1) 主动报告(监听按钮变化)
效果图:

 代码:
代码:
xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/layout"
tools:context=".MainActivity"
>
<CheckBox
android:id="@+id/checkbox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="游泳"
android:textSize="30dp"/>
<CheckBox
android:id="@+id/checkbox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跑步"
android:textSize="30dp"/>
<CheckBox
android:id="@+id/checkbox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="篮球"
android:textSize="30dp"
/>
<Button
android:id="@+id/ok_bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="OK"/>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0项选择"
android:textSize="30dp"/>
</LinearLayout>
Main
public class MainActivity extends AppCompatActivity {
Button myBtn1;
private CheckBox CheckBox1;
private CheckBox CheckBox2;
private CheckBox CheckBox3;
private boolean[] checkedArray = new boolean[] {false, false, false};
private TextView textView;
private LinearLayout mLayout;
public MainActivity() {
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.checkbox);
//通过id找到按钮
CheckBox1 = (CheckBox) findViewById(R.id.checkbox1);
CheckBox2 = (CheckBox) findViewById(R.id.checkbox2);
CheckBox3 = (CheckBox) findViewById(R.id.checkbox3);
textView = (TextView) findViewById(R.id.textView1);
//为按钮1添加一个监听事件,如果被选中,就把结果赋给数组
CheckBox1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
checkedArray[0] = isChecked;
textViewResetValue();
}
});
CheckBox2.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
checkedArray[1] = isChecked;
textViewResetValue();
}
});
CheckBox3.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
checkedArray[2] = isChecked;
textViewResetValue();
}
});
setContentView(R.layout.layoutdemo);
TextView textview = findViewById(R.id.tv4);
textview.setMovementMethod(LinkMovementMethod.getInstance());
}
//这个方法的作用就是时事显示
private void textViewResetValue() {
String values = "";
int sumChecked = 0;
for (boolean val : checkedArray)
if (val == true)
sumChecked += 1;
if (sumChecked == 0)
textView.setText("0 项选择");
else {
if (checkedArray[0] == true) values += ",篮球";
if (checkedArray[1] == true) values += ",足球";
if (checkedArray[2] == true) values += ",乒乓球";
values = sumChecked + "项选择:" + values.substring(1);
textView.setText(values);
}
}
}
2)被动获知(通过提交按钮提交选择)
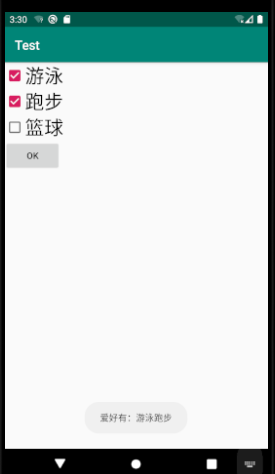
效果图:

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/layout"
tools:context=".MainActivity"
>
<CheckBox
android:id="@+id/checkbox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="游泳"
android:textSize="30dp"/>
<CheckBox
android:id="@+id/checkbox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跑步"
android:textSize="30dp"/>
<CheckBox
android:id="@+id/checkbox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="篮球"
android:textSize="30dp"
/>
<Button
android:id="@+id/ok_bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="OK"/>
</LinearLayout>
main
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.checkbox);
initViews();
}
private void initViews(){
myBtn1=(Button) findViewById(R.id.ok_bt);
CheckBox1=(CheckBox)findViewById(R.id.checkbox1);
CheckBox2=(CheckBox)findViewById(R.id.checkbox2);
CheckBox3=(CheckBox)findViewById(R.id.checkbox3);
//textView=(TextView)findViewById(R.id.textView1);
mLayout = (LinearLayout)findViewById(R.id.layout);
myBtn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StringBuilder hobby = new StringBuilder();
//获得子控件的数量
int count=mLayout.getChildCount();
for(int i=0;i<count;i++){
//获得子控件的对象
View chlid=mLayout.getChildAt(i);
if(chlid instanceof CheckBox){
CheckBox cb=(CheckBox)chlid;
if(cb.isChecked()){
hobby.append(cb.getText()+"");
}
}
}
if(hobby.length()==0){
Toast.makeText(MainActivity.this,"没有爱好", Toast.LENGTH_SHORT).show();
}
else{
Toast.makeText(MainActivity.this,"爱好有:"+hobby.toString(), Toast.LENGTH_SHORT).show();
}
}
});
}






















 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








