今天在学习小程序时遇到了一个自己走不出的死胡同,记录一下
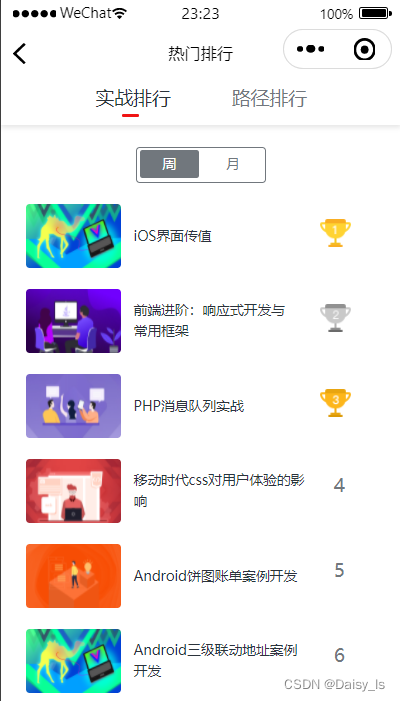
我要实现的样式如下:
html结构:
<view class="list">
<view
class="list-item"
wx:for="{
{currentList}}"
wx:key="title"
>
<image class="list-img" src="{
{item.imgUrl}}" />
<view class="list-title">
<view class="list-title-inner">{
{item.title}}</view>
</view>
<view class="list-num">
<image
class="list-num-img" src="../../resources/first.png"
wx:if="{
{index === 0 }}"
/>
<image
class="list-num-img" src="../../resources/second.png"
wx:elif="{
{







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1190
1190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








