欢迎关注我的微信公众号:松鼠技术站
换了新电脑啥都没有,不过也好,借这个机会把以前没整理的东西都可以整理一下
我想,像我一样刚接触VUE的后端小白一定会很疑惑:我是想用vue的前端框架,为啥一百度都是安装node.js还有什么npm
其实你不妨可以理解成要运行java代码必须安装jdk一样,那么node.js就是vue的JavaScript的运行环境,然后再用nodejs里面的npm(包管理和分发工具)来安装依赖包
那么下面我们就开始安装
文章目录
一、安装node.js
官网:https://nodejs.org/zh-cn/

安装完成后打开cmd,检查是否安装成功

二、打开IDEA准备创建项目
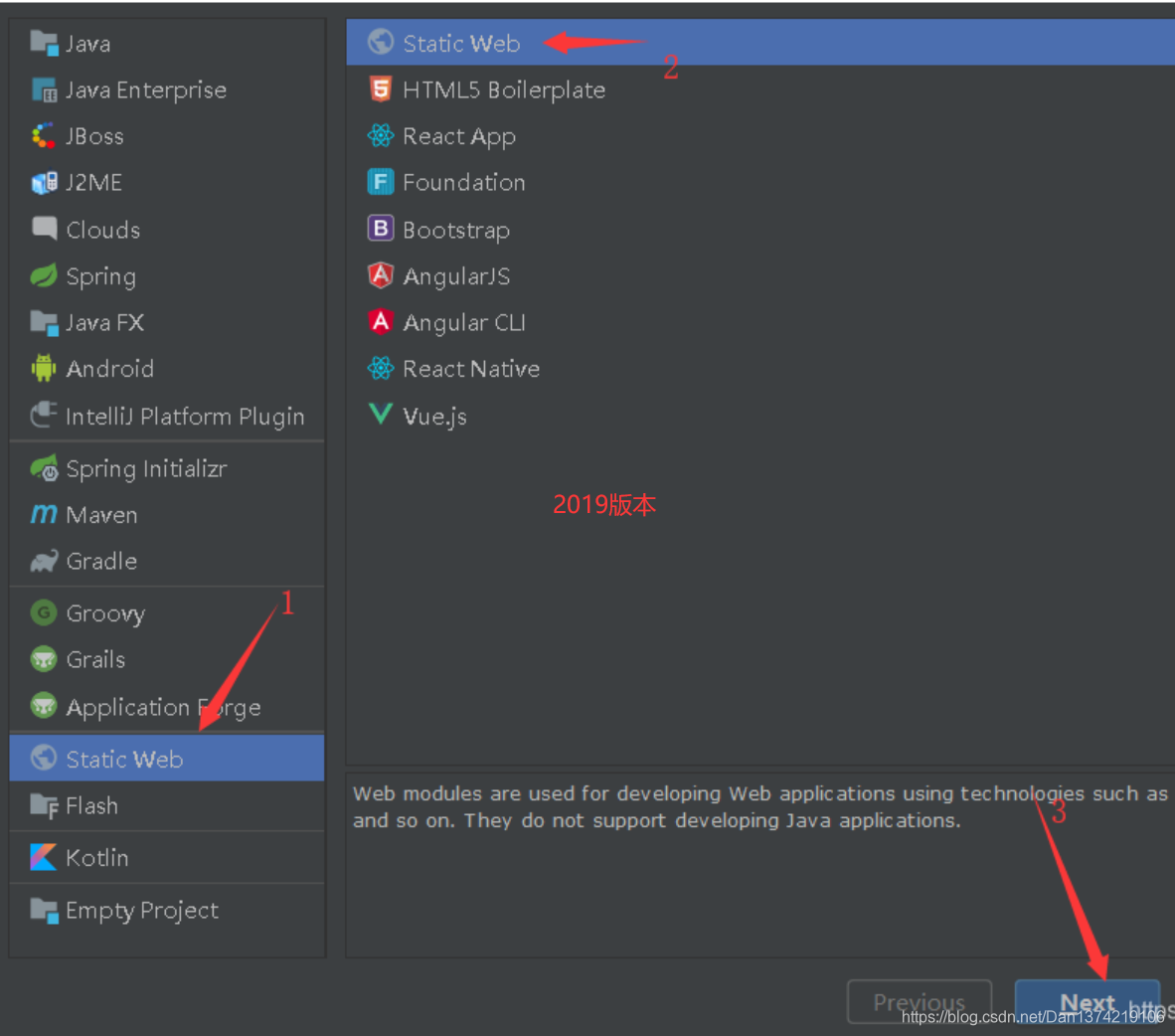
这里要提到2019年版本和2020的区别,2020年版本已经没有static web的选项了:

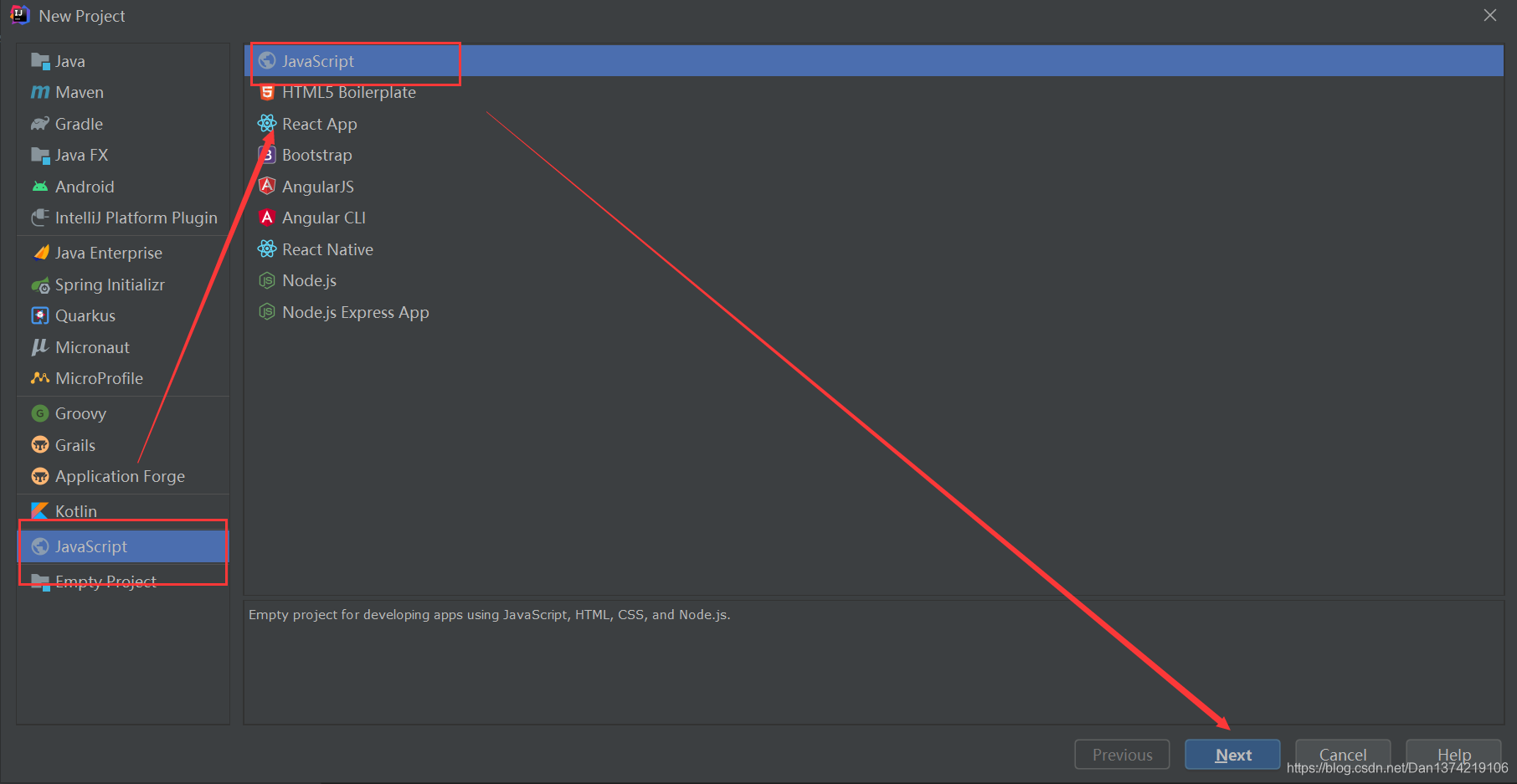
2020年版本新建:

三、新建好以后,打开Terminal
1.首先安装npm的阿里镜像
原生npm下载依赖包过慢,镜像可以提高下载效率。
输入指令:输入后等待安装完成
npm i -g cnpm --registry=https://registry.npm.taobao.org

2.安装Vue的脚手架工具vue-cli
npm i -g vue-cli
测试是否安装成功:
vue -V //注意:-V是大写的V,不是小写的v

3.安装webpack工具
cnpm install -g webpack

四、开始创建项目
vue init webpack 项目名

等待下载完成后就可以在本地看到项目:

这里可还没有完,我们还少一个文件夹:nodo_modules,这个文件夹是整个项目依赖包的文件夹
第一步:首先我们需要进入到刚才新建的目录下

第二步:cnpm install (此处可以用cnpm代替npm,因为安装了阿里的镜像)

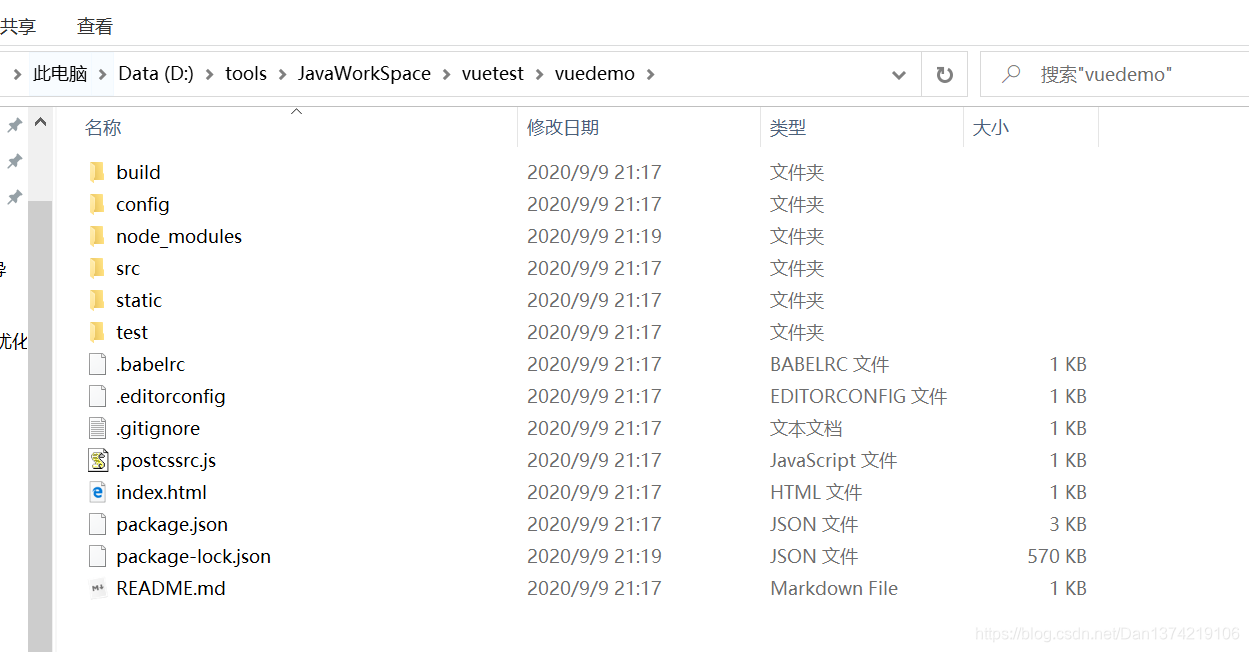
安装完的项目目录结构:

现在可以查看idea:

五、运行Vue项目
cnpm run dev

运行成功!!!

六、配置好IDEA的Vue环境
什么!还没结束!是的。你需要配置idea的vue环境才能编写代码
第一步:在setting中的plugins安装Vue.js插件
如果你的plugin搜不到任何东西,那么可以看我的这篇文章:
https://blog.csdn.net/Dan1374219106/article/details/107800337

第二步:配置HTML支持.vue后缀的文件

第三步:配置ECMAScript6

到这里就胜利了!
是不是感觉贼麻烦?不用方,看这个妥妥的:
VUE学习【2】——用VUE自带的项目管理器创建VUE项目
如果文章对你有帮助,不要忘了给我点个赞吼( ̄▽ ̄)~
欢迎关注我的微信公众号:松鼠技术站






















 2642
2642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








