学习Mendix中级文档,其中有个管理我的账号功能,确保账号主任可以修改其头像,接下来记录如何实现账户头像的上传和修改。根据文档的步骤实现功能~~
- 新建GeneralExtentions模块,给GeneralExtentions添加两个模块角色Administrator和User
- 为GeneralExtentions模块添加实体ProfilePicture
- 关联Account实体
- 继承Image实体
- 给GeneralExtentions模块中创建名为User Management的文件夹
- 在User Management文件夹中创建Admin文件夹
- 在User Management文件夹中创建User文件夹
- 在GeneralExtentions模块中创建新的管理员功能
- 将本页面添加至App导航菜单
- 创建Account_Overview页面:布局:Atlas_Topbar, 模板:List Columns
- 设置New,Edit与Delete按钮,通过微流实现
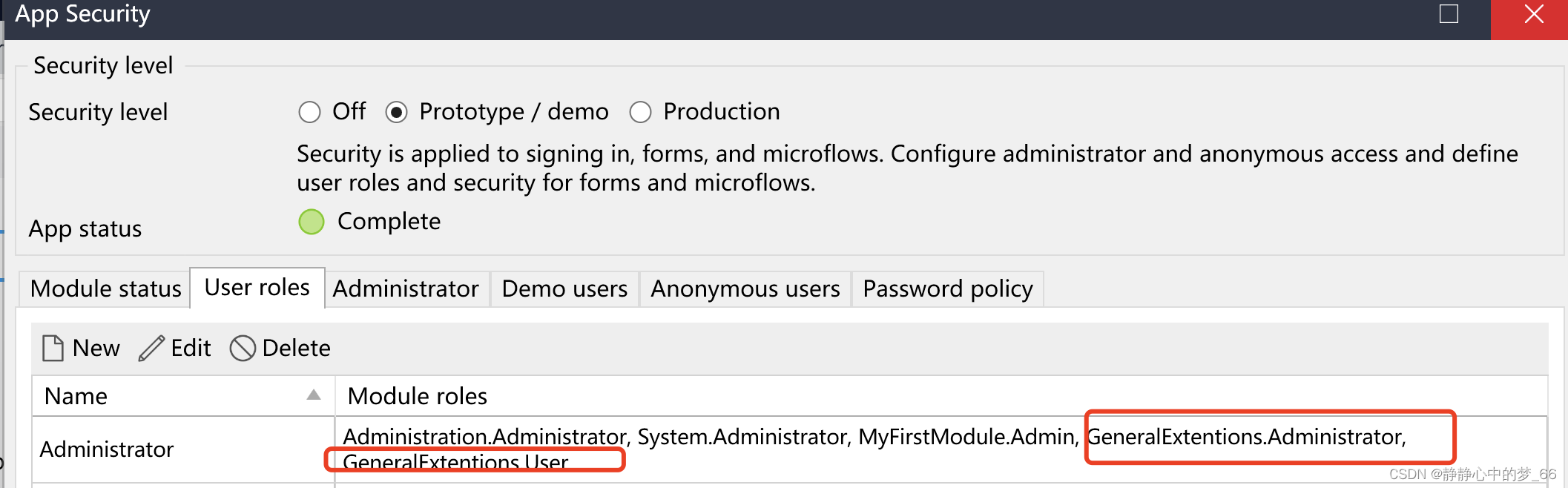
1.新建GeneralExtentions模块,给GeneralExtentions添加两个模块角色Administrator和User,如下图所示:


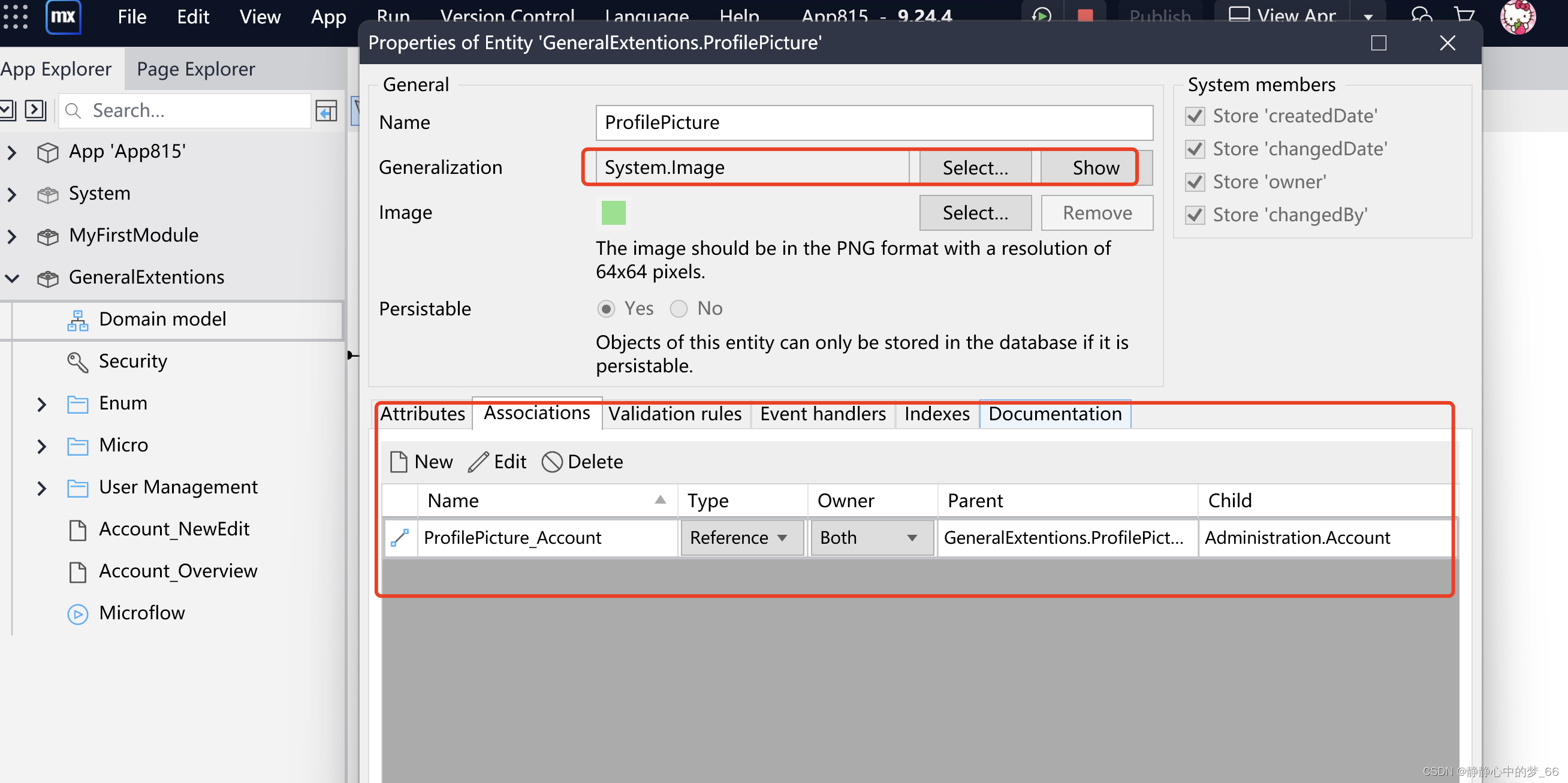
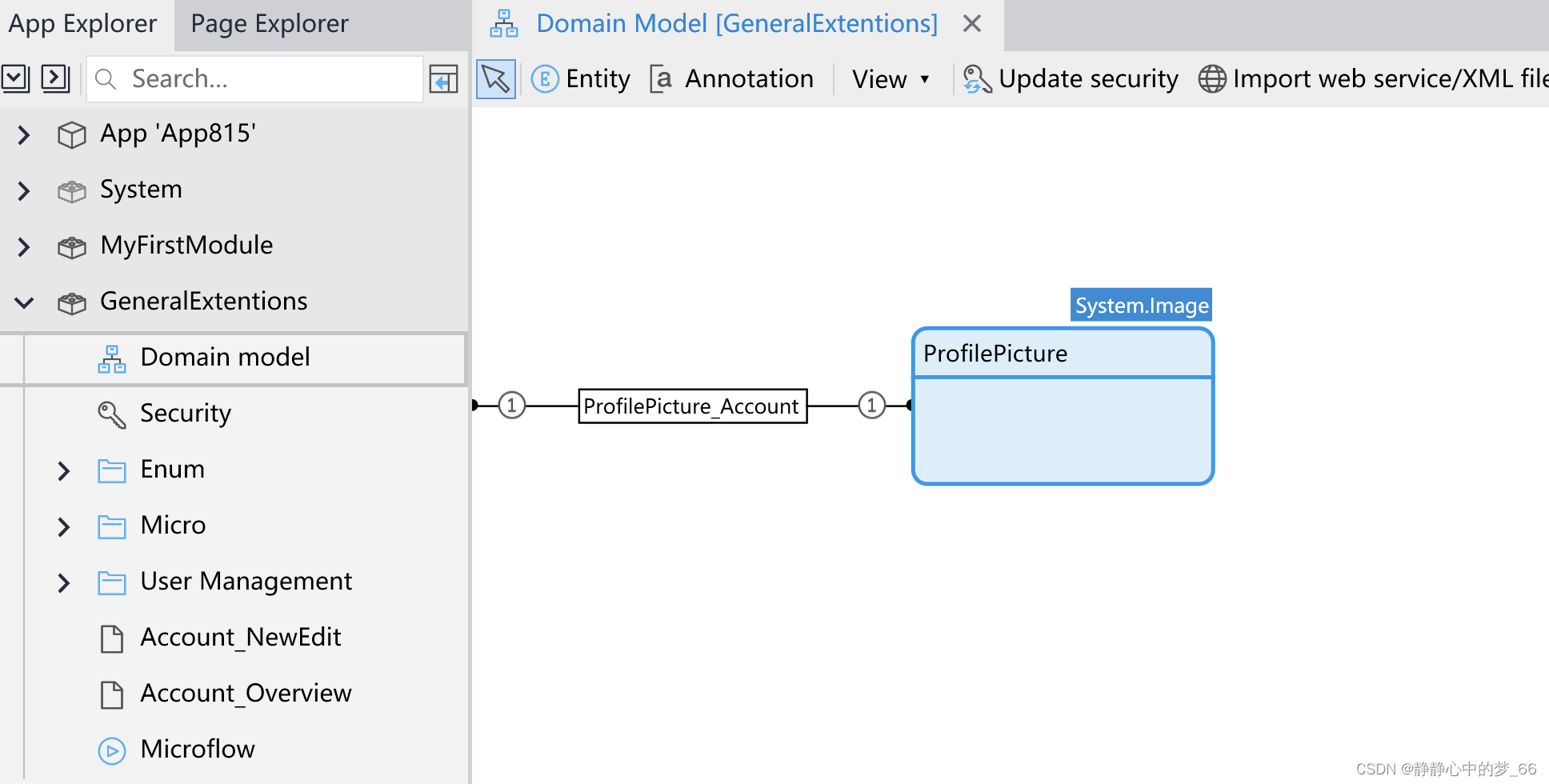
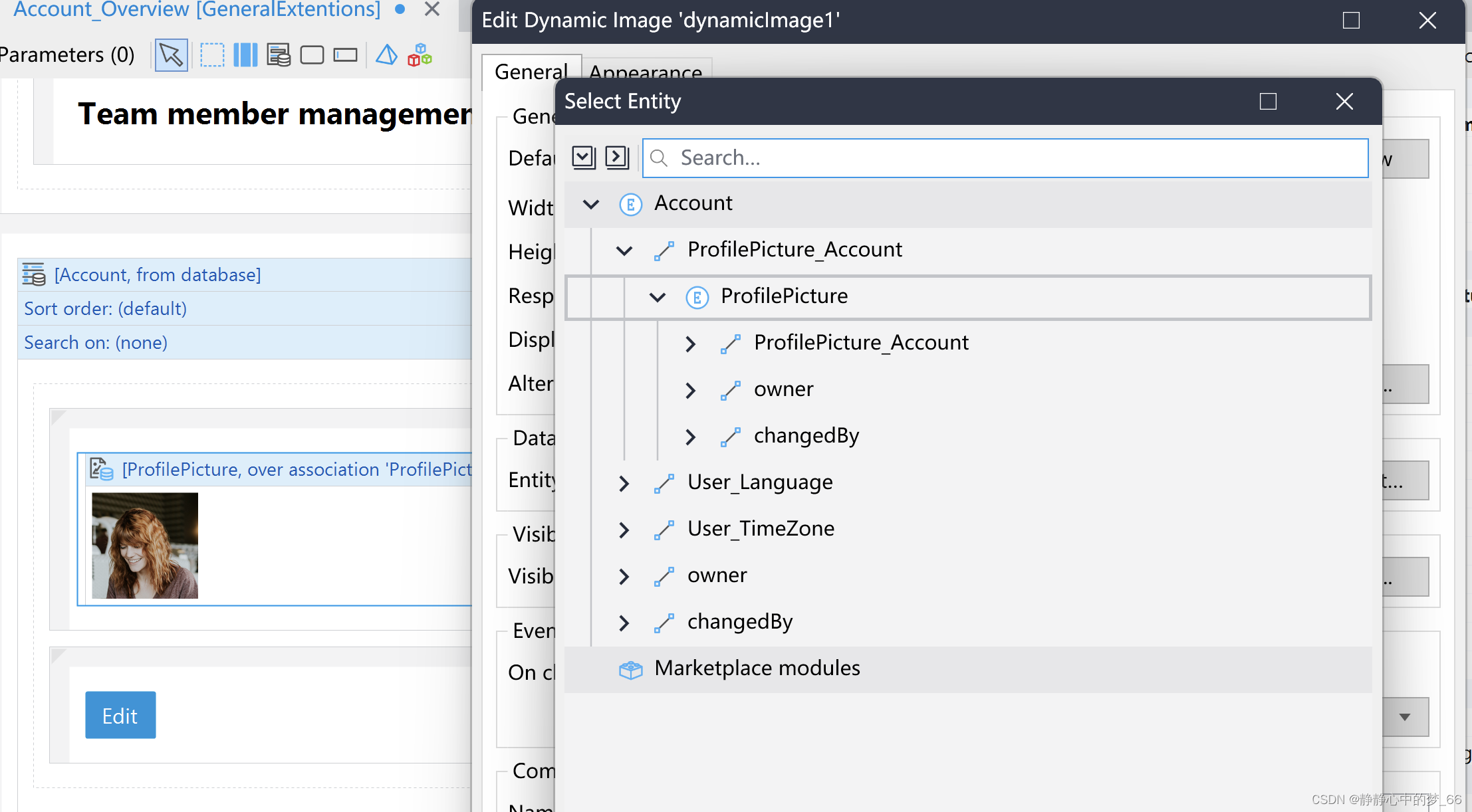
2.为GeneralExtentions模块添加实体ProfilePicture,关联Account实体,并且继承Image实体,如下图所示:


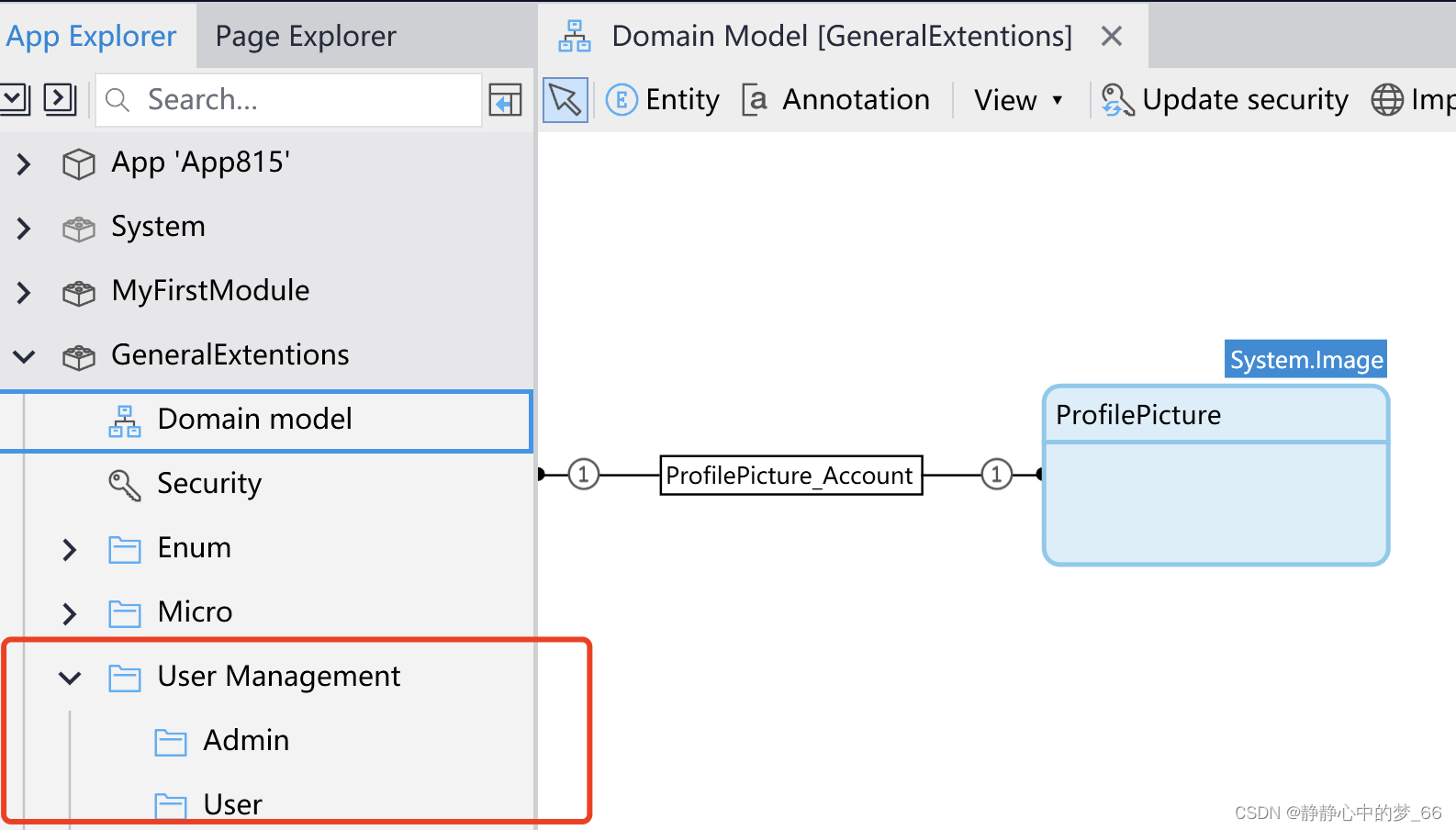
3.给GeneralExtentions模块中创建名为User Management的文件夹,再创建两个子文件夹,如下图所示:

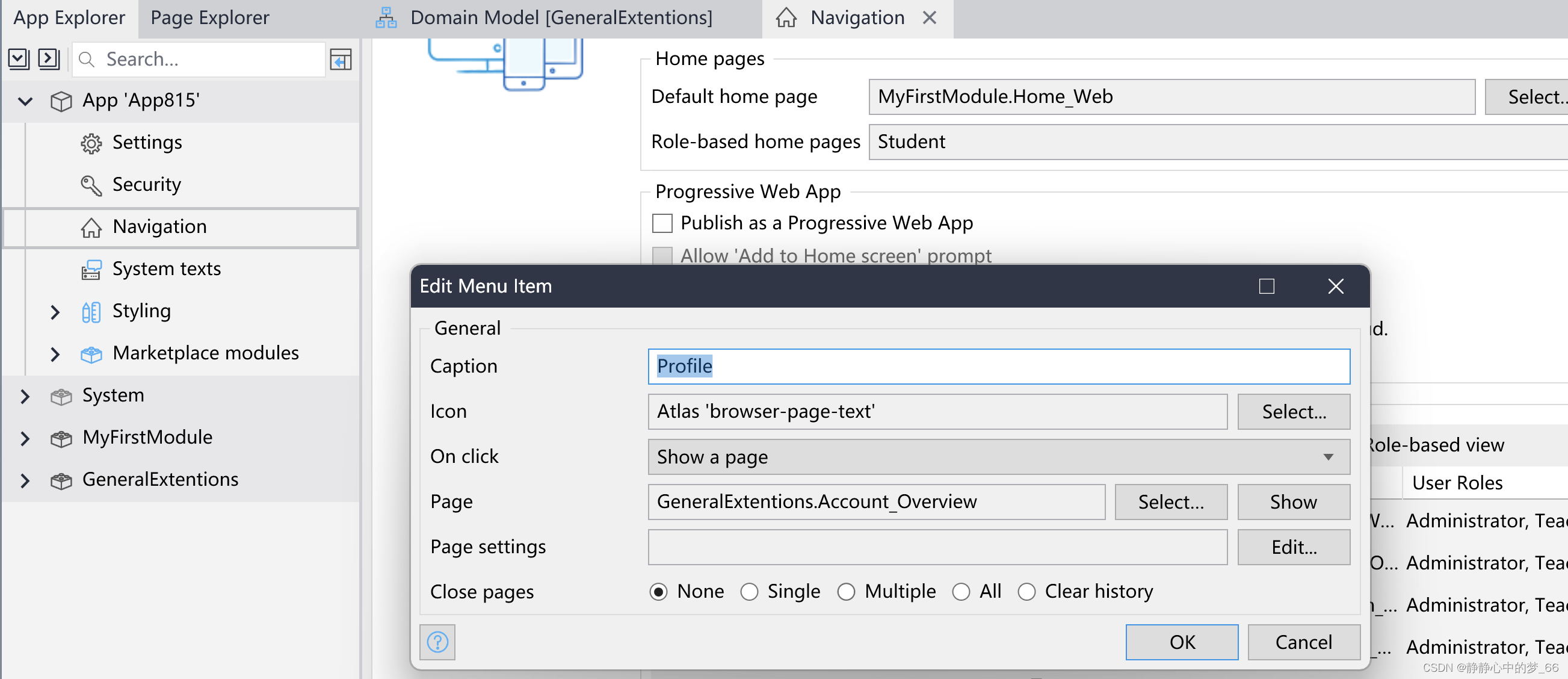
4.将本页面添加至App导航菜单

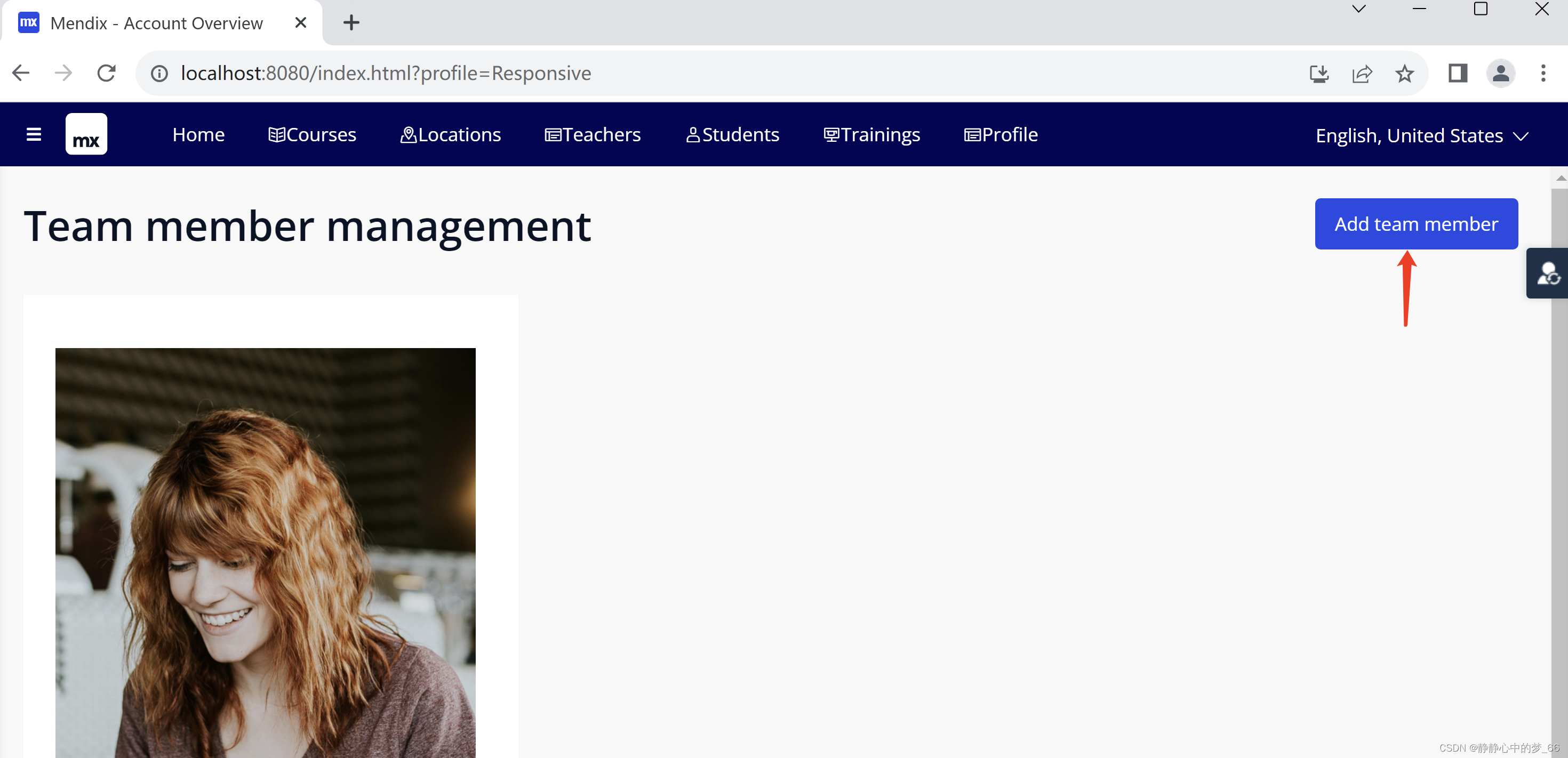
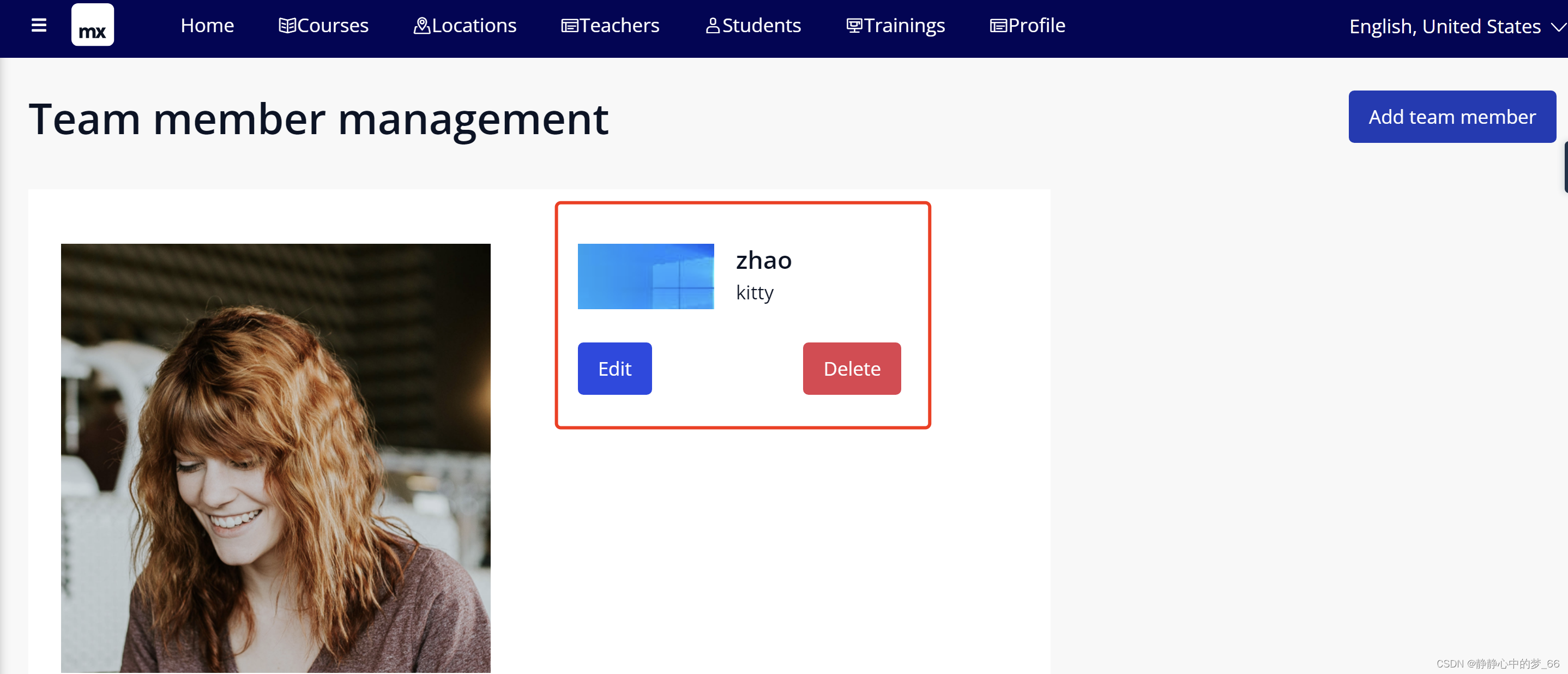
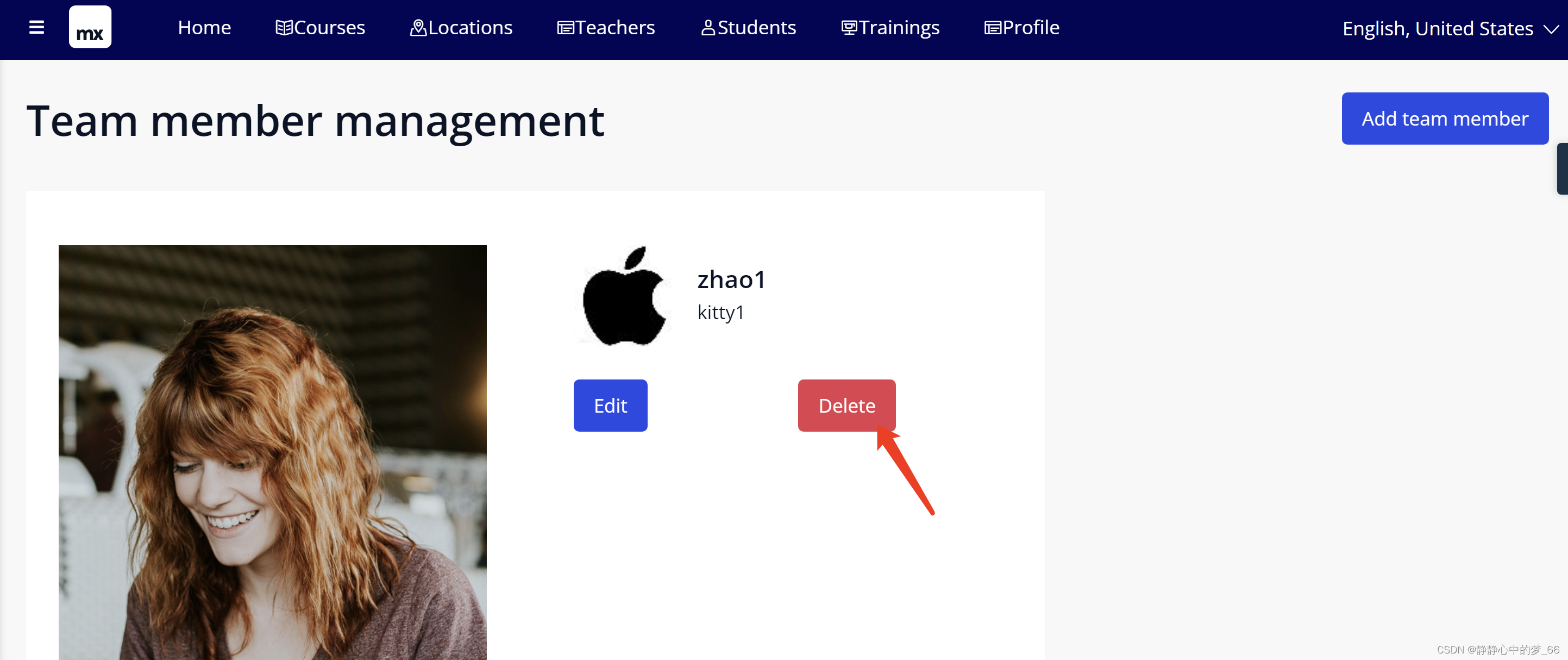
5.在GeneralExtentions模块中创建新的管理员功能,创建Account_Overview页面,标题为Team member management,右侧为add按钮,用于New新增功能,如下图所示:

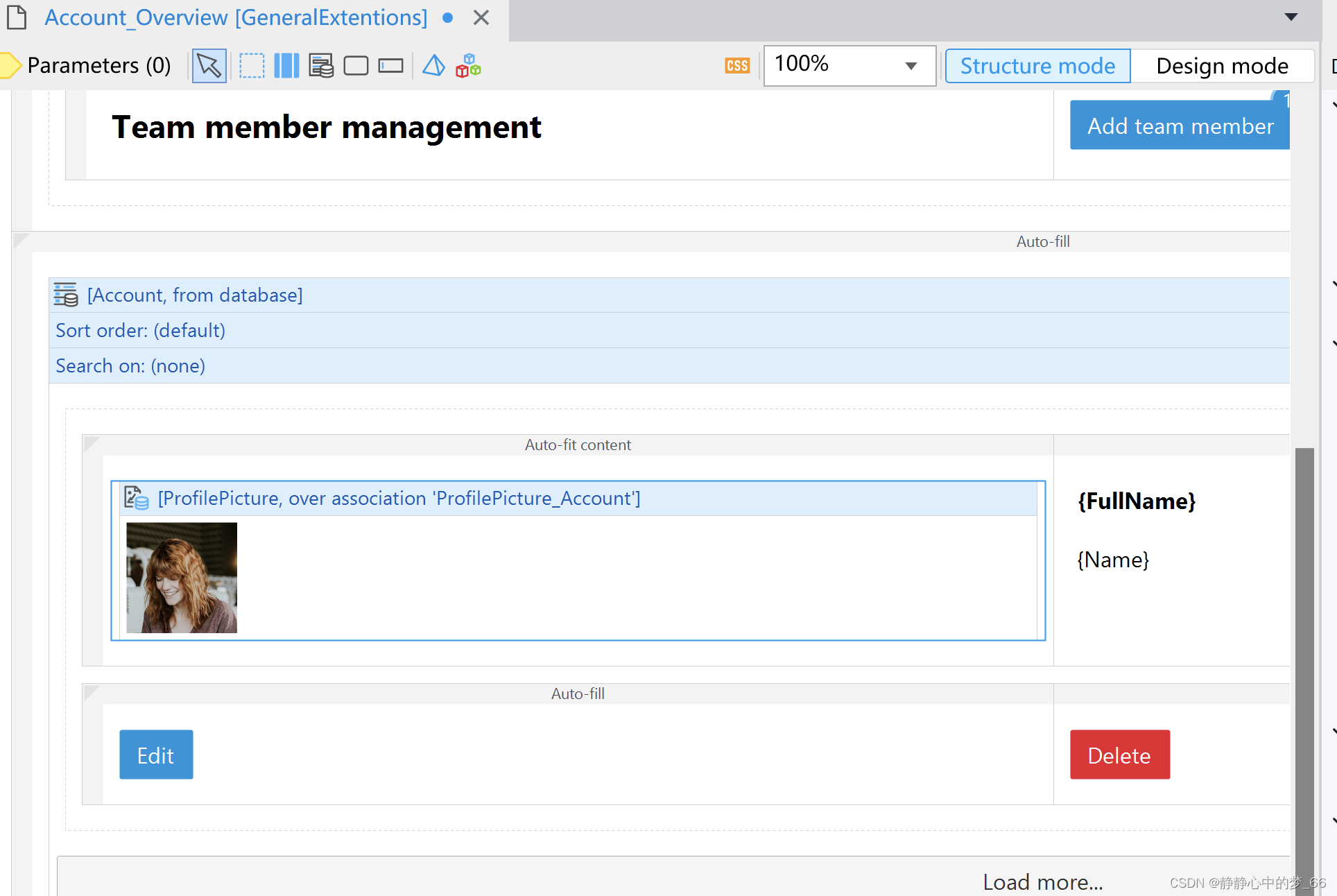
6.在Account_Overview页面新增展示头像和名称区域,Edit按钮和Delete按钮
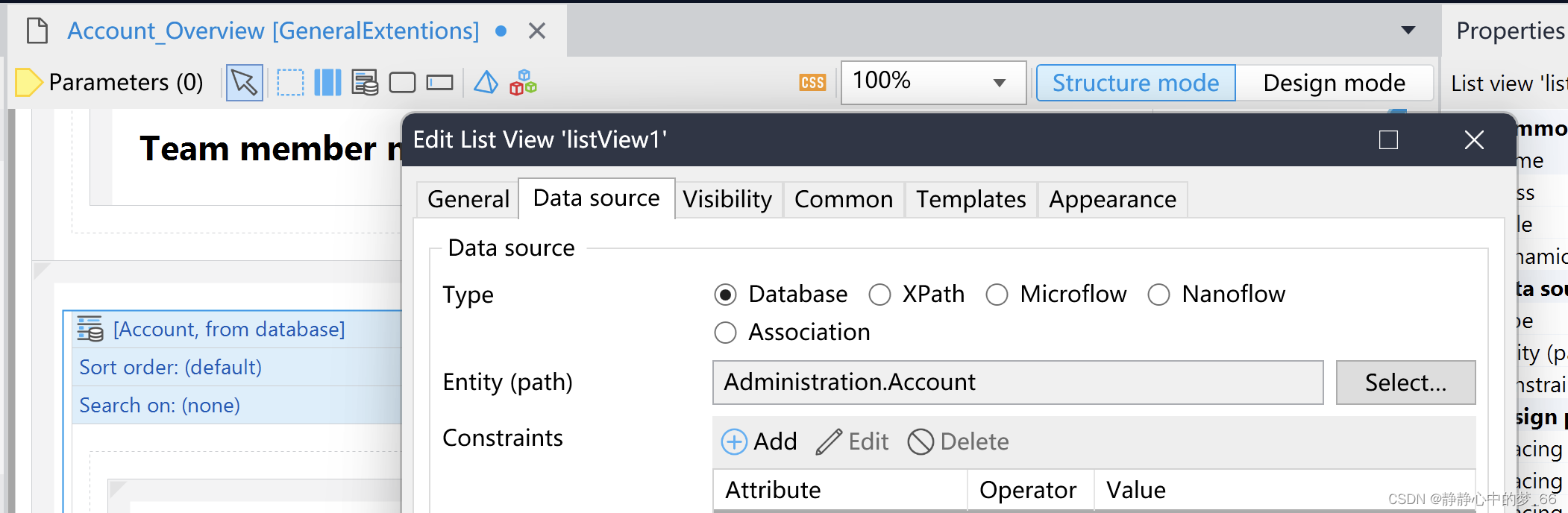
6.1、在页面拖一个List view控件,关联Accout数据库,在控件内部拖一个Dynamic Image控件用于展示头像,(可先设置一个默认头像),右侧展示名称字段。下面放两个按钮,分别是编辑和删除,如下图所示:



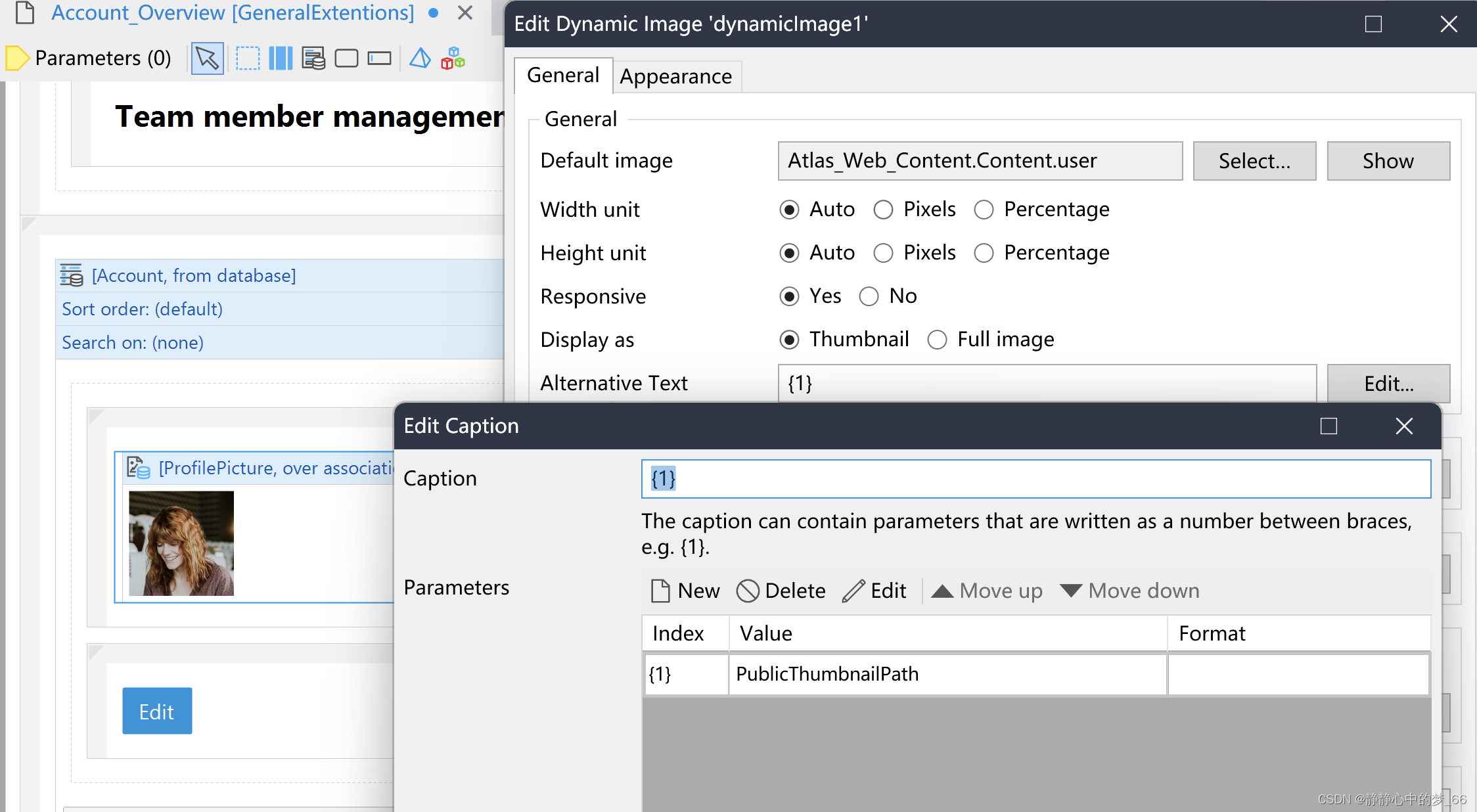
6.2、图片展示路径字段选择PublicThumbnailPath,如下图所示:
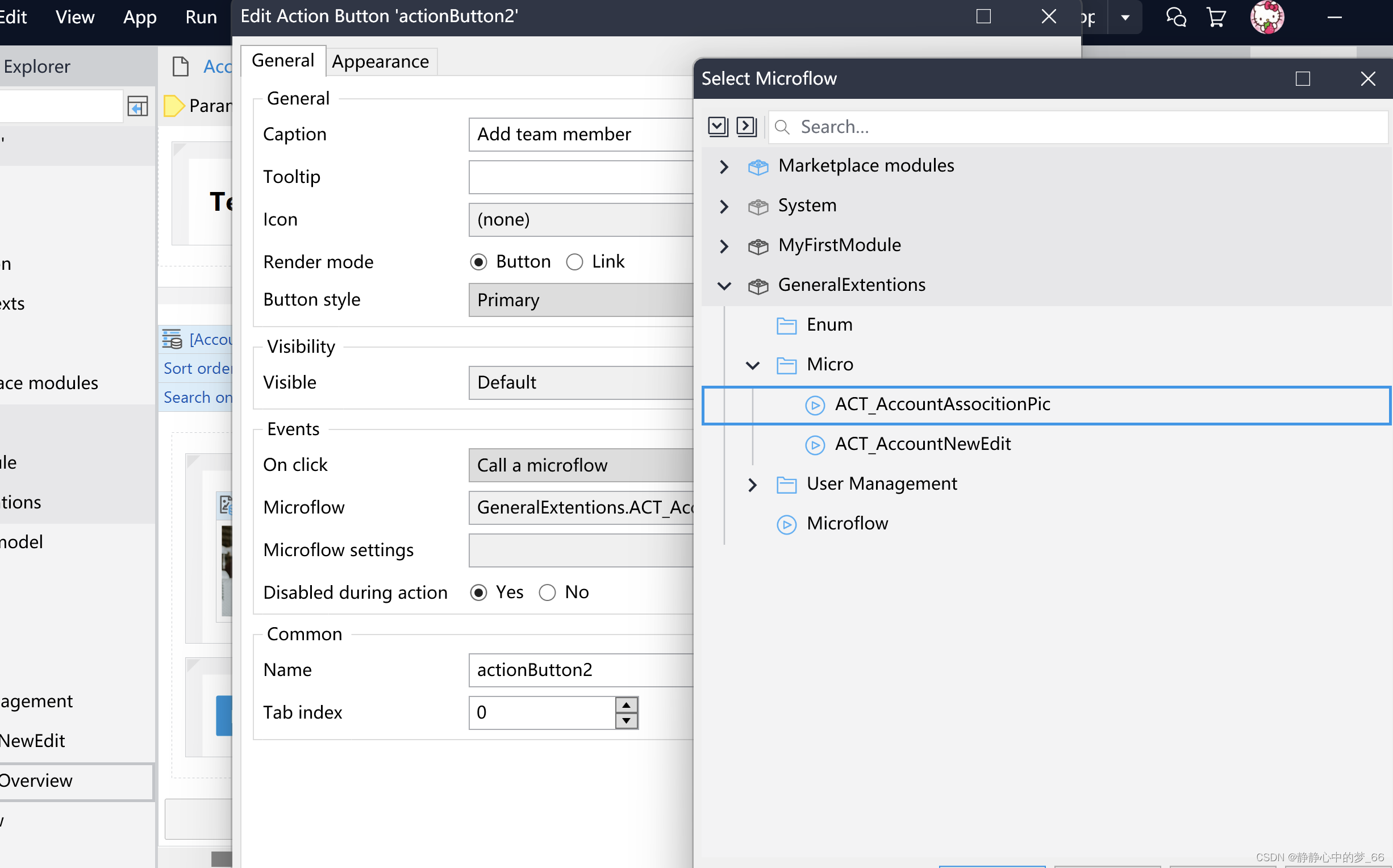
7.点击Add Team member按钮,绑定微流,进入该微流,如下图所示:

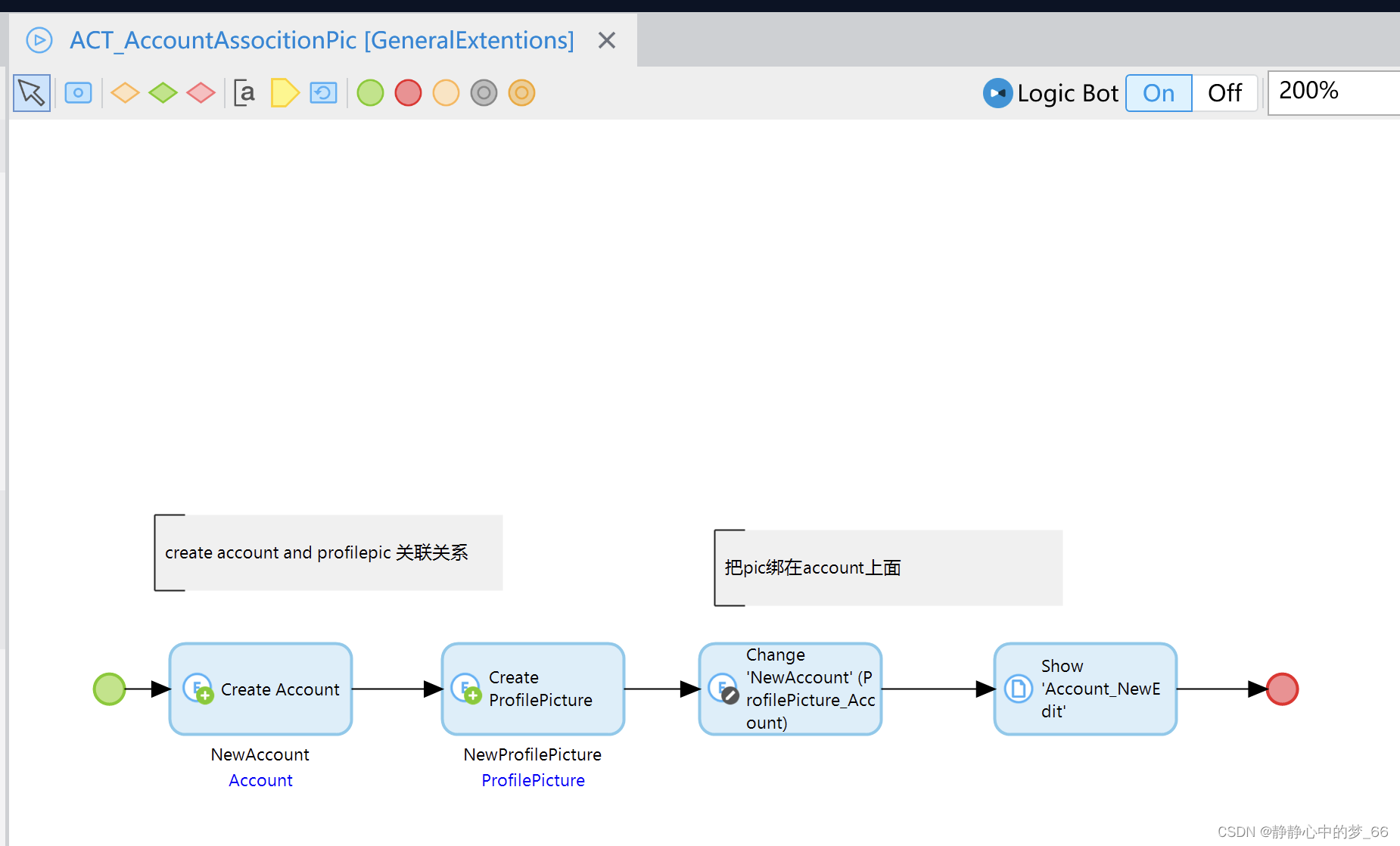
7.1、创建空Account和一个空Pic,通过修改account将pic对象绑定在Account上,然后跳转至新增页面Account_NewEdit,如下图所示:

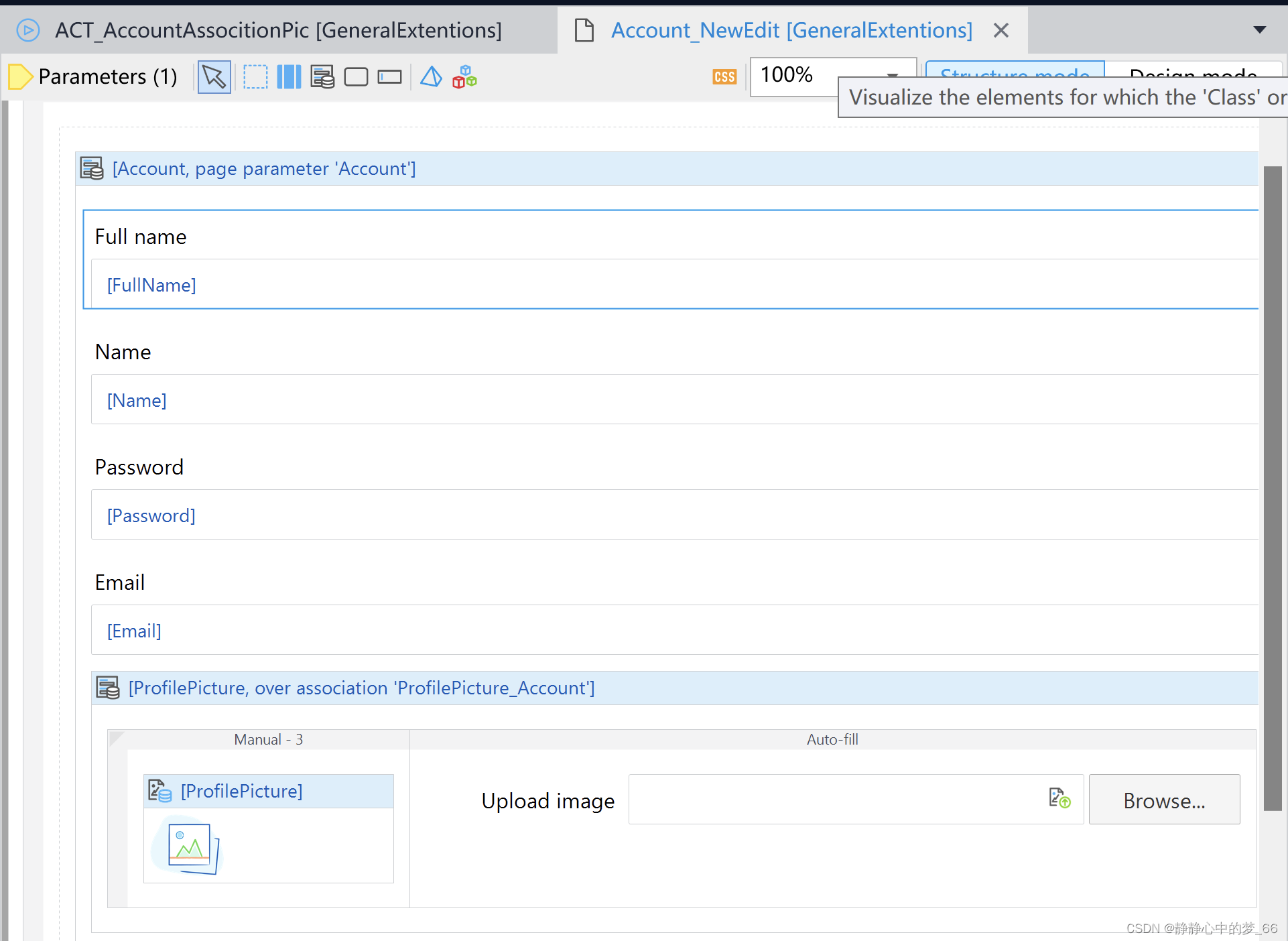
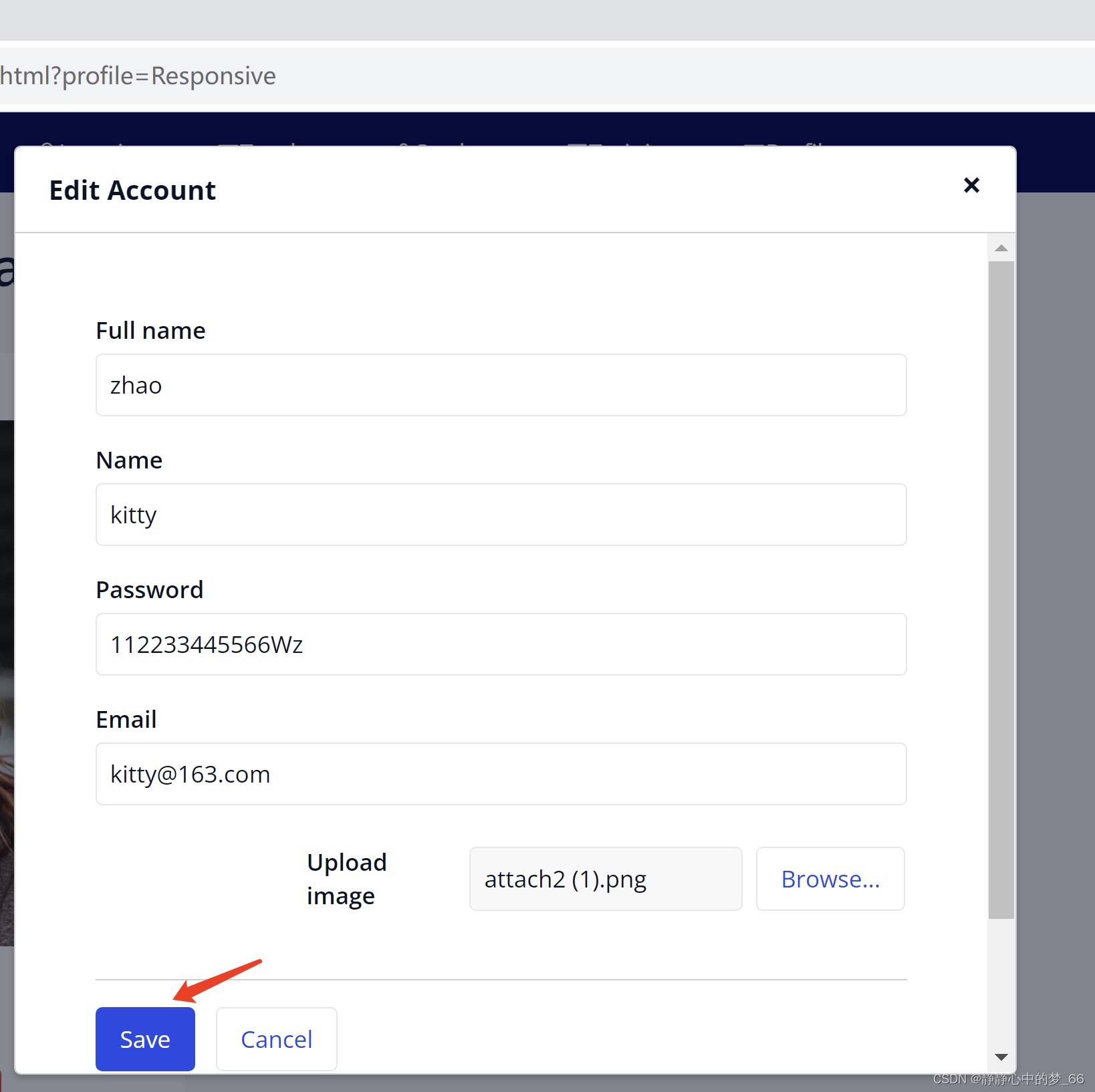
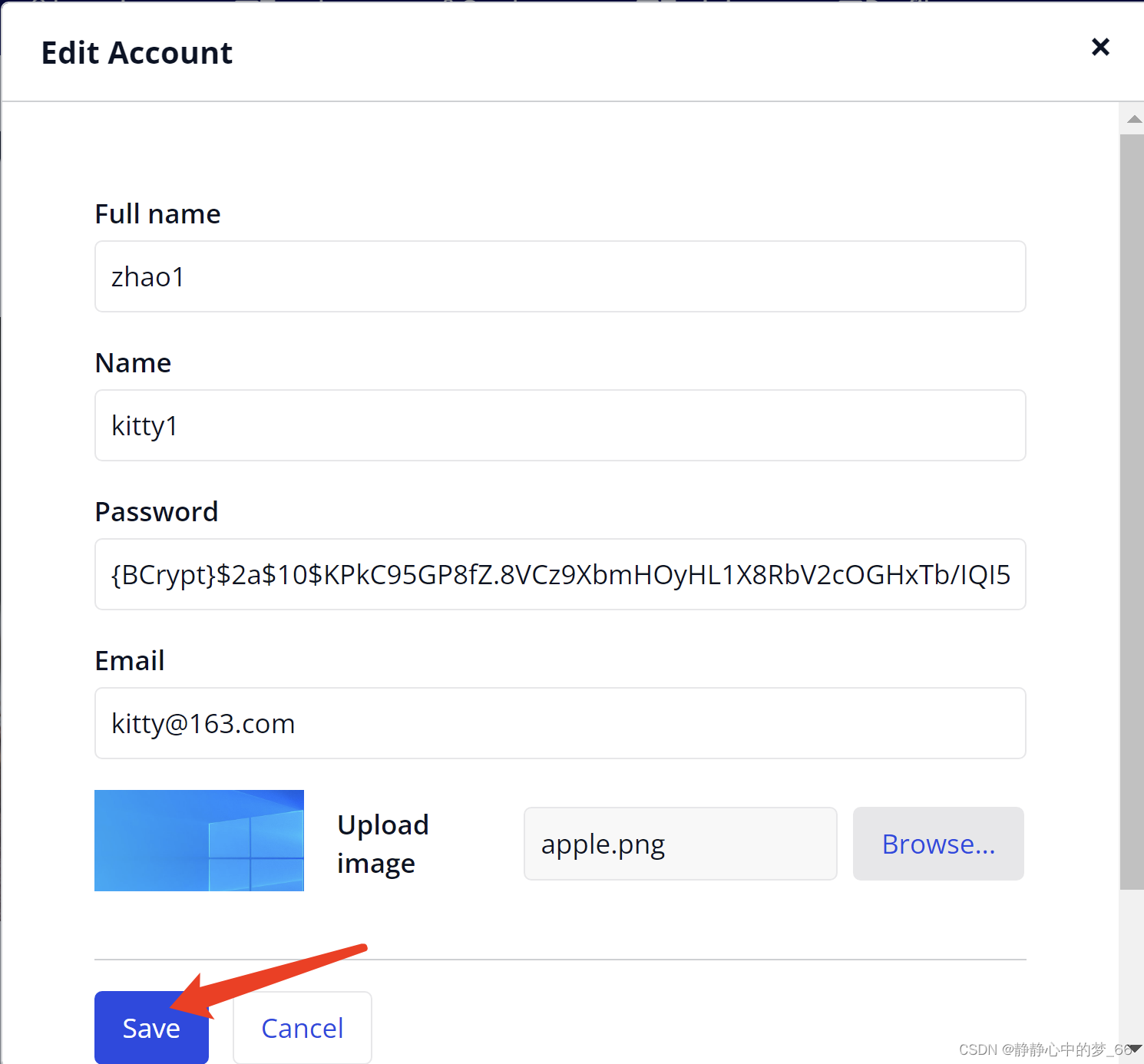
7.2、进入Account_NewEdit页面,拿到Account参数,表单中分别展示全名,名字,密码,邮箱以及头像,如下图所示:

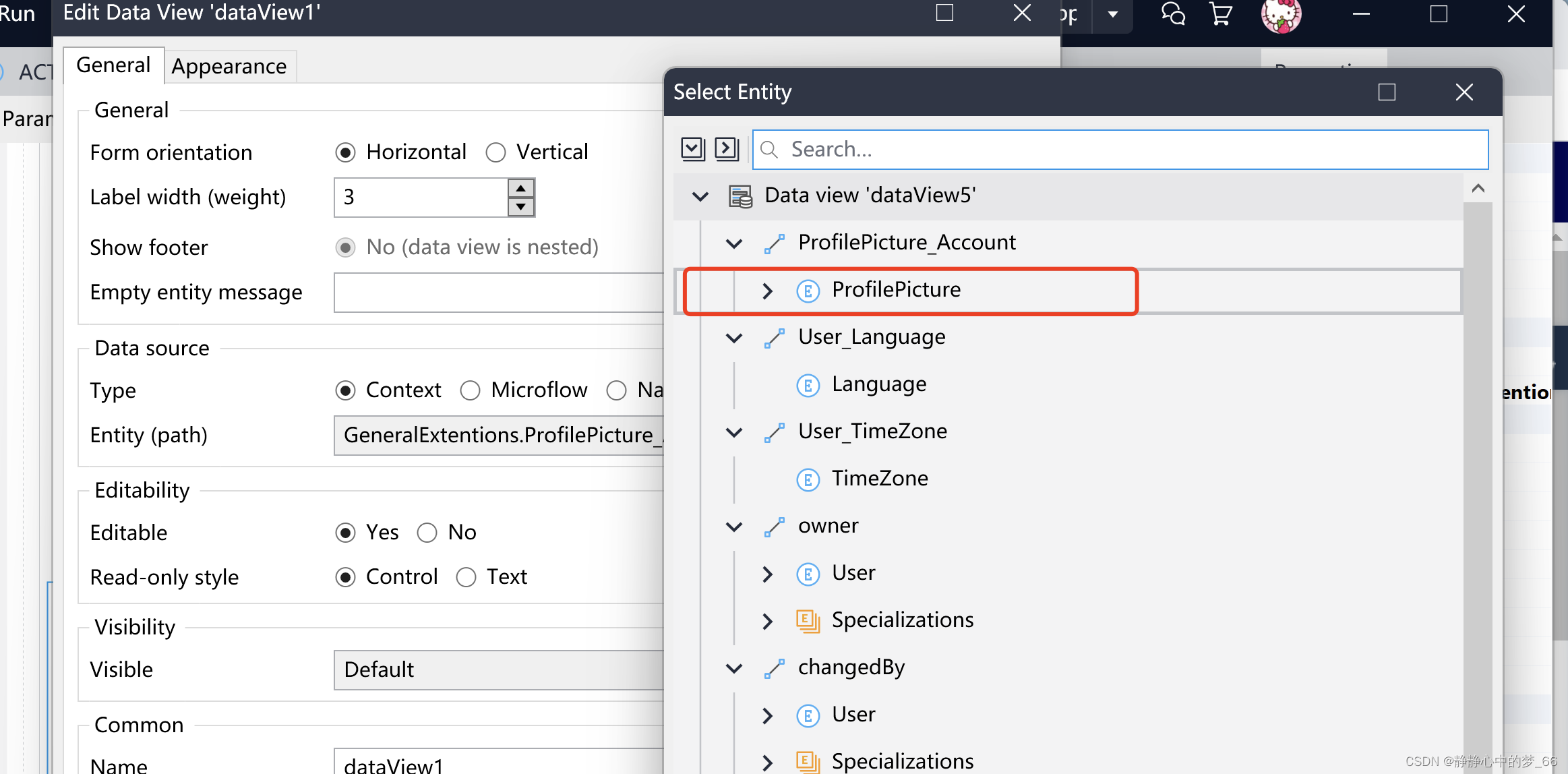
7.3、头像上传附件部分通过关联账户拿到ProfilePicture实体
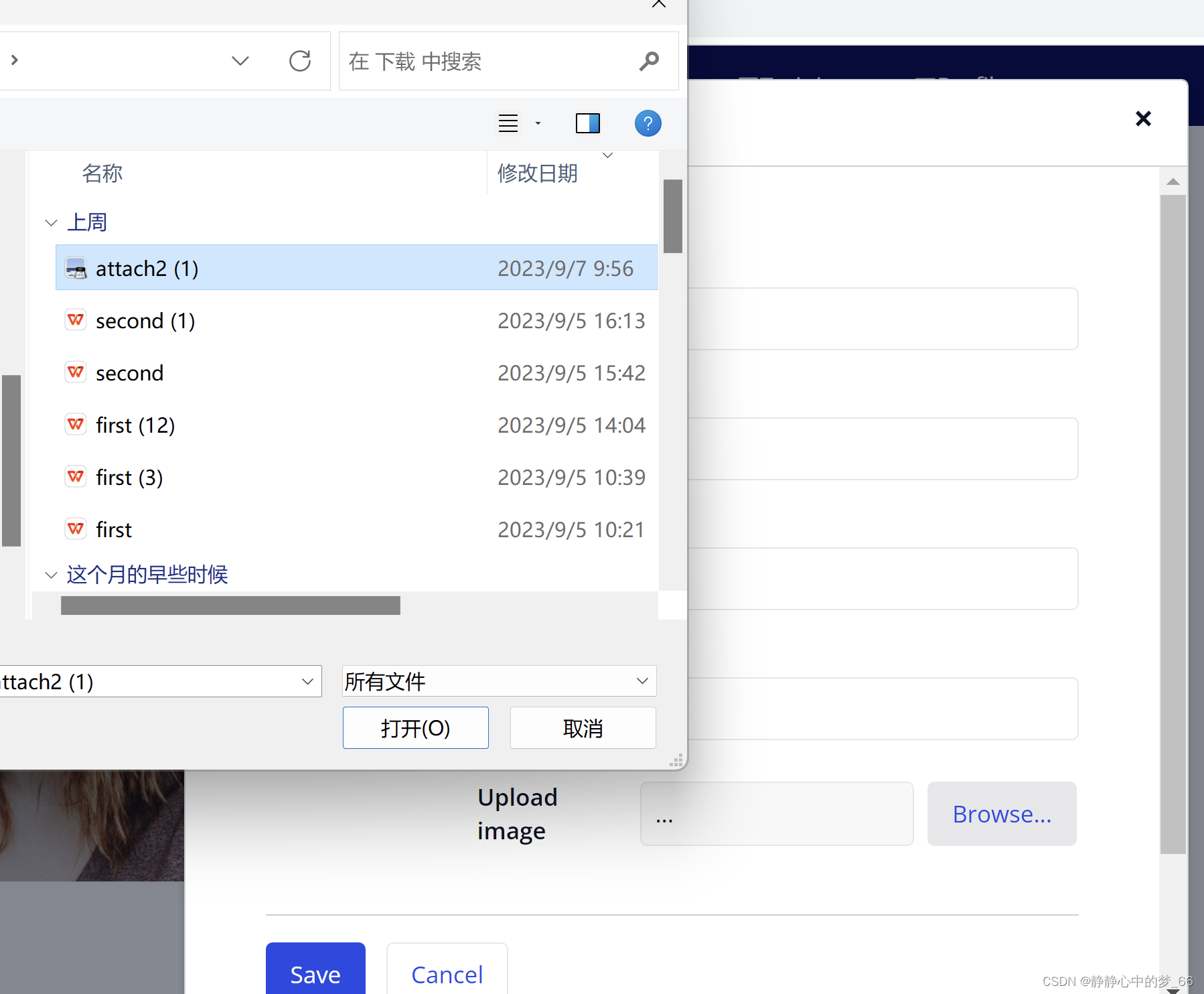
7.4、图片绑定实体profilePic,右侧则是上传附件Upload image控件

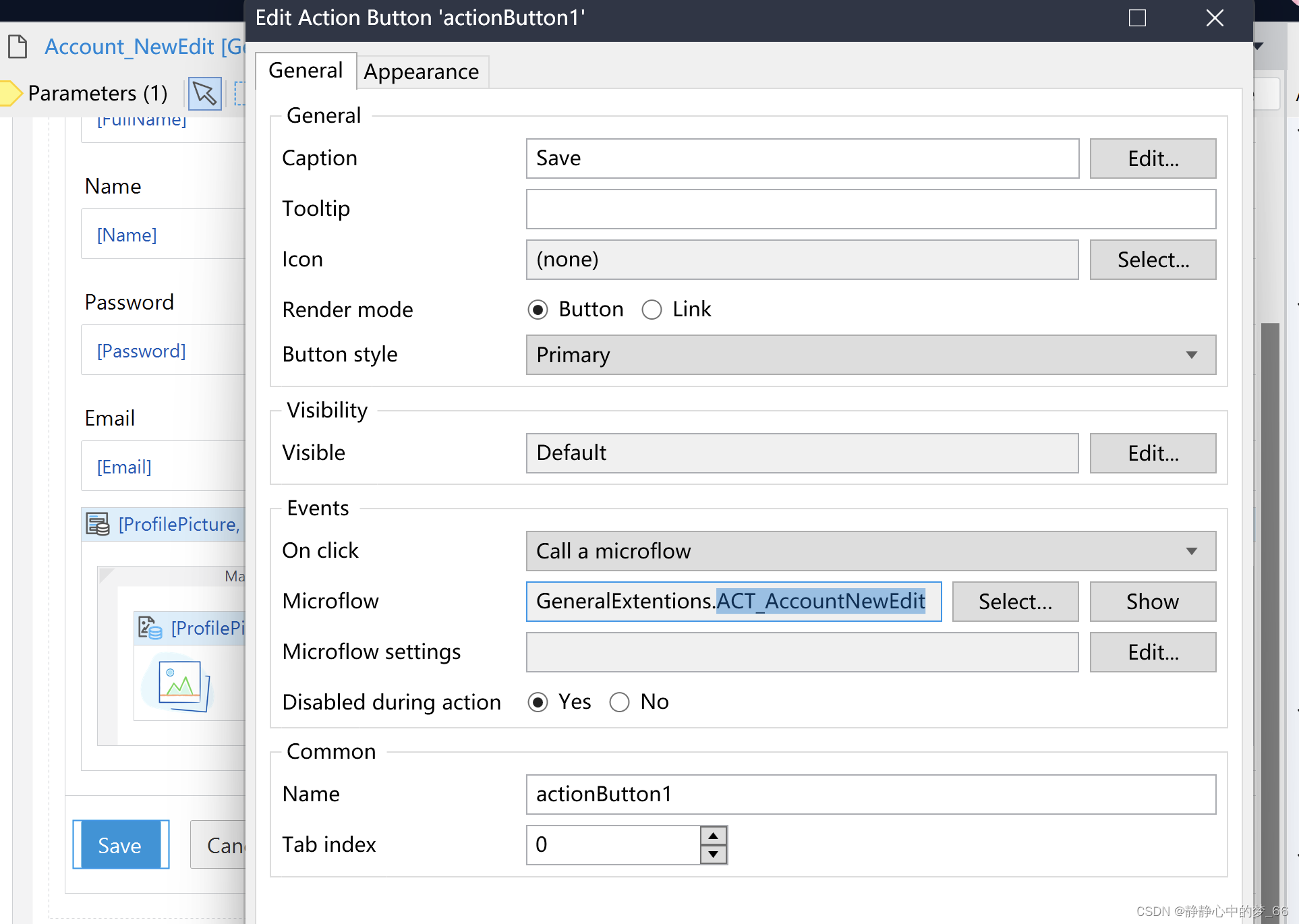
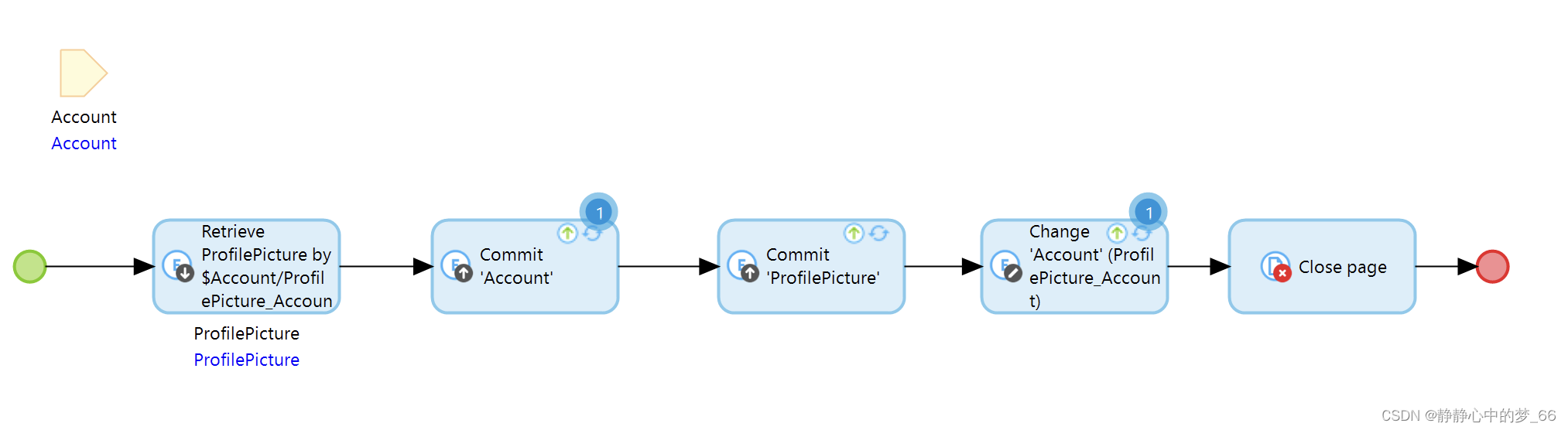
7.5、点击save按钮,绑定微流ACT_AccountNewEdit,新增账号提交后关闭弹框,如下图所示:


8.运行项目,进入Account页面新增账户,如下图所示:




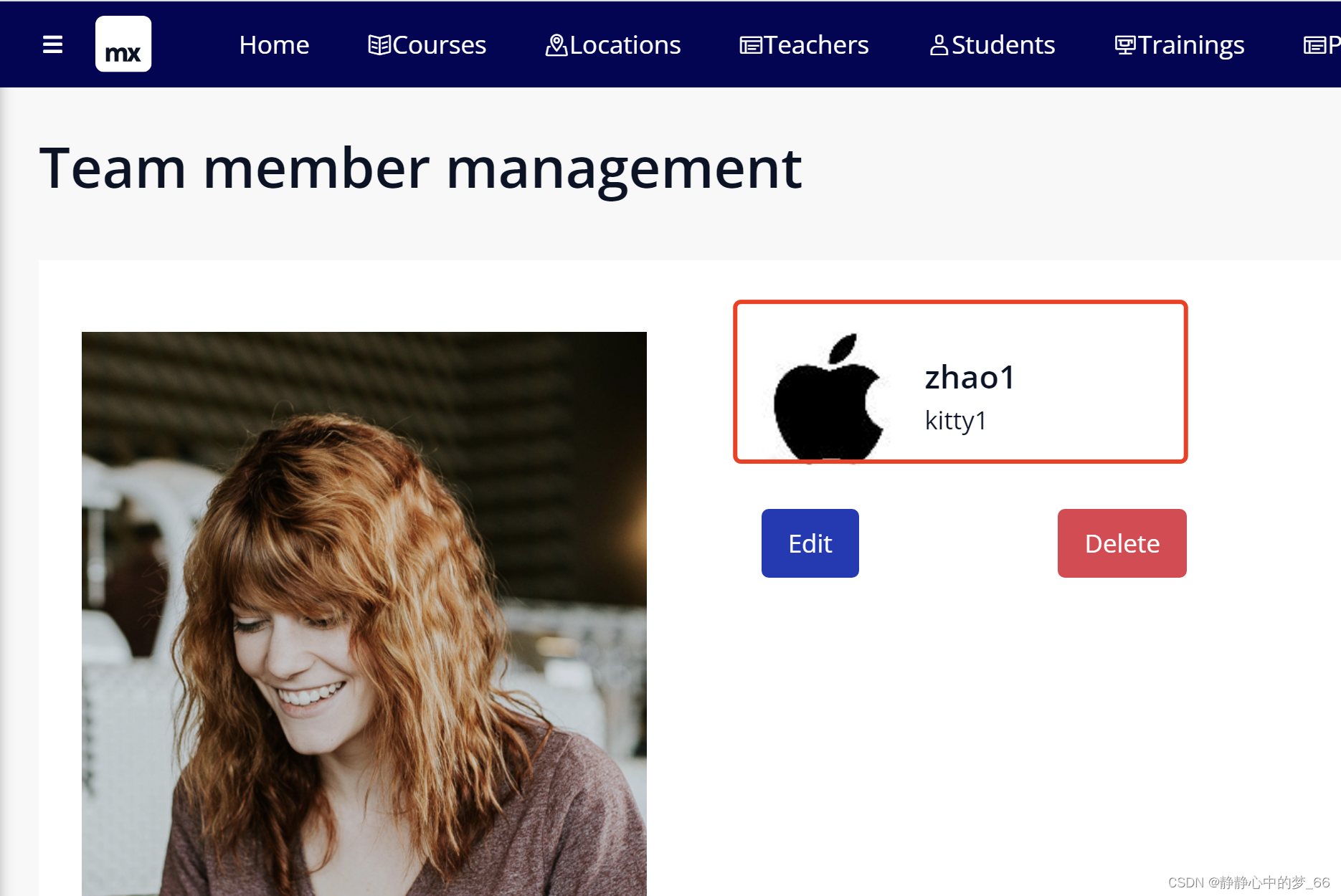
8.1、点击Edit编辑,触发新增账户弹框,修改账户信息重新上传头像,如下图所示:


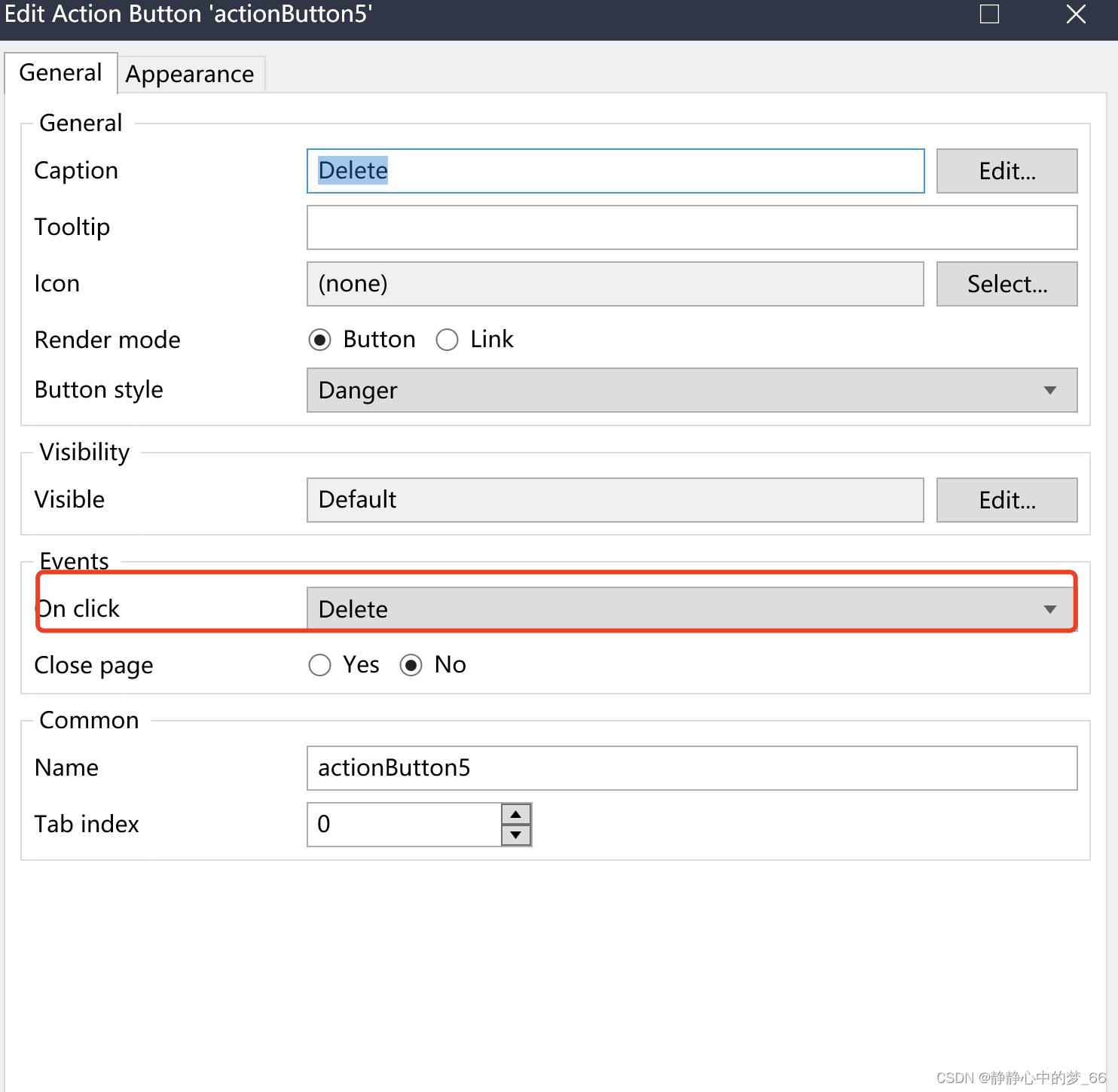
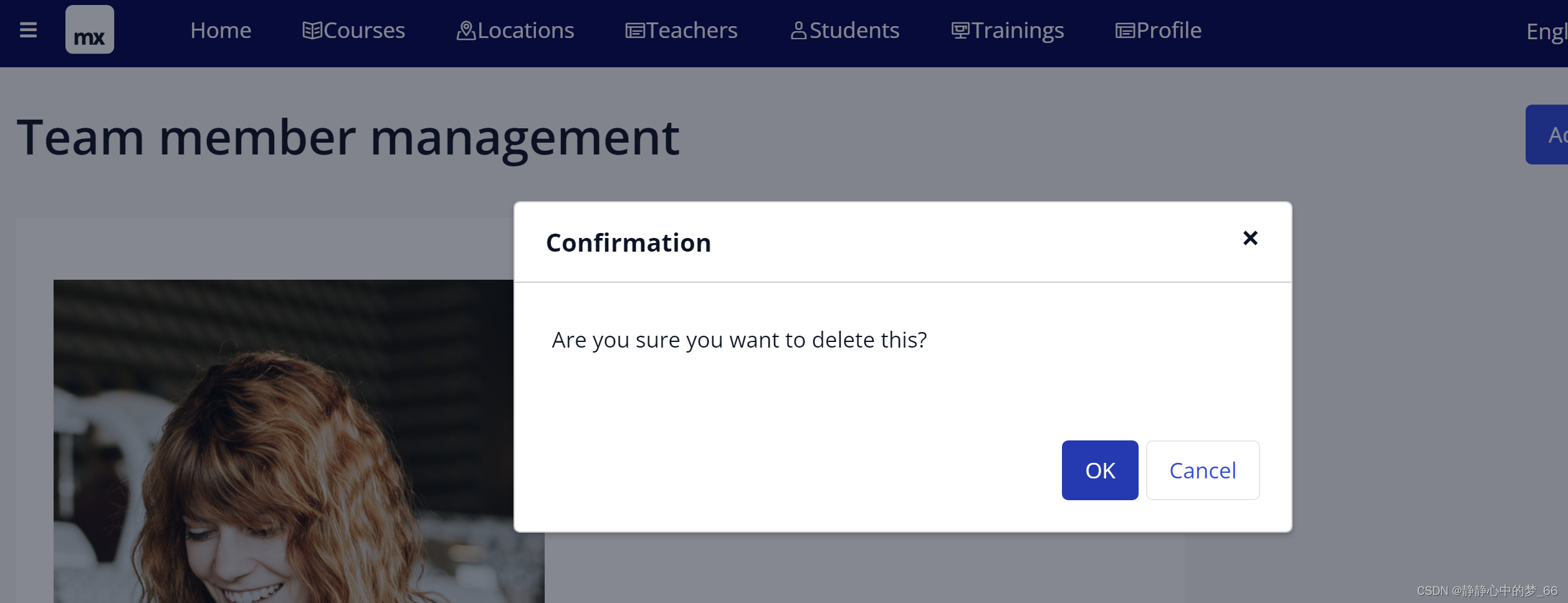
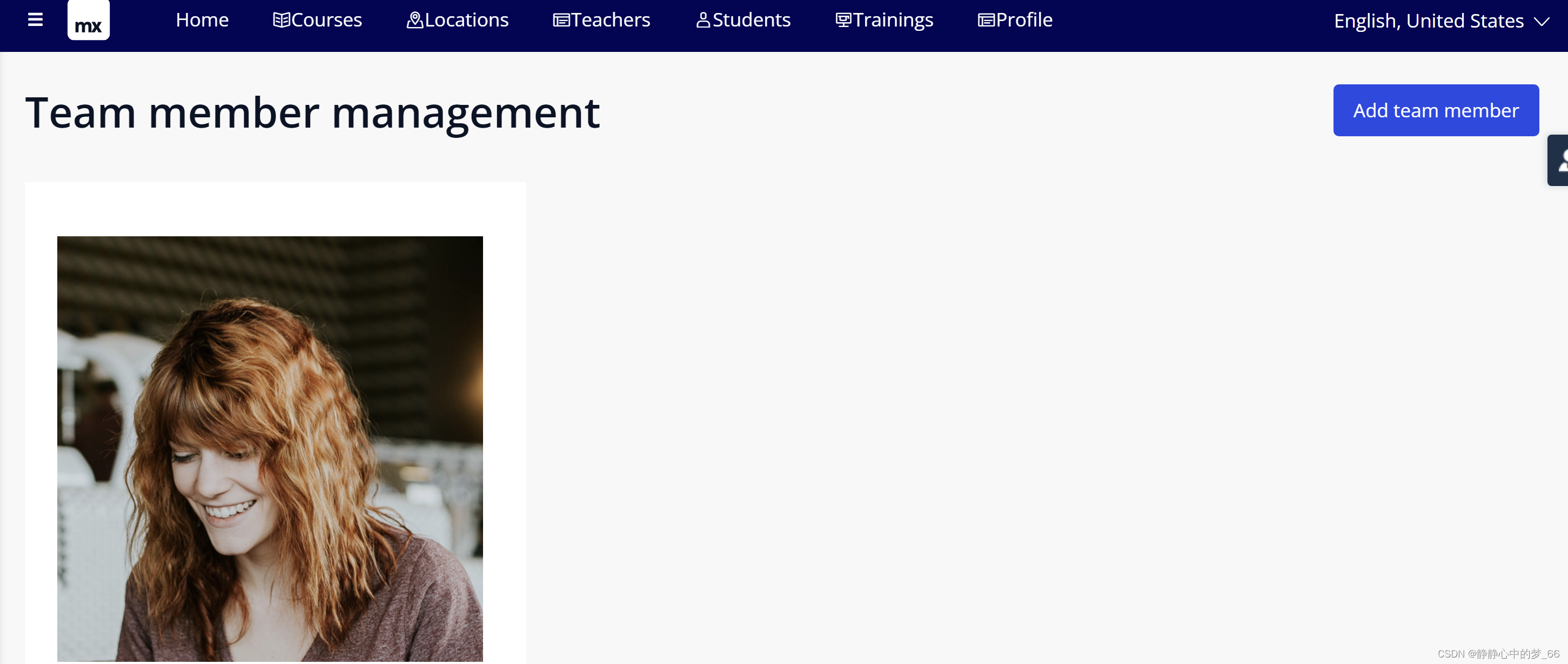
8.2、删除功能,绑定的是自带的功能,如下图所示:




以上就是新增账户的内容,希望能帮助到需要的小伙伴~越努力越幸运






















 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








