="text" id="code" maxlength="8" required />
</div>
<div>
<img src="./image/renren.gif" alt="" />
</div>
</form>
</div>
</div>
</body>
<style>
.container {
max-width: 600px;
padding: 20px;
}
.header {
margin-bottom: 20px;
}
.main {
font-family: Arial, sans-serif;
}
.registration-form div {
margin-top: 10px;
}
.container01 {
display: flex;
align-items: center;
}
</style>
</html>
练习7:阿里巴巴注册页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>阿里巴巴注册页面</title>
</head>
<body>
<div class="container">
<div class="header">
<img src="./images/header.jpg" alt="" />
</div>
<div class="main">
<form action="#" class="register">
<table>
<tr>
<td><label for="email">电子邮箱:</label></td>
<td><input type="email" id="email" maxlength="32" /></td>
</tr>
<tr>
<td><label for="userName">会员登录名:</label></td>
<td><input type="text" id="userName" maxlength="32" /></td>
</tr>
<tr>
<td><label for="password">密码:</label></td>
<td><input type="password" id="password" maxlength="32" /></td>
</tr>
<tr>
<td><label for="rePassword">再次输入密码:</label></td>
<td><input type="password" id="rePassword" maxlength="32" /></td>
</tr>
<tr>
<td><label for="status">会员身份:</label></td>
<td>
<input
type="radio"
name="status"
id="consumer"
value="consumer"
/><label for="consumer">买家</label>
<input
type="radio"
name="status"
id="seller"
value="seller"
/><label for="seller">卖家</label>
<input
type="radio"
name="status"
id="consumerAndSeller"
value="consumerAndSeller"
/><label for="consumerAndSeller">两者都是</label>
</td>
</tr>
<tr>
<td><label for="code">验证码:</label></td>
<td><input type="text" id="code" /></td>
<td>
<img src="./images/verycode.gif" alt="" /><a href="#"
>看不清楚换一张?</a
>
</td>
</tr>
<tr>
<td colspan="2">
<img src="./images/btn_reg.gif" alt="" />
</td>
</tr>
<tr>
<td colspan="2">
<textarea name="" id="" cols="30" rows="10">
欢迎您与各淘宝平台经营者(详见定义条款)共同签署本《淘宝平台服务协议》(下称“本协议”)并使用淘宝平台服务!
本协议为《淘宝服务协议》修订版本,自本协议发布之日起,淘宝平台各处所称“淘宝服务协议”均指本协议。
各服务条款前所列索引关键词仅为帮助您理解该条款表达的主旨之用,不影响或限制本协议条款的含义或解释。为维护您自身权益,建议您仔细阅读各条款具体表述。
【审慎阅读】您在申请注册流程中点击同意本协议之前,应当认真阅读本协议。请您务必审慎阅读、充分理解各条款内容,特别是免除或者限制责任的条款、法律适用和争议解决条款。免除或者限制责任的条款将以粗体下划线标识,您应重点阅读。如您对协议有任何疑问,可向淘宝平台客服咨询。
【签约动作】当您按照注册页面提示填写信息、阅读并同意本协议且完成全部注册程序后,即表示您已充分阅读、理解并接受本协议的全部内容,并与淘宝达成一致,成为淘宝平台“用户”。阅读本协议的过程中,如果您不同意本协议或其中任何条款约定,您应立即停止注册程序。</textarea
>
</td>
</tr>
</table>
</form>
</div>
<div>
<img src="./images/footer.jpg" alt="" />
</div>
</div>
</body>
<style>
* {
margin: 0 auto;
padding: 0;
}
body {
min-width: 1900px;
}
tr td:nth-child(1) {
text-align: justify;
text-justify: distribute-all-lines;
text-align-last: justify;
}
td {
padding-top: 20px;
vertical-align: bottom;
}
.container {
width: 80%;
text-align: center;
}
.container .register table {
margin: 0 auto;
}
</style>
</html>
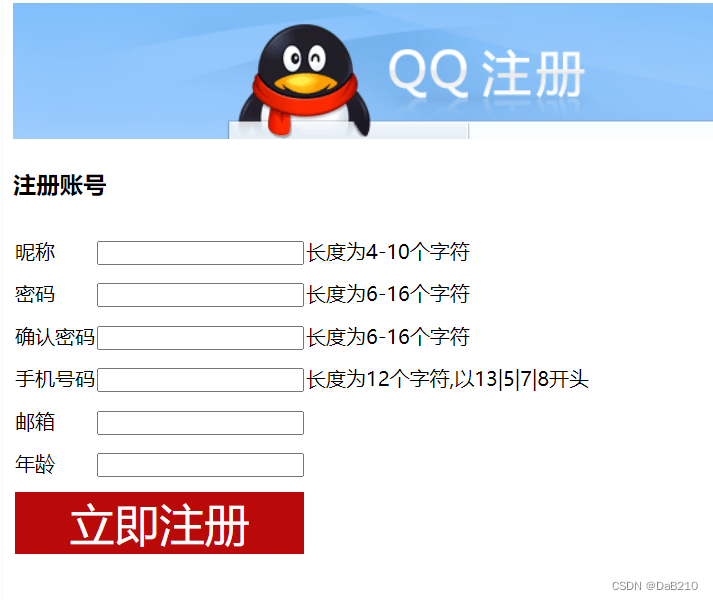
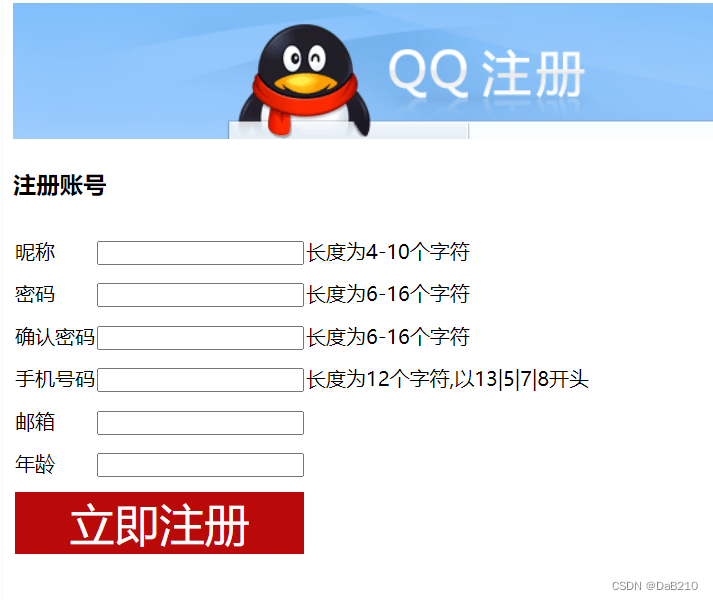
练习8:制作QQ注册页面验证

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>制作QQ注册页面验证</title>
<style>
* {
padding: 0;
}
td {
padding-top: 10px;
}
.center .container {
width: 80%;
}
.sub {
width: 100%;
height: 50px;
background-color: rgb(185, 9, 9);
font-size: 36px;
color: #fff;
border: none;
}
</style>
</head>
<body>
<div class="center">
<div class="container">
<div class="header">
<img src="./image/bg_chs.png" alt="" />
</div>
<div class="main">
<h3>注册账号</h3>
<form action="#" class="register">
<table>
<tr>
<td><label for="userName">昵称</label></td>
<td>
<input
type="text"
id="userName"
pattern="[-\w\u4E00-\u9FA5]{4,10}"
required
/>
</td>
<td>长度为4-10个字符</td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td>
<input
type="password"
id="password"
pattern="[\dA-Za-z]{6,16}"
required
/>
</td>
<td>长度为6-16个字符</td>
</tr>
<tr>
<td><label for="rePassword">确认密码</label></td>
<td>
<input
type="password"
id="rePassword"
pattern="[\dA-Za-z]{6,16}"
required
/>
</td>
<td>长度为6-16个字符</td>
</tr>
<tr>
<td><label for="tel">手机号码</label></td>
<td>
<input type="tel" id="tel" pattern="1[3578]\d{9}" required />
</td>
<td>长度为12个字符,以13|5|7|8开头</td>
</tr>
<tr>
<td><label for="email">邮箱</label></td>
<td><input type="email" id="email" /></td>
</tr>
<tr>
<td><label for="age">年龄</label></td>
<td>
<input
type="number"
id="age"
pattern="\d|[1-9]\d|1[0-2]\d"
required
/>
</td>
</tr>
<tr>
<td colspan="2">
<button class="sub" type="submit">立即注册</button>
</td>
</tr>
</table>
</form>
</div>
</div>
</div>
</body>
</html>
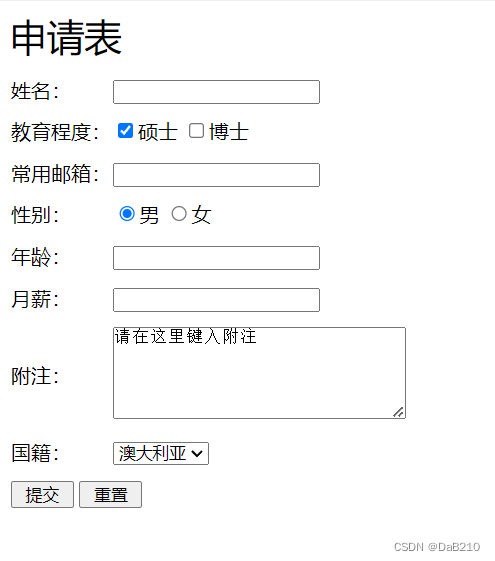
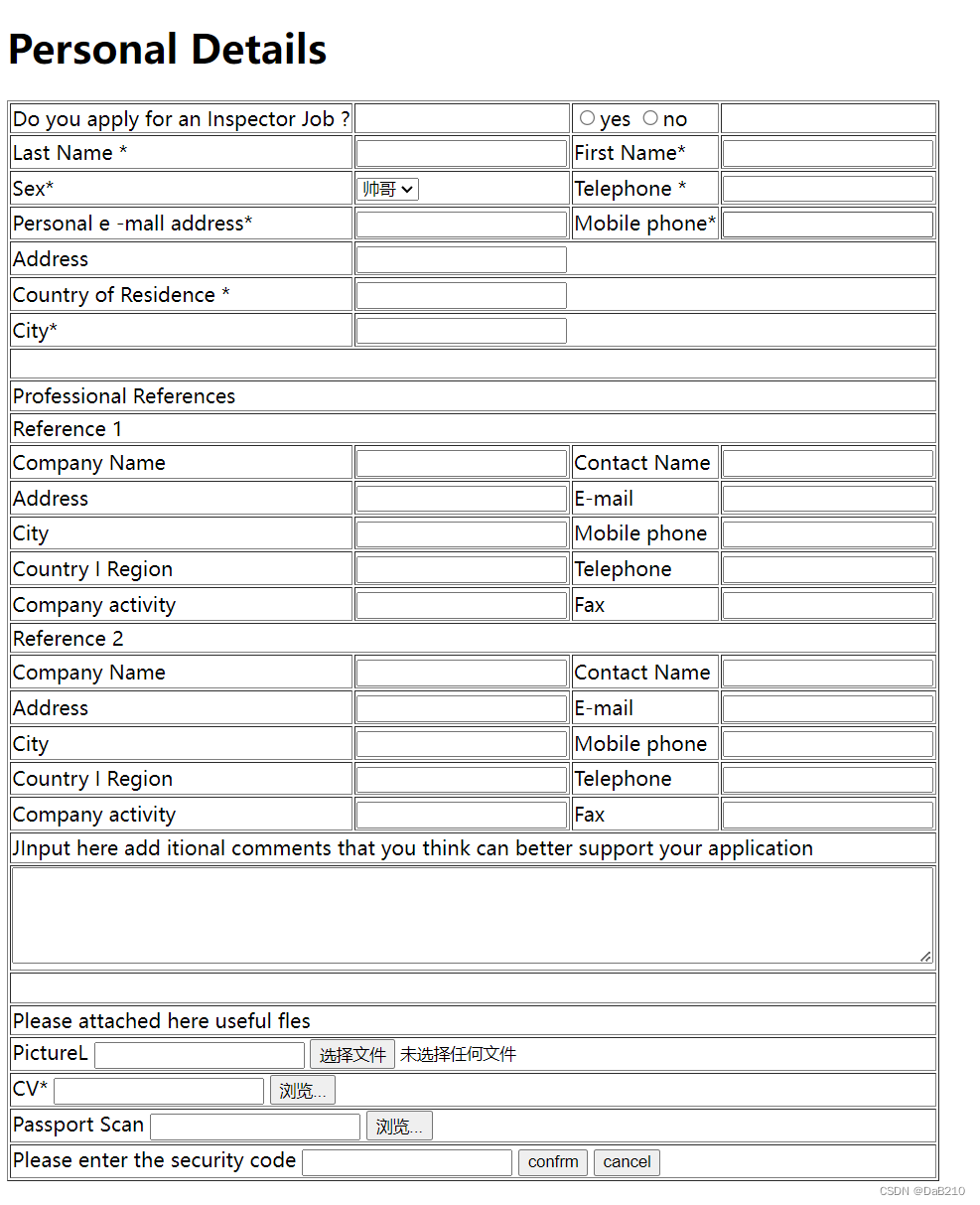
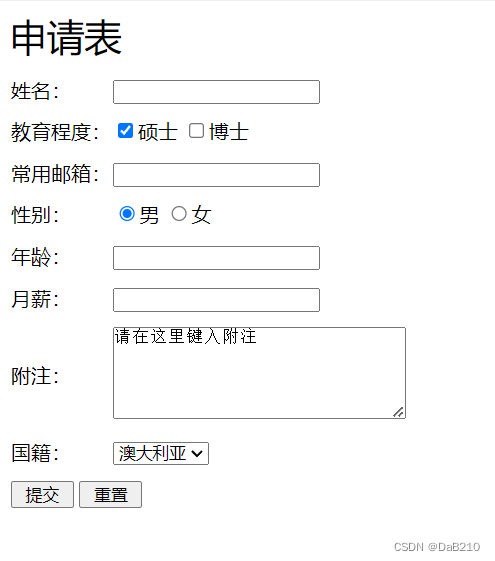
练习9:申请表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>申请表</title>
</head>
<body>
<div class="container">
<form action="#" class="register">
<table>
<span>申请表</span>
<tr>
<td><label for="userName">姓名:</label></td>
<td><input type="text" id="userName" /></td>
</tr>
<tr>
<td><label for="edu">教育程度:</label></td>
<td>
<input type="checkbox" name="edu" id="master" checked /><label
for="master"
>硕士</label
>
<input type="checkbox" name="edu" id="learnedScholar" /><label
for="learnedScholar"
>博士</label
>
</td>
</tr>
<tr>
<td><label for="email">常用邮箱:</label></td>
<td><input type="email" id="email" maxlength="32" /></td>
</tr>
<tr>
<td><label for="edu">性别:</label></td>
<td>
<input type="radio" name="sex" id="male" checked /><label
for="male"
>男</label
>
<input type="radio" name="sex" id="women" /><label for="women"
>女</label
>
</td>
</tr>
<tr>
<td><label for="age">年龄:</label></td>
<td><input type="number" id="age" /></td>
</tr>
<tr>
<td><label for="salary">月薪:</label></td>
<td><input type="number" id="salary" /></td>
</tr>
<tr>
<td>附注:</td>
<td colspan="2">
<textarea name="" id="" cols="30" rows="5">
请在这里键入附注</textarea
>
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="nationality" id="nationality">
<option value="Australia" selected>澳大利亚</option>
<option value="China">中国</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<button type="submit">提交</button>
<button type="reset">重置</button>
</td>
</tr>
</table>
</form>
</div>
</body>
<style>
* {
padding: 0;
}
.container {
text-align: justify;
}
td {
padding-top: 10px;
}
caption {
font-size: 30px;
font-weight: bold;
}
span {
font-size: 30px;
}
button {
width: 50px;
}
</style>
</html>
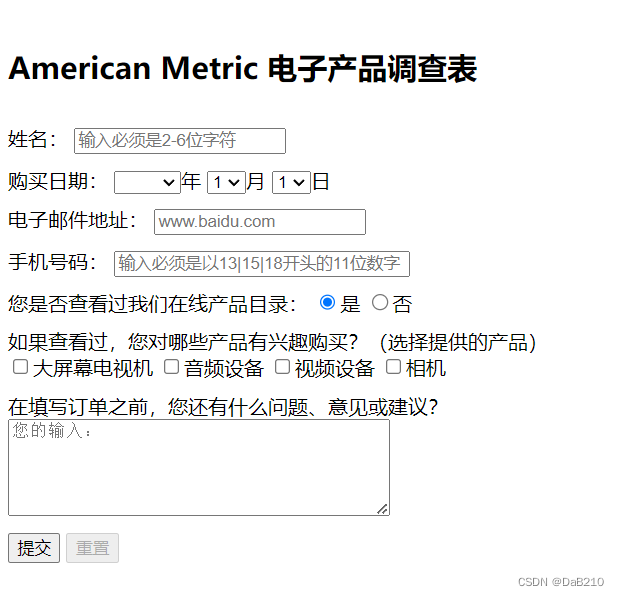
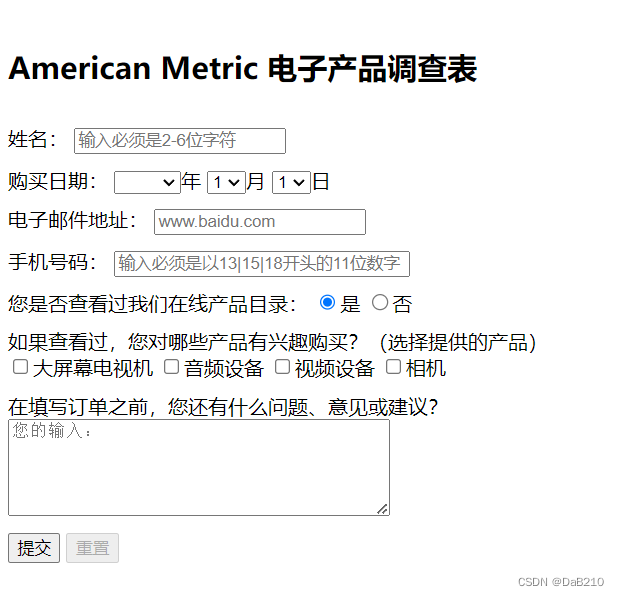
练习10:调查问卷

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>调查问卷</title>
</head>
<body>
<div class="container">
<h2>American Metric 电子产品调查表</h2>
<form action="#">
<div>
<label for="userName">姓名:</label>
<input
type="text"
id="userName"
pattern="[-\w\u4E00-\u9FA5]{2,6}"
required
placeholder="输入必须是2-6位字符"
/>
</div>
<div>
<label for="date">购买日期:</label>
<select name="year" id="year">
<option value="1991"></option>
<option value="1992">1992</option>
<option value="1993">1993</option></select
><span>年</span>
<select name="month" id="month">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option></select
><span>月</span>
<select name="day" id="day">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option></select
><span>日</span>
</div>
<div>
<label for="email">电子邮件地址:</label>
<input type="email" id="email" placeholder="www.baidu.com" />
</div>
<div>
<label for="tel">手机号码:</label>
<input
type="tel"
id="tel"
placeholder="输入必须是以13|15|18开头的11位数字"
pattern="1[3578]\d{9}"
required
style="width: 230px"
/>
</div>
<div>
<label for="isSure">您是否查看过我们在线产品目录:</label>
<input type="radio" name="isSure" id="yes" checked /><label for="yes"
>是</label
>
<input type="radio" name="isSure" id="no" /><label for="no">否</label>
</div>
<div>
<label>如果查看过,您对哪些产品有兴趣购买?(选择提供的产品)</label
><br />
<input type="checkbox" name="product" id="tv" /><label for="tv"
>大屏幕电视机</label
>
<input type="checkbox" name="product" id="audio" /><label for="audio"
>音频设备</label
>
<input type="checkbox" name="product" id="video" /><label for="video"
>视频设备</label
>
<input type="checkbox" name="product" id="camera" /><label
for="camera"
>相机</label
>
</div>
<div>
<label for="sugges"
>在填写订单之前,您还有什么问题、意见或建议?</label
><br />
<textarea
name=""
placeholder="您的输入:"
id=""
cols="30"
rows="5"
></textarea>
</div>
<div>
<button type="submit">提交</button>
<button type="reset" disabled="ture">重置</button>
</div>
</form>
</div>
</body>
<style>
div {
padding-top: 10px;
}
textarea {
width: 300px;
}
</style>
</html>
表单,表格,菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
border-color: blue;
}
</style>
</head>
<body>
<table border="1" >
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">休息</th>
</tr>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th >星期日</th>
</tr>
<tr>
<th rowspan="4">上午</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
<th>英语</th>
<th>星物理</th>
<th>计算机</th>
<th rowspan="4">休息</th>
</tr><tr>
<th>数学</th>
<th>数学</th>
<th>地理</th>
<th>历史</th>
<th>化学</th>
<th>计算机</th>
</tr><tr>
<th>化学</th>
<th>语文</th>
<th>体育</th>
<th>计算机</th>
<th>英语</th>
<th>计算机</th>
</tr><tr>
<th>政治</th>
<th>英语</th>
<th>体育</th>
<th>历史</th>
<th>地理</th>
<th>计算机</th>
</tr><tr>
<th rowspan="2">下午</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
<th>英语</th>
<th>物理</th>
<th>计算机</th>
<th rowspan="2">休息</th>
</tr><tr>
<th>数学</th>
<th>数学</th>
<th>地理</th>
<th>历史</th>
<th>化学</th>
<th>计算机</th>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
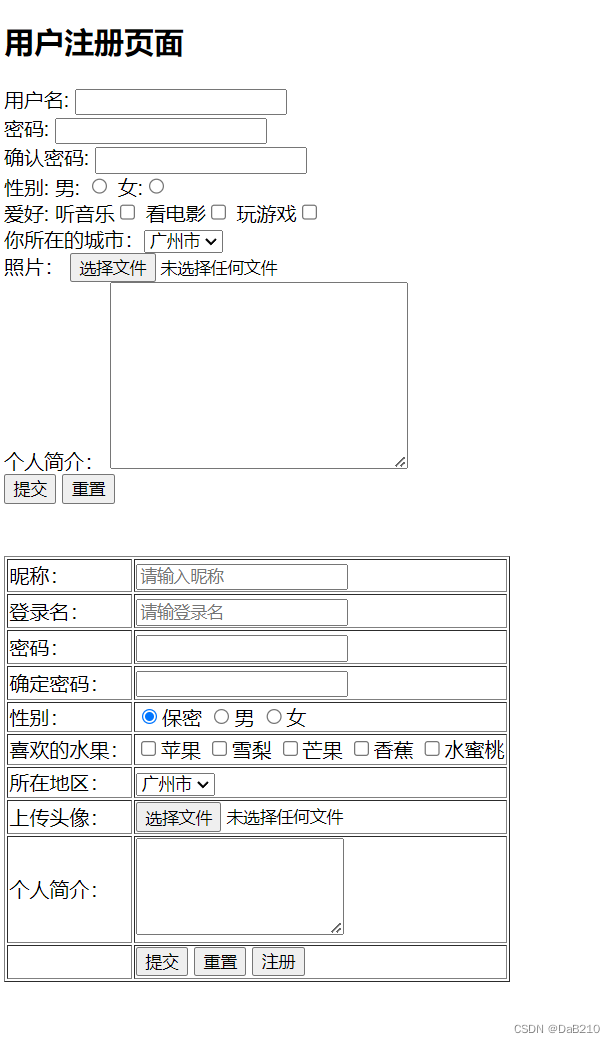
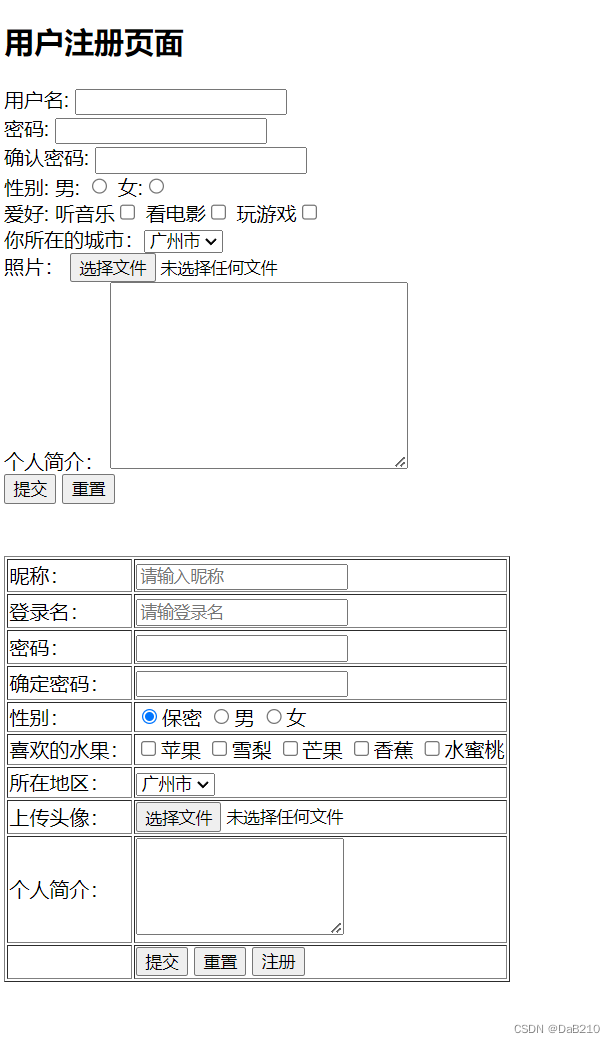
<h2>用户注册页面</h2>
<form action="">
用户名: <input type="text" placeholder=""> <br>
密码: <input type="password"> <br>
确认密码: <input type="password"> <br>
性别: 男: <input type="radio" value="man" name="sex">
女:<input type="radio" value="girl" name="sex"> <br>
爱好:
听音乐<input type="checkbox" name="aihao" value="tyy">
看电影<input type="checkbox" name="aihao" value="kdy">
玩游戏<input type="checkbox" name="aihao" value="wyx"> <br>
你所在的城市:<select name="" id="">
<option value="">广州市</option>
<option value="">广州市</option>
<option value="">广州市</option>
</select> <br>
照片: <input type="file" value="浏览···"> <br>
个人简介: <textarea name="" id="" cols="30" rows="10"></textarea> <br>
<input type="submit"> <input type="reset">
</form>
<br><br>
<table border="1">
<tr>
<td>昵称:</td>
<td><input type="text" placeholder="请输入昵称"></td>
</tr>
<tr>
<td>登录名:</td>
<td><input type="text" placeholder="请输登录名"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password"></td>
</tr>
<tr>
<td>确定密码:</td>
<td><input type="password"></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" value="baomi" name="bm" checked>保密
<input type="radio" value="man" name="sex">男
<input type="radio" value="girl" name="sex">女</td>
</tr>
<tr>
<td>喜欢的水果:</td>
<td><input type="checkbox" name="aihao" value="pg">苹果
<input type="checkbox" name="aihao" value="xl">雪梨
<input type="checkbox" name="aihao" value="mg">芒果
<input type="checkbox" name="aihao" value="xj">香蕉
<input type="checkbox" name="aihao" value="smt">水蜜桃
</td>
</tr>
<tr>
<td>所在地区:</td>
<td><select name="" id="">
<option value="">广州市</option>
<option value="">广州市</option>
<option value="">广州市</option>
</select> <br></td>
</tr>
<tr>
<td>上传头像:</td>
<td><input type="file" ></td>
</tr>
<tr>
<td>个人简介:</td>
<td><textarea name="" id="" cols="20" rows="5"></textarea></td>
</tr>
<tr>
<td></td>
<td><input type="submit"> <input type="reset">
<button style="width: 80; height: 70;">注册</button></td>
</tr>
</table>
</body>
</html>

2,菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
}
div {
width: 360px;
margin: auto;
}
a {
width: 80px;
height: 50px;
display: inline-block;
line-height: 50px;
color: #000;
}
.yanse:hover{
background-color: cornflowerblue;
color: #fff;
}
</style>
</head>
<body>
<div >
<h3 style="color: coral;">主题市场</h3>
<tr>
<td> <a href="#">爱美女人</a></td>
<td> <a href="#">品质男人</a></td>
<td> <a href="#">淘宝二手</a></td>
<td> <a href="#">全球淘 </a></td>
</tr>
<br>
<br>
<tr>
<th> <a href="#">品牌街 </a></th>
<th> <a href="#">同城便民</a></th>
<th> <a href="#">花嫁新娘</a></th>
<th> <a href="#" class="yanse">潮宝出街</a></th>
</tr>
<br>
<br>
<hr>
<h3 style="color: green;">特色购物</h3>
<br>
<tr>
<th> <a href="#">淘金币</a></th>
<th> <a href="#">天天特价</a></th>
<th> <a href="#">免费试用</a></th>
<th> <a href="#">反季清仓</a></th>
</tr>
<br>
<br>
<tr>
<th> <a href="#">积分购物</a></th>
<th> <a href="#">品牌特卖</a></th>
<th> <a href="#">特价名品</a></th>
<th> <a href="#">品牌团购</a></th>
</tr>
<br>
<br>
<hr>
<h3 style="color: purple;">当前热点</h3>
<br>
<tr>
<th> <a href="#">中老年</a></th>
<th> <a href="#">秘密好店</a></th>
<th> <a href="#">新房装修</a></th>
<th> <a href="#">抢券必读</a></th>
</tr>
<br>
<br>
<tr>
<th> <a href="#">生态农业</a></th>
<th> <a href="#">双十一券</a></th>
<th> <a href="#">急招客服</a></th>
<th> <a href="#">iPhone5s</a></th>
</tr>
</div>
</body>
</html>








































 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








