如果要你实现一个圆角的按钮,首先想到的当然是利用shape啦,假设需求是view的背景为黄色,左上角和右上角为圆角,左下角和右下角为直角,这个时候很多小伙伴就想当然的来了:
先来个布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:background="@drawable/btn_shape"
android:layout_centerInParent="true"
android:layout_width="200dp"
android:layout_height="100dp"/>
</RelativeLayout>
btn_shape.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffff00"></solid>
<corners android:topLeftRadius="30dp"></corners>
<corners android:topRightRadius="30dp"></corners>
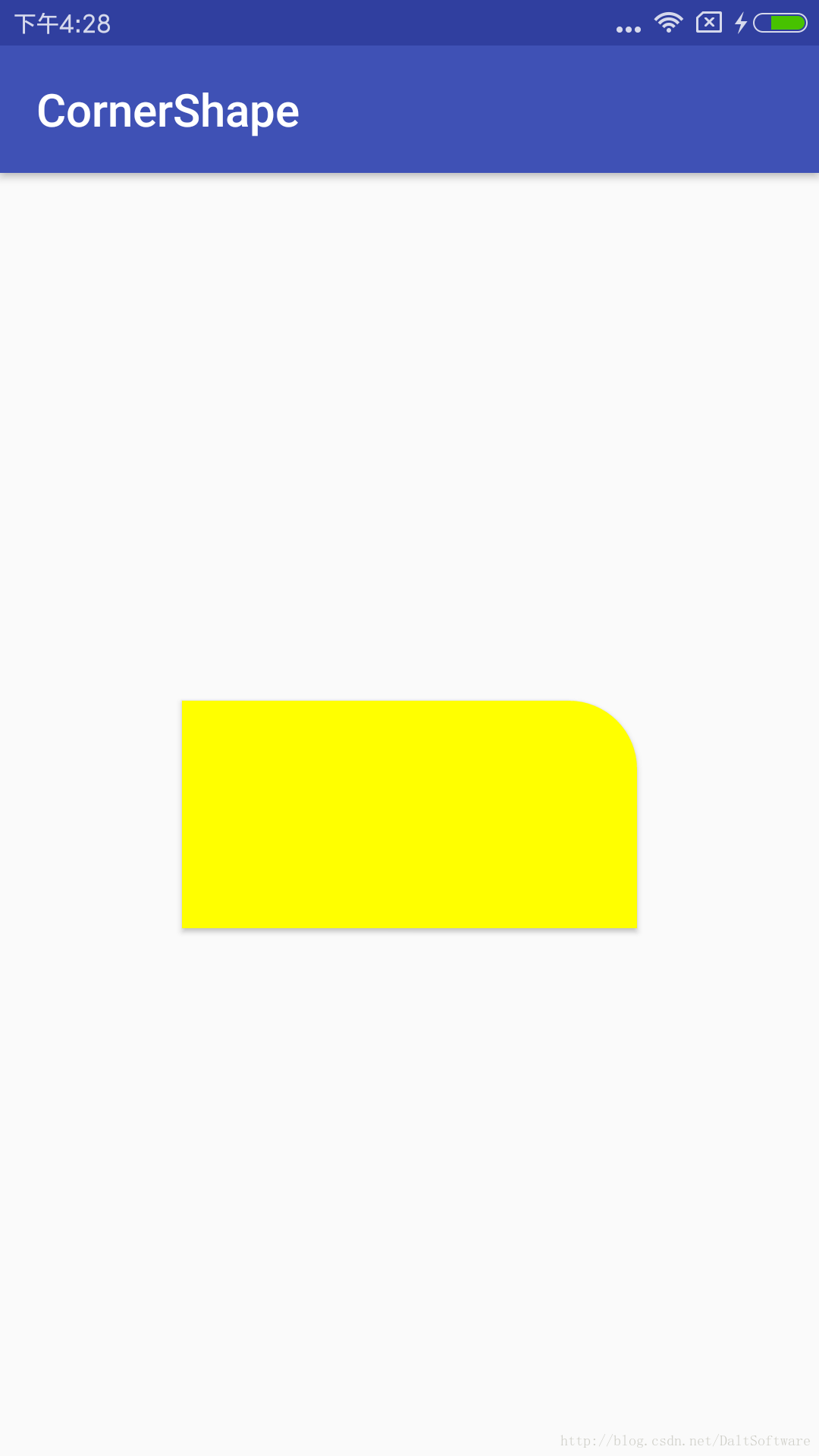
</shape>结果惊讶的发现:
其实从代码角度看是没有错的,因为我们在属性里面清晰明了的说明了左上角和右上角都为圆角,这是Android Api的一个bug,但我们作为不断创新的“天才”,这点小问题怎么能难得住,把btn_shape.xml换成如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#ffff00"></solid>
<corners android:radius="30dp"></corners>
</shape>
</item>
<item android:top="30dp">
<shape android:shape="rectangle">
<solid android:color="#ffff00"></solid>
</shape>
</item>
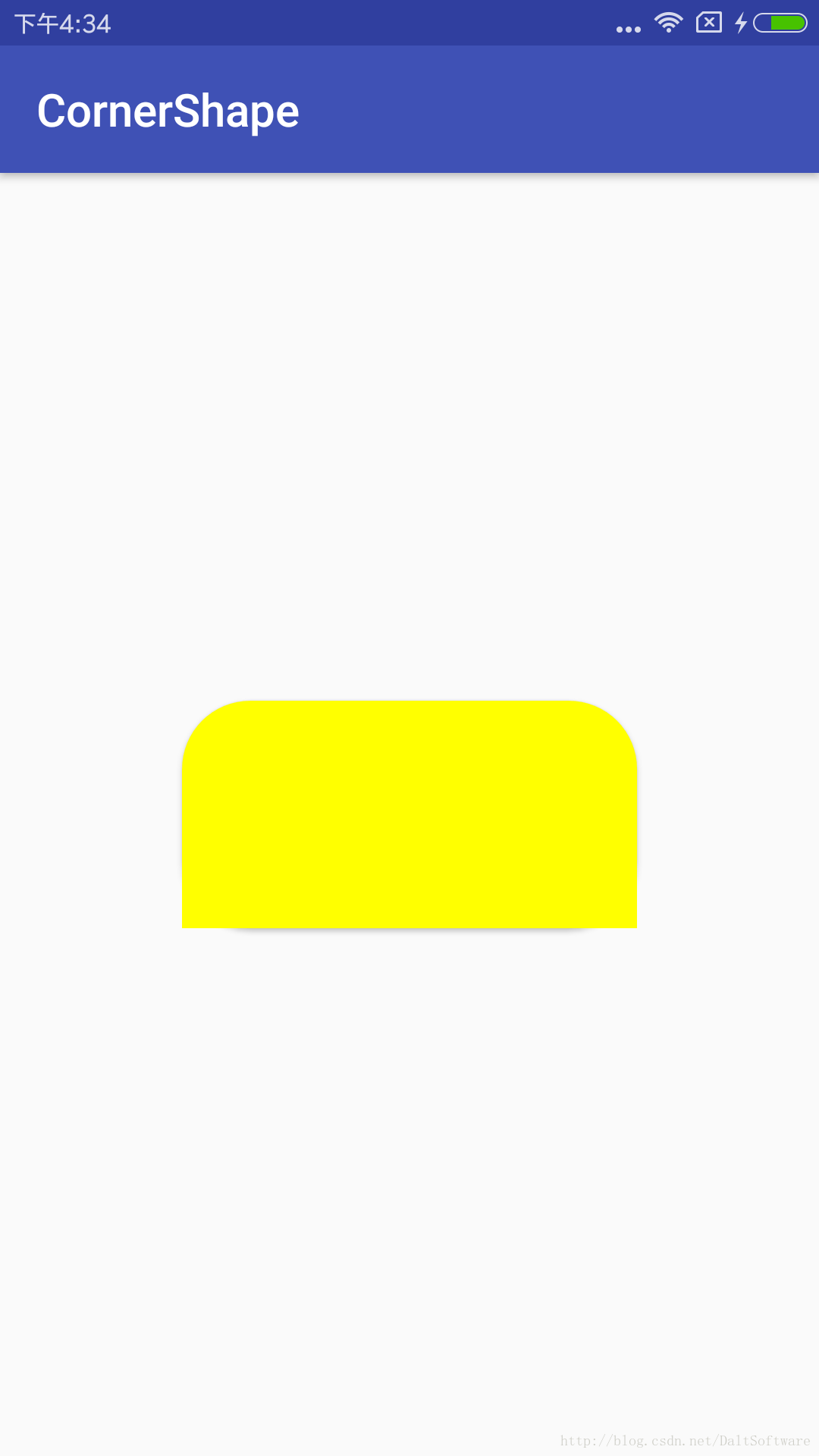
</layer-list>效果如下:
解释下原因:在btn_shape.xml中,先绘制了一个四个都是圆角的矩形,然后在这个矩形的上面,下移30dp,在绘制一个四个都是直角的矩形,这样就完美的把上一个圆角矩形的左右上角的圆角露出来,又把它左右下角的圆角遮住了。
所以以后要绘制比较复杂的背景图,都可以用这种不断叠加的原理来做。
举个官网的例子:如果你要绘制这样的一个背景:
采用下面的代码就轻松ko了!
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/android_red"
android:gravity="center" />
</item>
<item android:top="10dp" android:left="10dp">
<bitmap android:src="@drawable/android_green"
android:gravity="center" />
</item>
<item android:top="20dp" android:left="20dp">
<bitmap android:src="@drawable/android_blue"
android:gravity="center" />
</item>
</layer-list>
























 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








