用命令行创建项目是不是觉得很鸡肋?
没关系VUE早就为方便管理做好了这件事情:
我们可以用vue自带项目管理器创建和管理项目
前提:你已经安装好了node.js,npm等
没有安装请看第一篇:
VUE学习【1】——IDEA:Vue的安装和使用(详细过程)
第一步:启动Vue项目管理器
打开cmd
输入:vue ui

它就会启动下面这个页面:

如果你输入vue ui 木有反应,可以看我的这篇博客:
输入vue ui没有反应的原因和解决办法
第二步:创建项目
(1)点击创建,然后选择你要建项目放置的位置:

(2)填写项目名称,并去掉初始化git仓库

(3)选择手动配置

(4)选择配置项,勾选Router和Vuex 去掉代码的校验,选择下一步

(5)打开历史记录,点击创建项目

(6)这时候会弹出是否把项目保存为新预设,就直接创建项目即可

创建过程可以看到你的命令窗口在显示下载中:

(7)下载完成后用idea打开项目

如果你的.vue文件没有光亮显示,证明你需要在idea中安装VUE的插件:
在Plugins中搜索并安装即可
搜索不出来看我的这篇博客:
Intellij IDEA的Plugins搜索不了插件的解决办法

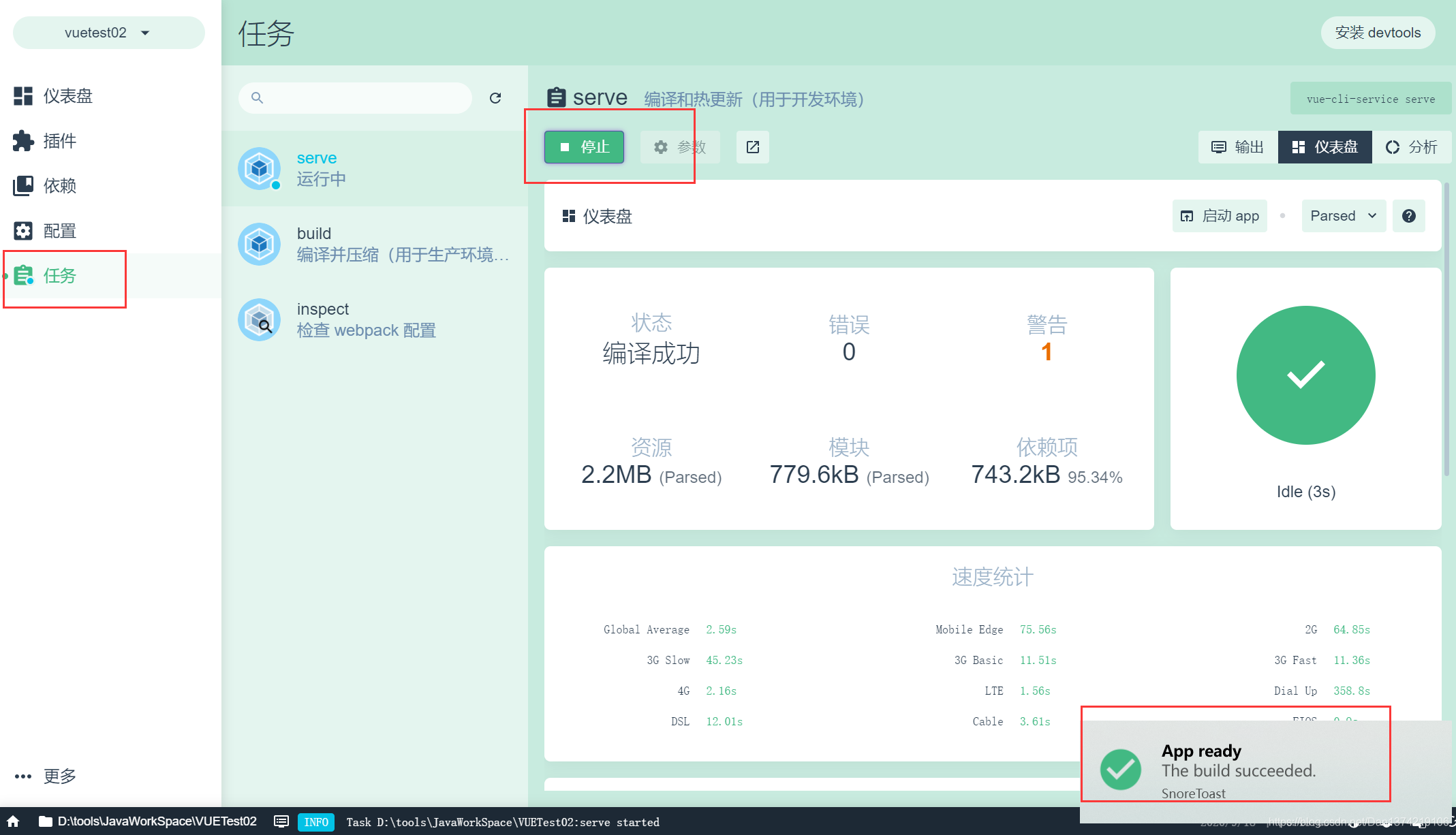
在项目管理器也可以看到如下图内容:

当然,你也可以测试一下是否能成功运行:
点击任务 Run :

点击输出:
可以看到控制台输出了两个url
点击url:

出现下面这个界面,就是你本地项目的vue的主界面

如果你想退出图形界面的管理器:在控制台:Ctrl+C即可
就可以看到连接断开:


命令行启动VUE项目:
npm run serve
ok到这里用VUE自带的项目管理器创建项目的详细步骤已完成!
如果文章对你有帮助,不要忘了给我点个赞吼( ̄▽ ̄)~
欢迎关注我的微信公众号:松鼠技术站






















 2125
2125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








