我们知道当我们想把一个map循环的时候,并且提取key value,在html中最简单的方式就是使用keyvaluepipeline,但是let方式的情况怎么做呢
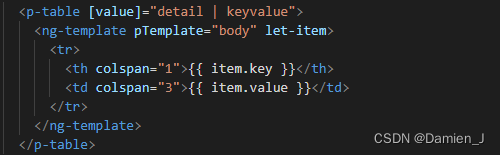
 上面是html使用ngfor的情况,其实let循环也是类似,传入值的时候就加上pipeline就可以了
上面是html使用ngfor的情况,其实let循环也是类似,传入值的时候就加上pipeline就可以了

如果在ts或者js中则使用这种方式
for (let [key, value] of map) {
//.............
}如果是Object形式 则需要转换成map,或者使用Object.keys() Object.values()处理
for (const [key, value] of new Map(Object.entries(Obj))) {
//.............
}
for (const key of Object.keys(obj)){
//.............
}
for (const value of Object.values(obj)){3
//.............
}
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








