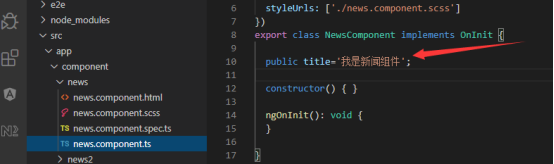
1、在后端pulic一段文字:

前端进行调用,使用两个大括号进行绑定;然后在终端输入ng serve --open运行

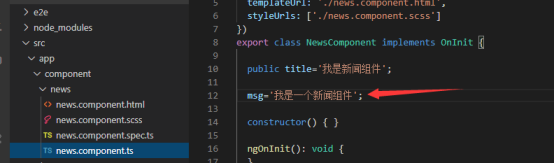
2、第二种形式,可以直接声明一句话,然后进行调用,前面没有声明东西表示为public:
后端:

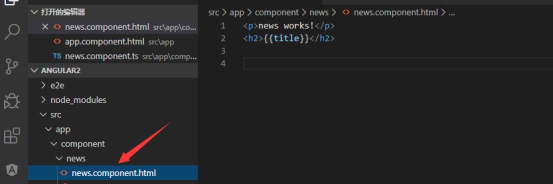
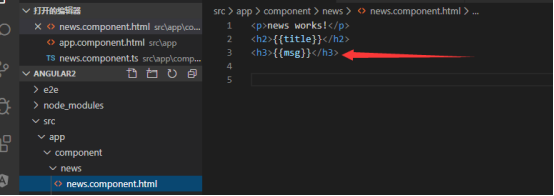
前端:

3、但是还是应该比较严谨,加上类型,用下面的方法加入:
![]()
也可以用下面这种方法:

如果把string换成any就表示可以是任何类型。
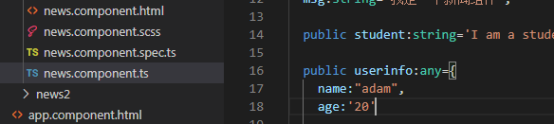
同理,也可以声明一个对象,然后进行调用:
后端:

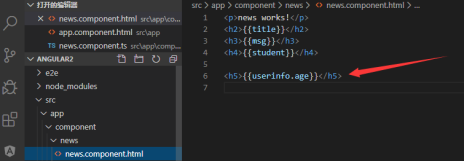
前端:

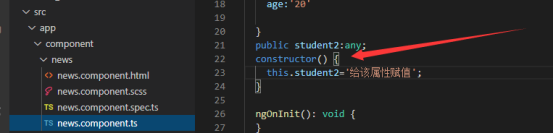
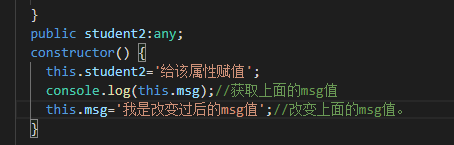
也可以在构造函数里面进行赋值:

构造函数也可以获取和改变上面的值:

Console的值在网页审查元素里面看(鼠标右键)。
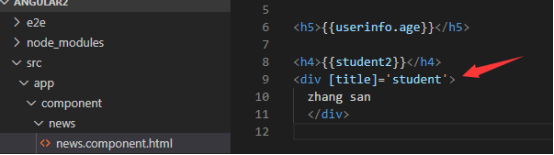
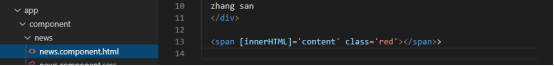
绑定属性则使用title关键字来进行绑定:

然后弹出来的页面,将鼠标放在zhang san上就会显示student的内容。
注意:如果是动态的使用中括号包起来,如果是静态的则直接写就可以了。
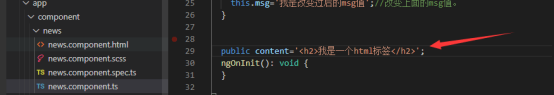
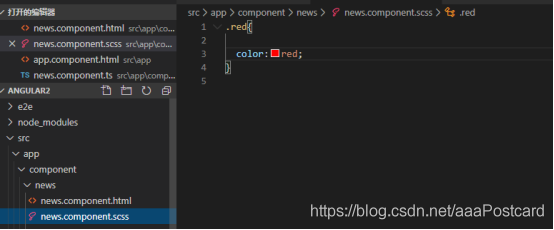
后端输入下面:

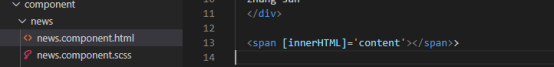
前端进行调用的方法:

如果想要进行样式的添加,后面写上class,然后在css里面进行添加样式


在html中输入,页面就会自动计算:

效果图:
![]()
后端代码:
public arr=["22","33"];前端代码:
<div *ngFor="let item of arr">
{{item}}
</div>>如果数组里面存放了多个对象的循环方法:
后端:
public userlist:any[]=[{
username:'adam',
age:13
},{
username:'Jerry',
age:15
}];前端:
<div *ngFor="let item of userlist">
{{item.username}}---{{item.age}}
</div>更复杂的情况遍历数组:
后端:
public arr2:any[]=[
{name:'蔬菜',
list:[
{
title:'萝卜',
price:23
},
{
title:'白菜',
price:23
},
{
title:'黄瓜',
price:23
}
]
},
{name:'水果',
list:[
{
title:'苹果',
price:23
},
{
title:'香蕉',
price:23
},
{
title:'葡萄',
price:23
}
]
}
];前端:面向对象原则,把每一个对象看作一个整体。
<div *ngFor="let item of arr2">
{{item.name}}
<li *ngFor="let item1 of item.list">
{{item1.name}}---{{item1.price}}
</li>
</div>






















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








