列表
1.

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表综合案例一</title>
</head>
<body>
<!-- 案例标题 -->
<h1 align="center">综合案例</h1>
<!-- 这是第一个段落 -->
<p>  万里长城,龙脉绵延,是中华民族的骄傲,无论是“望长城内外惟余莽莽”的诗句,还是“万里长城永不倒”的歌谣,或是“巨龙横卧轮廓巍峨”的诗歌,无不展现着长城在中国人心中的分量。其实长城也是画家笔下永久的绘画题材,中国画中的国画长城有着很深的内在含义和许多美好的寓意,所以中国人喜欢画长城景色而后挂于厅堂,不但求吉祈福,还承载着中华悠悠历史和美好希冀以及勇敢无畏的中华魂。山调大脊”。自建成至今,这座县衙大门一直是怀柔的衙署正门。且历经多次修葺,仍保持原风格。</p>
<!-- 这是第二个段落 -->
<p>  史今天给大家带来几幅元鲁画家的长城作品。元鲁擅画金色长城山水画的王宁,他的北国长城画作品,既有着深厚的传统积淀,又有着鲜明的时代气息,雄浑博大、气势恢宏,博得了画界同仁和众多书画爱好者的青睐,多幅作品曾被国内知名的艺术机构收藏及作为外交国礼馈赠国外政要。</p>
<!-- 插入图片 -->
<p align="center"><img src="../image/pic.jpg" alt=""></p>
<!-- 有序列表 -->
<h1>费曼学习法</h1>
<ol>
<li><a href="#">将所学内容,迅速记录到一张纸上</a></li>
<li><a href="#">练习教授别人</a></li>
<li><a href="#">查缺补漏,找到不足之处</a></li>
<li><a href="#">优化及完善</a></li>
</ol>
<!-- 无序列表 -->
<h1>小段子</h1>
<ul>
<li>北冥有鱼,其名为鲲</li>
<li>鲲之大,一锅炖不下</li>
<li>化而为鸟,其名为鹏</li>
<li>鹏之大,需要两个烧烤架</li>
<li>一个秘制,一个麻辣</li>
<li>来瓶雪花,带你勇闯天涯</li>
</ul>
<!-- 自定义列表 -->
<h1>图文混排</h1>
<dl>
<dt><img src="../image/pic2.jpg" alt=""></dt>
<dd>电影名称 : 《我和我的祖国》</dd>
<dd>领衔主演 : 黄渤 , 张译 , 韩昊霖 , 杜江 , 葛优</dd>
<dd>导演 : 陈凯歌 , 张一白 , 管虎 , 薛晓路 , 徐峥</dd>
<dd>类型 : 剧情</dd>
</dl>
<dl>
<dt><img src="../image/pic3.jpeg" alt=""></dt>
<dd>电影名称 : 《建党伟业》</dd>
<dd>领衔主演 : 任达华 , 聂远 , 郭涛 , 马少骅 , 一真</dd>
<dd>导演 : 韩三平 , 黄建新 , 沈东 , 陆川 , 李少红</dd>
<dd>类型 : 剧情 , 历史</dd>
</dl>
</body>
</html>表格
1.

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阿里职级薪资</title>
</head>
<body>
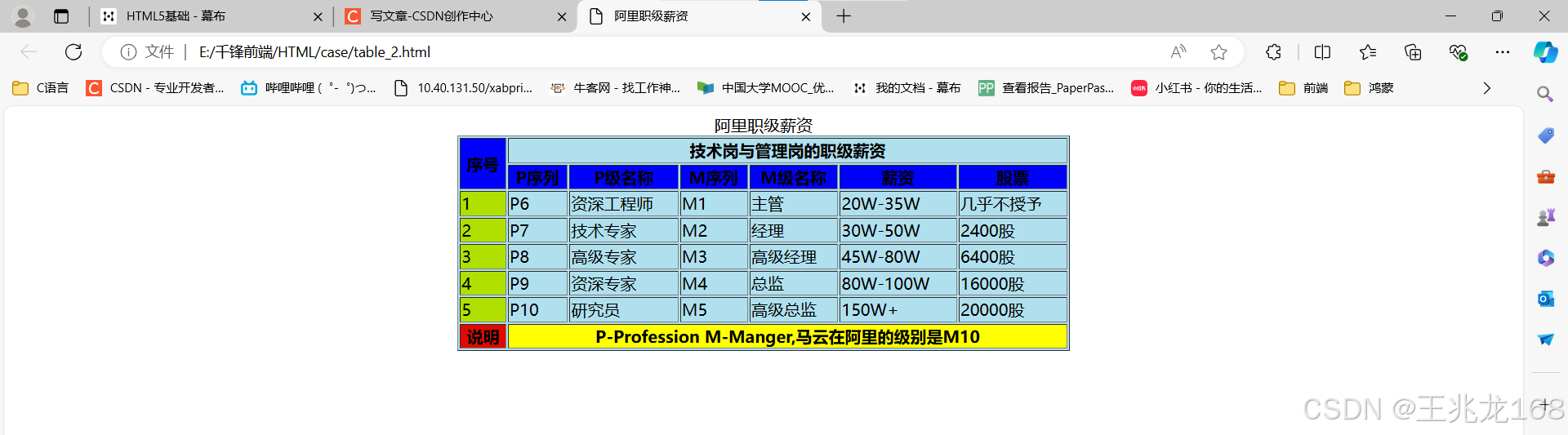
<table width="600" border="1" align="center" bgcolor="bluegreen">
<caption>阿里职级薪资</caption>
<thead>
<tr align="center">
<th rowspan="2" bgcolor="blue">序号</th>
<th colspan="6">技术岗与管理岗的职级薪资</th>
</tr>
<tr align="center" bgcolor="blue">
<th>P序列</th>
<th>P级名称</th>
<th>M序列</th>
<th>M级名称</th>
<th>薪资</th>
<th>股票</th>
</tr>
</thead>
<tbody align="center">
<colgroup span="1" bgcolor="bluewhite"></colgroup>
<tr>
<td>1</td>
<td>P6</td>
<td>资深工程师</td>
<td>M1</td>
<td>主管</td>
<td>20W-35W</td>
<td>几乎不授予</td>
</tr>
<tr>
<td>2</td>
<td>P7</td>
<td>技术专家</td>
<td>M2</td>
<td>经理</td>
<td>30W-50W</td>
<td>2400股</td>
</tr>
<tr>
<td>3</td>
<td>P8</td>
<td>高级专家</td>
<td>M3</td>
<td>高级经理</td>
<td>45W-80W</td>
<td>6400股</td>
</tr>
<tr>
<td>4</td>
<td>P9</td>
<td>资深专家</td>
<td>M4</td>
<td>总监</td>
<td>80W-100W</td>
<td>16000股</td>
</tr>
<tr>
<td>5</td>
<td>P10</td>
<td>研究员</td>
<td>M5</td>
<td>高级总监</td>
<td>150W+</td>
<td>20000股</td>
</tr>
</tbody>
<tfoot align="center">
<tr bgcolor="yellow">
<th bgcolor="yellowbrown">说明</th>
<th colspan="6">P-Profession M-Manger,马云在阿里的级别是M10</th>
</tr>
</tfoot>
</table>
</body>
</html>2.

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
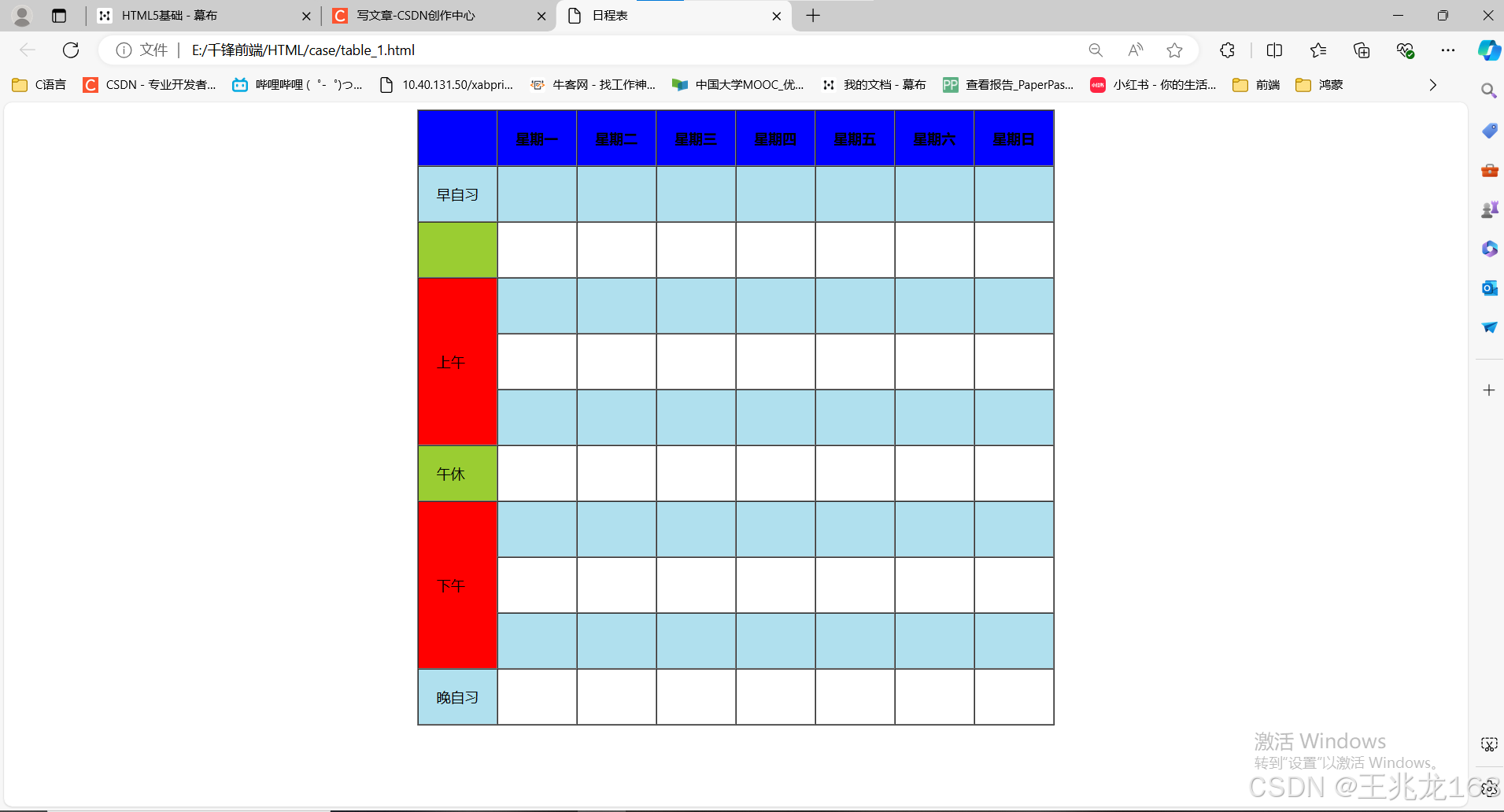
<title>日程表</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="20" align="center">
<!-- 时间行 -->
<tr bgcolor="blue">
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<!-- 早自习 -->
<tr bgcolor="bluegreen">
<td>早自习</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第三行 -->
<tr>
<td bgcolor=yellowgreen> </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 上午第一行 -->
<tr bgcolor="bluegreen">
<td rowspan="3" bgcolor="red">上午</td>
<td> </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 上午第二行 -->
<td> </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 上午第三行 -->
<tr bgcolor="bluegreen">
<td></td>
<td></td>
<td></td>
<td> </td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 午休行 -->
<tr>
<td bgcolor="yellowgreen">午休</td>
<td></td>
<td> </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 下午第一行 -->
<tr bgcolor="bluegreen">
<td rowspan="3" bgcolor="red" bgcolor="bluegreen">下午</td>
<td> </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 下午第二行 -->
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td> </td>
<td></td>
</tr>
<!-- 下午第三行 -->
<tr bgcolor="bluegreen">
<td></td>
<td> </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 晚自习行 -->
<tr>
<td bgcolor="bluegreen">晚自习</td>
<td></td>
<td></td>
<td></td>
<td> </td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>颜色值
1.

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
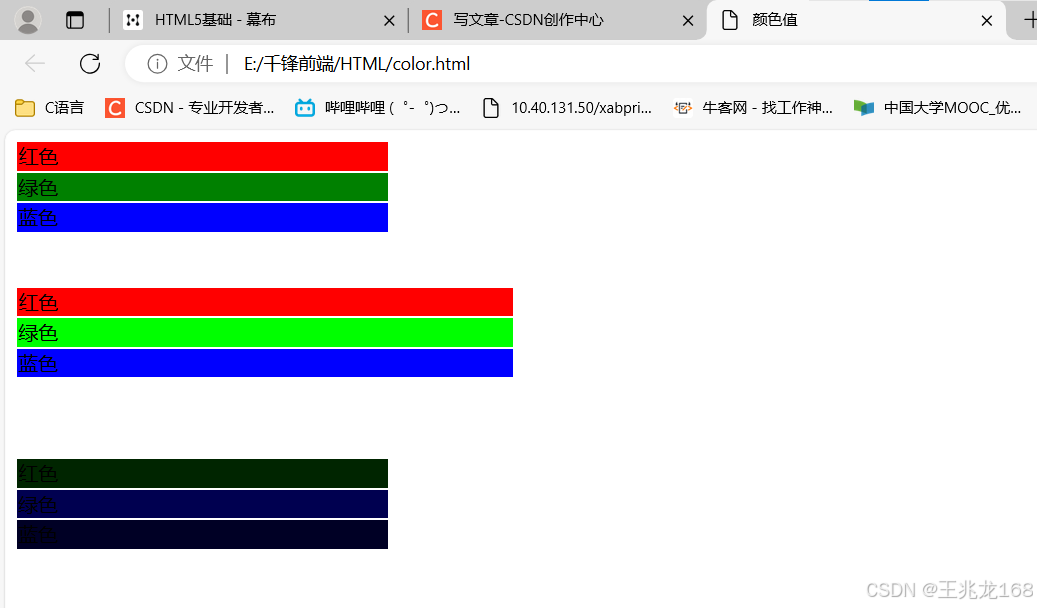
<title>颜色值</title>
</head>
<body>
<!-- 颜色英文单词 -->
<table width="300">
<tr bgcolor="red">
<td>红色</td>
</tr>
<tr bgcolor="green">
<td>绿色</td>
</tr>
<tr bgcolor="blue">
<td>蓝色</td>
</tr>
</table><br><br>
<!-- 十六进制颜色值 -->
<table width="400">
<tr bgcolor="#ff0000">
<td>红色</td>
</tr>
<tr bgcolor="#00ff00">
<td>绿色</td>
</tr>
<tr bgcolor="#0000ff">
<td>蓝色</td>
</tr>
</table><br><br><br>
<!-- rgb颜色值 -->
<table width="300">
<tr bgcolor="rgb(255,0,0)">
<td>红色</td>
</tr>
<tr bgcolor="rgb(0,255,0)">
<td>绿色</td>
</tr>
<tr bgcolor="rgb(0,0,255)">
<td>蓝色</td>
</tr>
</table>
</body>
</html>表单分组
1.

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单分组</title>
</head>
<body>
<h1 align="center">**社区疫情流调信息表</h1>
请大家做好个人防护,如去过风险地区,请及时向社区和公司报备;如您的身体状况异常(出现新冠病毒典型症状、如发热、咳嗽等),请及时上报异常情况,并按照通知,前往指定医院进行核酸检测,在去检测的路上请戴好口罩,做好个人防护,等待检测结果期间勿前往人多汇集的地方
<fieldset>
<legend>基础信息</legend>
<ol>
<!-- 您的姓名 -->
<li>
<p><b>您的姓名:</b></p>
</li>
<input type="text">
<!-- 你的手机号 -->
<li>
<p><b>您的手机号:</b></p>
</li>
<input type="text">
<!-- 您的性别 -->
<li>
<p><b>您的性别</b></p>
</li>
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" disabled>保密
<!-- 家庭住址 -->
<li>
<p><b>家庭住址</b></p>
</li>
<select name="" id="">
<option value="">===哪一个省/直辖市===</option>
</select>
<select name="" id="">
<option value="">===市/区===</option>
</select>
<select name="" id="">
<option value="">===县===</option>
</select>
<select name="" id="">
<option value="">===乡===</option>
</select>
<p>
<textarea name="" id="">详细地址</textarea>
</p>
<!-- 您的身体状况 -->
<li>
<p><b>您现在的身体情况</b></p>
</li>
<input type="checkbox">健康<br>
<input type="checkbox">发热<br>
<input type="checkbox">干咳<br>
<input type="checkbox">乏力<br>
<input type="checkbox">呼吸困难<br>
<input type="checkbox">咽痛<br>
<input type="checkbox">胸痛<br>
<input type="checkbox">肌肉酸痛/关节痛<br>
<input type="checkbox">呕吐<br>
<input type="checkbox">腹泻<br>
<input type="checkbox">味觉异常<br>
<input type="checkbox">嗅觉异常<br>
<!-- 您的健康码颜色 -->
<li>
<p><b>目前您的健康码颜色是</b></p>
</li>
<input type="radio">绿色
<input type="radio">黄色
<input type="radio">红色
<li>
<p><b>您是否在14天之内有过中高风险地区旅居史,或与确诊人员有过接触?</b></p>
</li>
<input type="radio">是
<input type="radio">否
<li>
<p><b>疫苗接种情况</b></p>
</li>
<input type="radio">已接种一针
<input type="radio">已接种二针
<input type="radio">已接种三针
</ol>
</fieldset>
<fieldset>
<legend>保密信息</legend>
<ol>
<li>
<p><b>身份证信息</b></p>
</li>
正面:<input type="file">
<p></p>
反面:<input type="file">
<li>
<p><b>学历信息(最高)</b></p>
</li>
<select name="" id="">
<option value="">博士</option>
<option value="">硕士</option>
<option value="">本科</option>
<option value="">专科</option>
<option value="">高中</option>
</select>
<li>
<p><b>是否服兵役</b></p>
</li>
<input type="radio">是
<input type="radio">否
<li>
<p><b>个人意见</b></p>
</li>
<textarea name="" id=""></textarea>
</ol>
</fieldset>
</body>
</html>2.

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单案例一</title>
</head>
<body>
<!-- 因为表单需要收集页面中所有控件输入的数据,所以要写在form标签中 -->
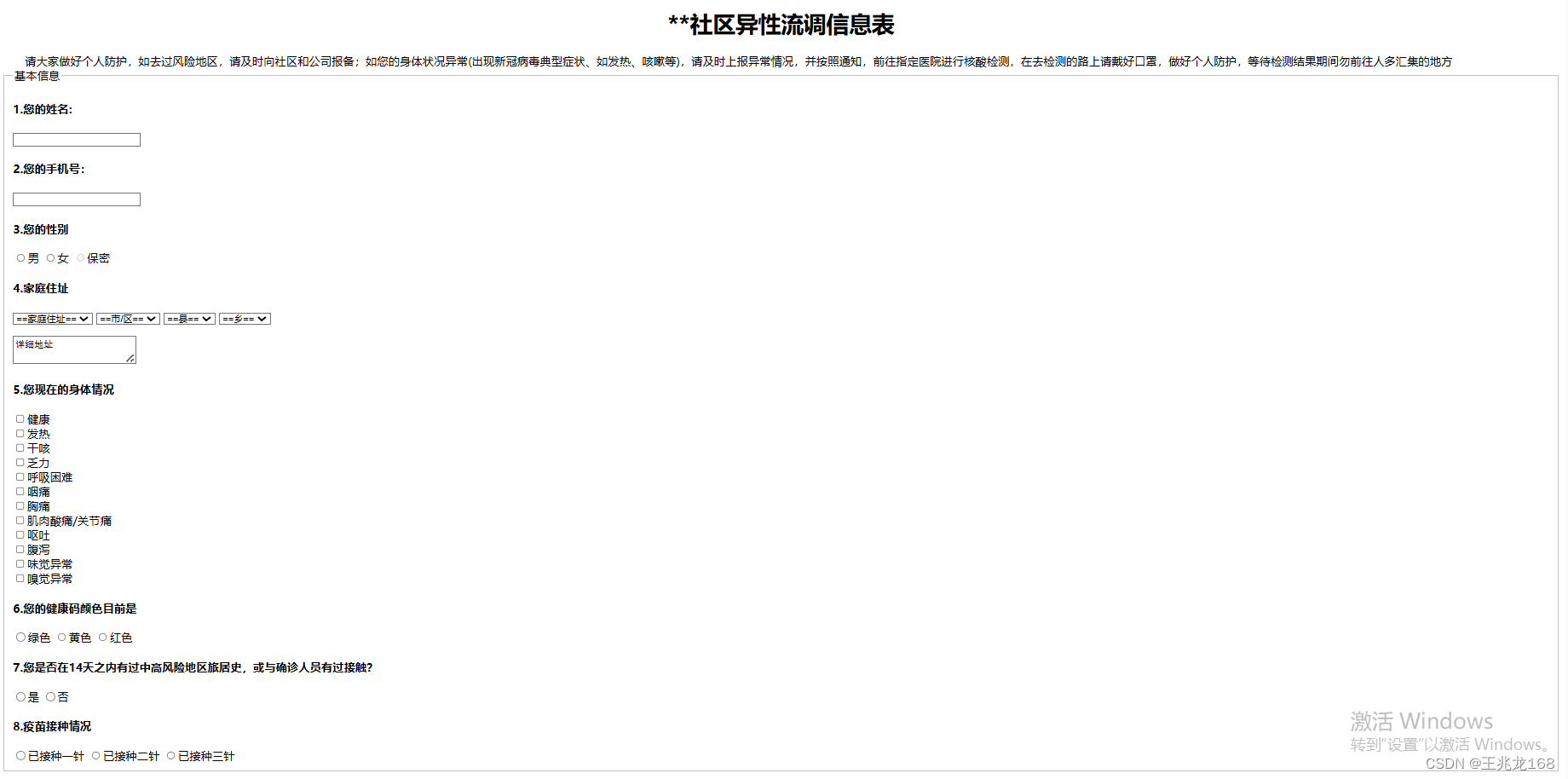
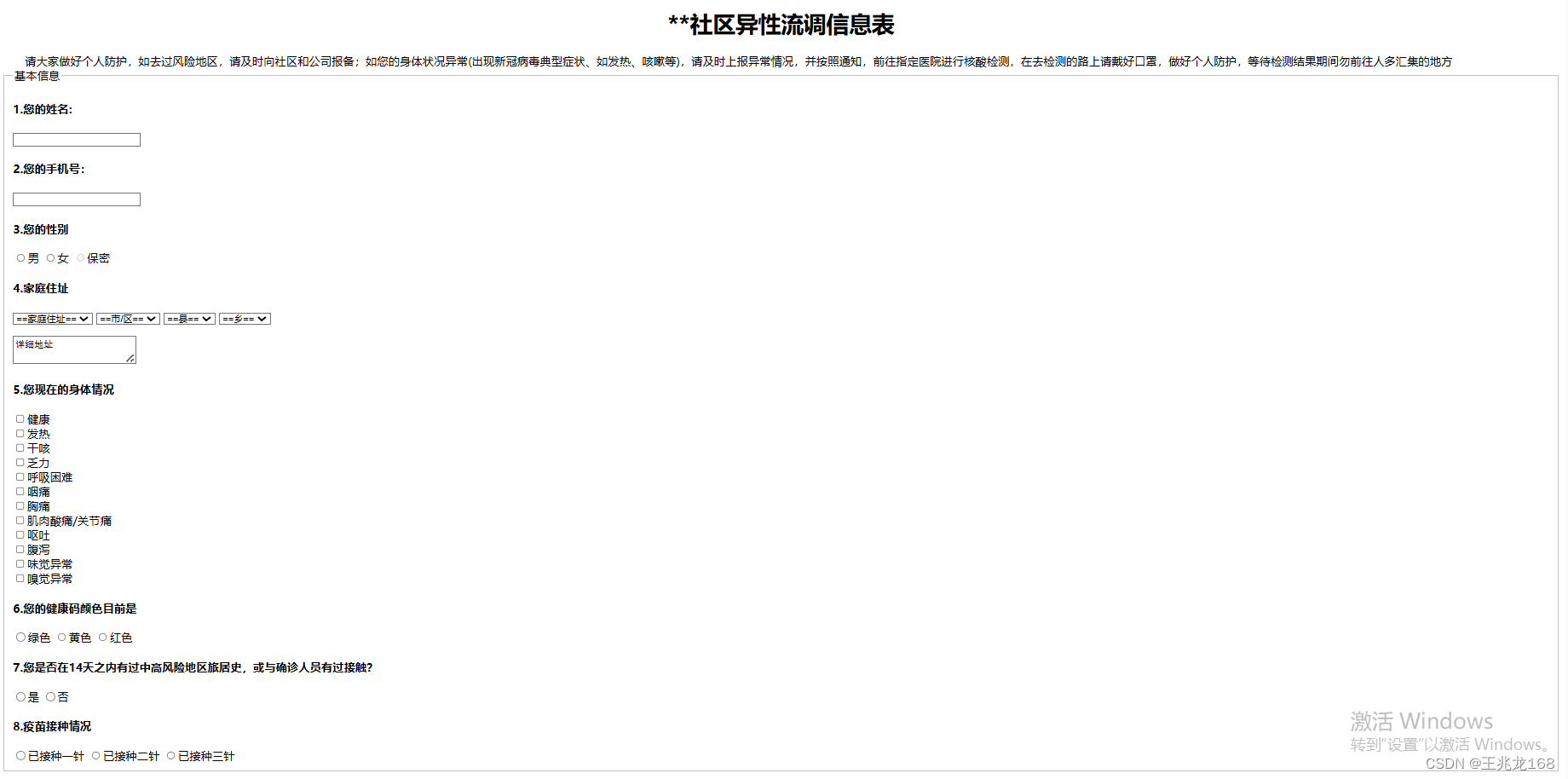
<h1 align="center">**社区异性流调信息表</h1>
  请大家做好个人防护,如去过风险地区,请及时向社区和公司报备;如您的身体状况异常(出现新冠病毒典型症状、如发热、咳嗽等),请及时上报异常情况,并按照通知,前往指定医院进行核酸检测,在去检测的路上请戴好口罩,做好个人防护,等待检测结果期间勿前往人多汇集的地方<br>
<fieldset>
<legend>基本信息</legend>
<!--所有控件的标题信息都可以使用h4标题标签,既能实现加粗也能实现换行,同时还能实现提示文本和控件之间的间距-->
<h4>1.您的姓名:</h4>
<input type="text">
<h4>2.您的手机号:</h4>
<input type="text">
<h4>3.您的性别</h4>
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<input type="radio" name="gender" disabled>保密
<h4>4.家庭住址</h4>
<select name="" id="">
<option value="">==家庭住址==</option>
</select>
<select name="" id="">
<option value="">==市/区==</option>
</select>
<select name="" id="">
<option value="">==县==</option>
</select>
<select name="" id="">
<option value="">==乡==</option>
</select><p></p>
<textarea name="" id="">详细地址</textarea>
<h4>5.您现在的身体情况</h4>
<input type="checkbox">健康<br>
<input type="checkbox">发热<br>
<input type="checkbox">干咳<br>
<input type="checkbox">乏力<br>
<input type="checkbox">呼吸困难<br>
<input type="checkbox">咽痛<br>
<input type="checkbox">胸痛<br>
<input type="checkbox">肌肉酸痛/关节痛<br>
<input type="checkbox">呕吐<br>
<input type="checkbox">腹泻<br>
<input type="checkbox">味觉异常<br>
<input type="checkbox">嗅觉异常<br>
<h4>6.您的健康码颜色目前是</h4>
<input type="radio" name="color">绿色
<input type="radio" name="color">黄色
<input type="radio" name="color">红色
<h4>7.您是否在14天之内有过中高风险地区旅居史,或与确诊人员有过接触?</h4>
<input type="radio" name="option">是
<input type="radio" name="option">否
<h4>8.疫苗接种情况</h4>
<input type="radio" name="condition">已接种一针
<input type="radio" name="condition">已接种二针
<input type="radio" name="condition">已接种三针
</fieldset>
<br>
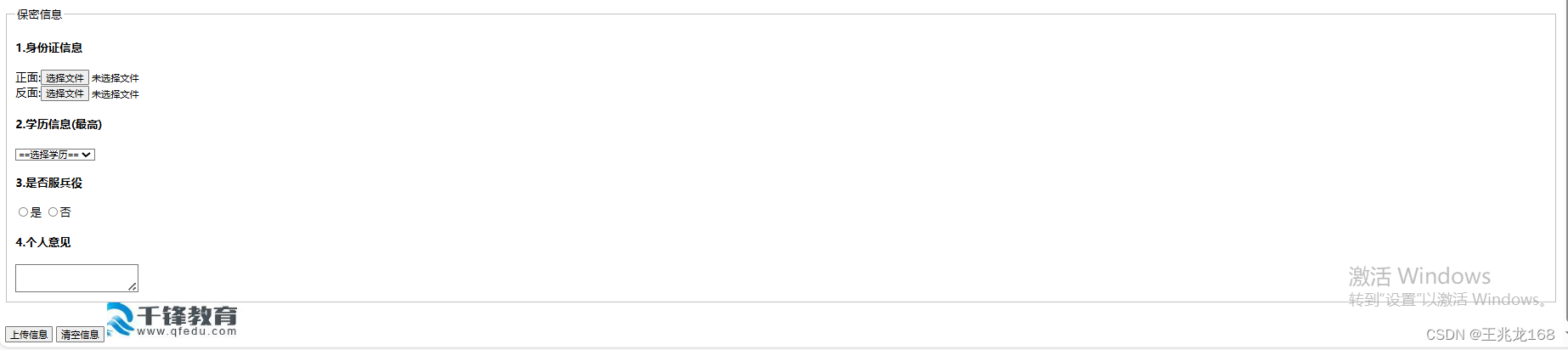
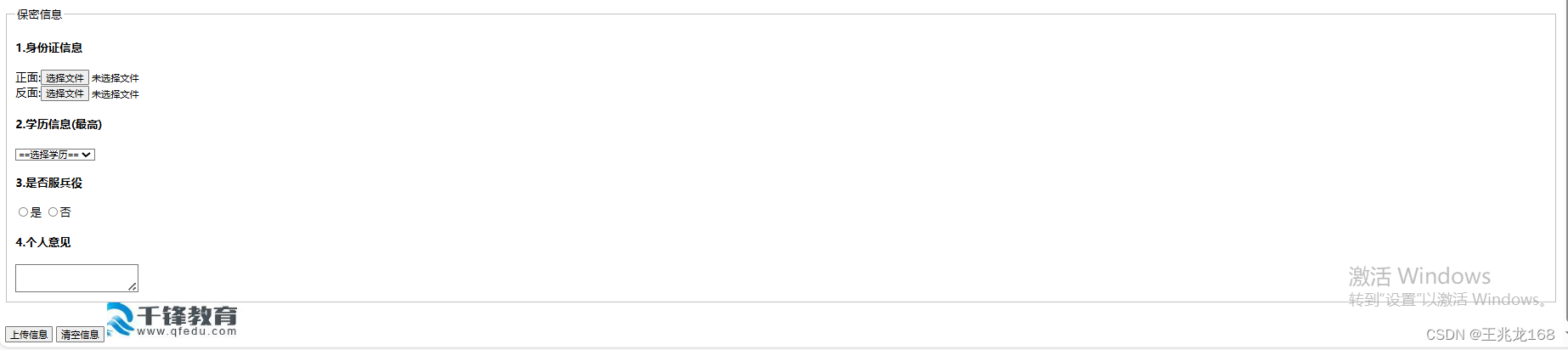
<fieldset>
<legend>保密信息</legend>
<h4>1.身份证信息</h4>
正面:<input type="file"><br>
反面:<input type="file">
<h4>2.学历信息(最高)</h4>
<select name="" id="" size="1">
<option value="">==选择学历==</option>
<option value="">高中</option>
<option value="">专科</option>
<option value="">本科</option>
<option value="">硕士</option>
<option value="">博士</option>
<option value="">博士后</option>
</select>
<h4>3.是否服兵役</h4>
<input type="radio" name="option">是
<input type="radio" name="option">否
<h4>4.个人意见</h4>
<textarea name="" id=""></textarea>
</fieldset>
<input type="submit" value="上传信息">
<input type="reset" value="清空信息">
<input type="image" src="../image/qianfeng.jfif" width="200" height="50">
</body>
</html>边框
1.
HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框综合案例</title>
<!-- 引入外部样式 -->
<link rel="stylesheet" href="case2.css">
</head>
<body>
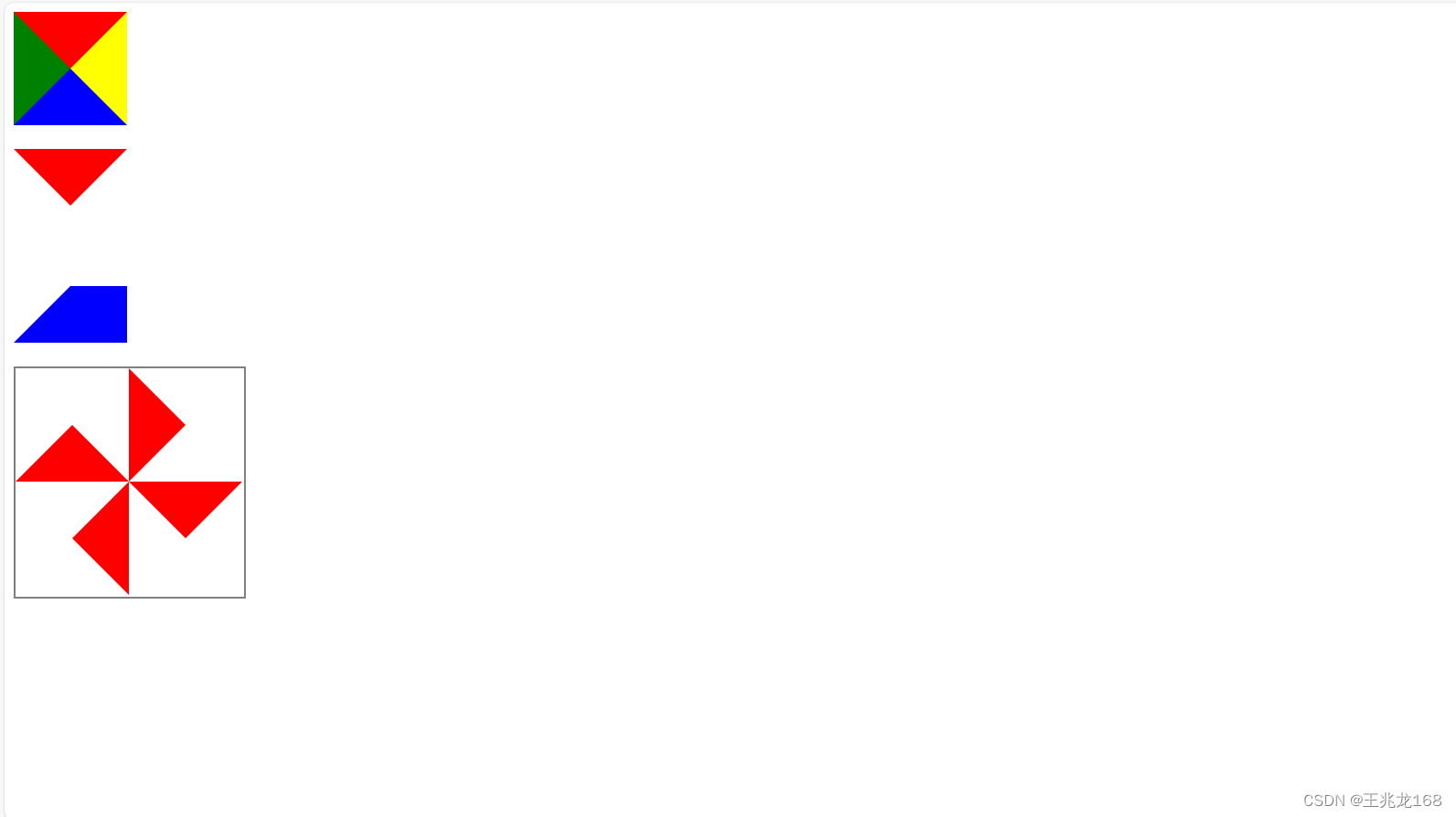
<div id="square">
</div>
</body>
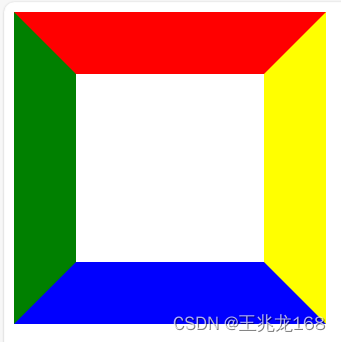
</html>CSS
#square {
width: 150px;
height: 150px;
border-top: 50px solid red;
border-right: 50px solid yellow;
border-bottom: 50px solid blue;
border-left: 50px solid green;
}
HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框综合案例</title>
<!-- 引入外部样式 -->
<link rel="stylesheet" href="case2.css">
</head>
<body>
<div id="square">
</div>
</body>
</html>CSS
#square {
width: 0px;
height: 0px;
border-top: 50px solid red;
border-right: 50px solid yellow;
border-bottom: 50px solid blue;
border-left: 50px solid green;
}2
HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框综合案例</title>
<!-- 引入外部样式 -->
<link rel="stylesheet" href="case2.css">
</head>
<body>
<div id="triangle"></div>
</body>
</html>CSS
#triangle {
width: 0px;
height: 0px;
border-top: 50px solid red;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
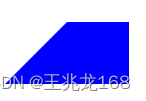
}3.
HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框综合案例</title>
<!-- 引入外部样式 -->
<link rel="stylesheet" href="case2.css">
</head>
<body>
<div id="trapezium"></div>
</body>
</html>CSS
#trapezium {
width: 0px;
height: 0px;
/* border-top: 50px solid red; */
border-right: 50px solid blue;
border-bottom: 50px solid blue;
border-left: 50px solid transparent;
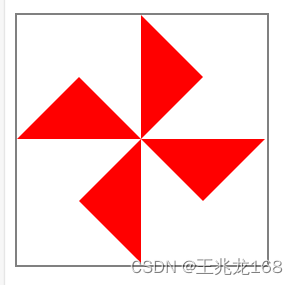
}4.
HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框综合案例</title>
<!-- 引入外部样式 -->
<link rel="stylesheet" href="case2.css">
</head>
<body>
<div id="windmills">
<dic class="box1"></dic>
<dic class="box2"></dic>
<dic class="box3"></dic>
<dic class="box4"></dic>
</div>
</body>
</html>CSS
#square {
width: 0px;
height: 0px;
border-top: 50px solid red;
border-right: 50px solid yellow;
border-bottom: 50px solid blue;
border-left: 50px solid green;
}
#triangle {
width: 0px;
height: 0px;
border-top: 50px solid red;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
}
#trapezium {
width: 0px;
height: 0px;
/* border-top: 50px solid red; */
border-right: 50px solid blue;
border-bottom: 50px solid blue;
border-left: 50px solid transparent;
}
#windmills {
width: 200px;
height: 200px;
border: 2px solid gray;
}
box1{
width: 0;
height: 0;
border: 50px solide transparent;
border-bottom: 50px solid red;
}
box2{
width: 0;
height: 0;
border: 50px solide transparent;
border-left: 50px solid red;
}
box3{
width: 0;
height: 0;
border: 50px solide transparent;
border-top: 50px solid red;
}
box4{
width: 0;
height: 0;
border: 50px solide transparent;
border-right: 50px solid red;
}
#windmills div{
float: left; /*这个是什么含义?*/
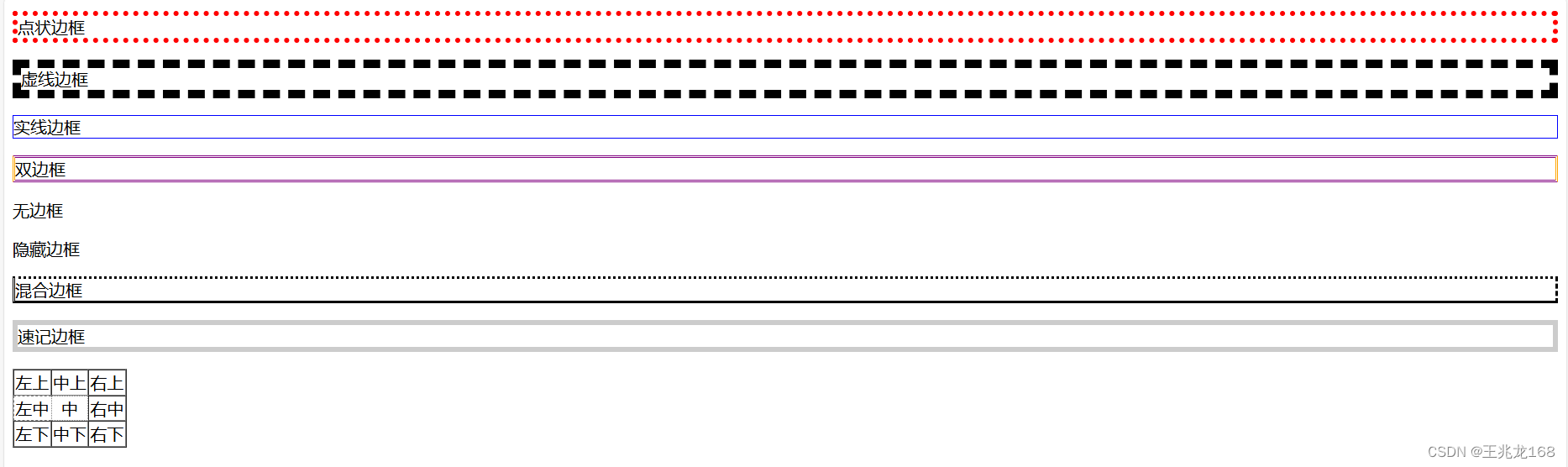
}5.
HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS边框</title>
<link rel="stylesheet" href="borderstyle.css">
</head>
<body>
<p class="dotted">点状边框</p>
<p class="dashed">虚线边框</p>
<p class="solid">实线边框</p>
<p class="double">双边框</p>
<p class="none">无边框</p>
<p class="hidden">隐藏边框</p>
<p class="mix">混合边框</p>
<p class="shorthand">速记边框</p> <!--可以简写成 p.shorthand-->
<table border="1" cellspacing="0">
<tr>
<td>左上</td>
<td>中上</td>
<td>右上</td>
</tr>
<tr>
<td class="lm">左中</td>
<td class="m">中</td>
<td>右中</td>
</tr>
<tr>
<td>左下</td>
<td>中下</td>
<td>右下</td>
</tr>
</table>CSS
.dotted {
border-style: dotted;
border-width: 5px;
border-color:red
}
.dashed {
border-style: dashed;
border-width: 0.5em;
border-color: #000;
}
.solid {
border-style: solid;
border-width: thin;
border-color: rgb(0,0,255);
}
.double {
border-style: double;
border-width: medium;
border-color: purple orange;
}
.none {
border-style: none;
border-width: thick;
}
.hidden {
border-style: hidden;
}
.mix{
border-style: dotted dashed solid double;
}
.shorthand {
border:#ccc 5px solid;
}
.lm {
border-style: dashed;
border-right-style: none;
}
.m{
text-align: center;
border-style: dotted;
}综合案例
1.古诗词鉴赏

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>古诗词鉴赏</title>
</head>
<body align="center">
<h1>古诗词鉴赏</h1>
<hr>
<h2>静夜思</h2>
<a href="#">李白</a><!--不用br标签,a标签独占一行-->
<p>床前明月光</p>
<p>疑是地上霜.</p>
<p>举头望明月,</p>
<p>低头思故乡.</p>
《静夜思》是唐代诗人李白所作的一首五言古诗 。<br>
此诗描写了秋日夜晚,诗人于屋内抬头望月的所感。<br>
诗中运用比喻、衬托等手法,表达客居思乡之情,<br>
语言清新朴素而运维含蓄无穷,历来广为传诵。<br>
<img src="李白.webp" alt="网络不佳,请重试!"><!--alt为图片显示不出来所替换的文字-->
<hr>
友情链接
 <a href="#">网站A</a> 
| <a href="#">网站B</a>  
| <a href="#">网站C</a>
</body>
</html>2.个人简历
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
</head>
<body>
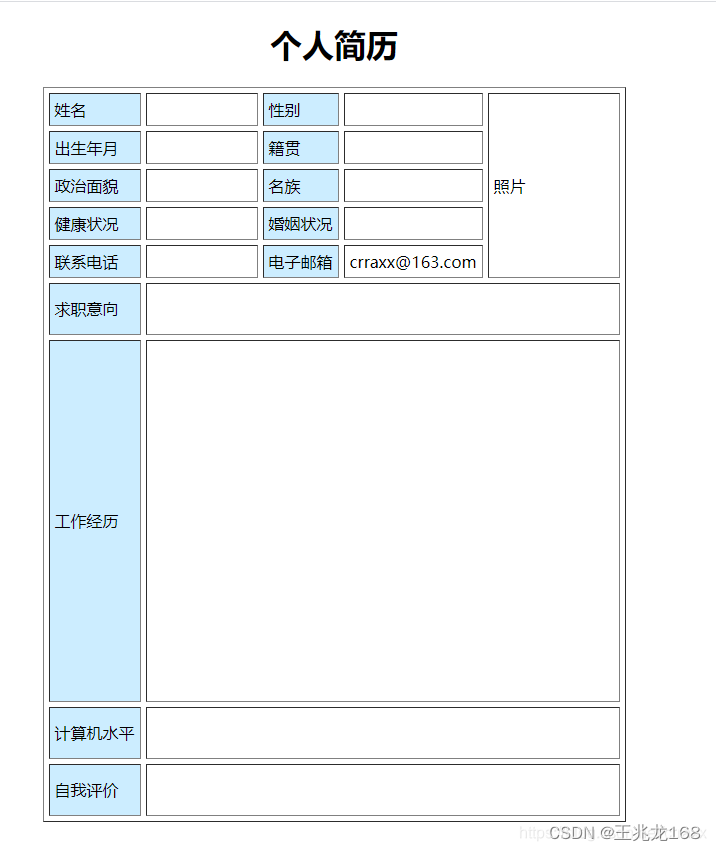
<h1 align="center">个人简历</h1>
<table border="1" cellpadding="5" cellspacing="5" align="center">
<tr>
<td bgcolor="#CCEDFF">姓名</td>
<td width="100"></td>
<td bgcolor="#CCEDFF">性别</td>
<td width="100"></td>
<td rowspan="5" width="120">照片</td>
</tr>
<tr>
<td bgcolor="#CCEDFF">出生年月</td>
<td width="100"></td>
<td bgcolor="#CCEDFF">籍贯</td>
<td></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">政治面貌</td>
<td width="100"></td>
<td bgcolor="#CCEDFF">民族</td>
<td width="100"></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">健康状况</td>
<td width="100"></td>
<td bgcolor="#CCEDFF">婚姻状况</td>
<td width="100"></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">联系电话</td>
<td width="100"></td>
<td bgcolor="#CCEDFF">电子邮箱</td>
<td width="100">crraxx@163.com</td>
</tr>
<tr>
<td bgcolor="#CCEDFF">求职意向</td>
<td colspan="4" height="40"></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">工作经历</td>
<td colspan="4" height="350"></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">计算机水平</td>
<td colspan="4" height="40"></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">自我评价</td>
<td colspan="4" height="40"></td>
</tr>
</table>
</body>
</html>3.课程表
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>课程表</title>
</head>
<body>
<h1 align="center">课程表</h1>
<table border="1" width="600" height="400" align="center" cellspacing="0" cellpadding="10">
<tr>
<td>项目</td>
<td colspan="5" align="center">上课</td>
<td colspan="2" align="center">休息</td>
</tr>
<tr bgcolor="pink">
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>历史</td>
<td>计算机</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>4.水果展示
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水果展示</title>
</head>
<body>
<h1 align="center">水果展示</h1>
<hr>
<table align="center">
<tr>
<td><img src="香蕉.jfif" alt="图片加载失败"></td>
<td>名称:香蕉<br><del>原价:19.80</del><br>现价:$9.8<br>产地:海南</td>
<td><img src="菠萝.jfif" alt="图片加载失败"></td>
<td>名称:菠萝<br><del>原价:19.80</del><br>现价:$9.8<br>产地:广西</td>
<td><img src="香蕉.jfif" alt="图片加载失败"></td>
<td>名称:香蕉<br><del>原价:19.80</del><br>现价:$9.8<br>产地:海南</td>
</tr>
<tr>
<td>名称:桃子<br><del>原价:19.80</del><br>现价:$9.8<br>产地:陕西</td>
<td><img src="桃子.jfif" alt="图片加载失败"></td>
<td>名称:梨<br><del>原价:19.80</del><br>现价:$9.8<br>产地:海南</td>
<td><img src="梨.jfif" alt="图片加载失败"></td>
<td>名称:葡萄<br><del>原价:19.80</del><br>现价:$9.8<br>产地:海南</td>
<td><img src="葡萄.jfif" alt="图片加载失败"></td>
</tr>
</table>
</body>
</html>5.淘宝注册
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝注册</title>
</head>
<body>
<form action="">
<img src="淘宝网.png" alt="" width="250" height="100">
<img src="积分兑换.jfif" alt="" width="250" height="100">
<p></p>
姓名:<input type="text">
<p></p>
登录名:<input type="text">(可包含a-z,0-9和下划线)<p></p>
密码:<input type="password">(至少包含6个字符)<p></p>
确认密码:<input type="password">
<p></p>
性别:
<img src="../image/008.jpg" alt="" width="20" height="20"><input type="radio" name="sex"
checked>男<!--添加checked表示默认选中-->
<img src="../image/007.jpg" alt="" width="20" height="20"><input type="radio" name="sex">女<br>
爱好:<!-- 这里的name和id有什么功能?-->
<input type="checkbox" name="" id="">运动
<input type="checkbox" name="" id="">聊天
<input type="checkbox" name="" id="">玩游戏<p></p>
职业:<!-- 这里的name和id有什么功能?-->
<select name="" id="">
<!-- 这里的value有什么功能? -->
<option value="">==请选择职业==</option>
<option value="">工程师</option>
<option value="">学生</option>
<option value="">司机</option>
<option value="">教师</option>
<option value="">医生</option>
<option value="">护士</option>
<option value="">农民</option>
<option value="">警察</option>
<option value="">军人</option>
</select>
<p></p>
<img src="../image/tu1.jpg"><b>阅读淘宝网协议</b><br>
<!-- 这里的name和id和value有什么功能? -->
<textarea name="" id="" clos="50" rows="5" value="">淘宝平台服务协议
最新版本生效日期:2019年08月19日
提示条款
欢迎您与各淘宝平台经营者(详见定义条款)共同签署本《淘宝平台服务协议》(下称“本协议”)并使用淘宝平台服务!
本协议为《淘宝服务协议》修订版本,自本协议发布之日起,淘宝平台各处所称“淘宝服务协议”均指本协议。
各服务条款前所列索引关键词仅为帮助您理解该条款表达的主旨之用,不影响或限制本协议条款的含义或解释。为维护您自身权益,建议您仔细阅读各条款具体表述。
【审慎阅读】您在申请注册流程中点击同意本协议之前,应当认真阅读本协议。请您务必审慎阅读、充分理解各条款内容,特别是免除或者限制责任的条款、法律适用和争议解决条款。免除或者限制责任的条款将以粗体下划线标识,您应重点阅读。如您对协议有任何疑问,可向淘宝平台客服咨询。
【签约动作】当您按照注册页面提示填写信息、阅读并同意本协议且完成全部注册程序后,即表示您已充分阅读、理解并接受本协议的全部内容,并与淘宝达成一致,成为淘宝平台“用户”。阅读本协议的过程中,如果您不同意本协议或其中任何条款约定,您应立即停止注册程序。
</textarea><br>
<input type="checkbox">已阅读条款<p></p>
<!-- 按钮 -->
<input type="reset" value="重填">
<input type="submit" value="提交注册信息" disabled></button>
</form>
</body>
</html>
<!--汇总:
1.多选框中的name和id有什么功能
2.下拉菜单中的name和id和value有什么功能
3.文本域里的name和id和value有什么功能?-->6.在每个跳转目标处定义一个超链接,点击回到顶部

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>practice</title>
</head>
<body>
<!--这是第一个段落-->
<strong><i>圆的面积公式是:</i></strong>
s = π <sup>*</sup> r<sup>2</sup><br>
<!--这是第二个段落-->
<p><b>水和二氧化碳发生化学反应的方程式:</b>CO<sub>2</sub>+H<sub>2</sub>O=H<sub>2</sub>CO<sub>3</sub></p>
<!--这是第三个段落-->
<p>中国计算机培训哪家强:<a href="http://www.lxjx.cn/" target="_blank">中国山东找蓝翔</a></p>
<!--这是第四个段落-->
<p>前端计算机培训机构有:<b>千锋教育</b>和<del><em>其他</em></del></p>
<!--这是第五个段落-->
<p>千锋教育的价值观:<a href="http://www.qfedu.com">初心至善 匠心育人</a></p>
</body>
</html>CSS
1.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>homework1</title>
<style>
h1 {
width: 344px;
height: 50px;
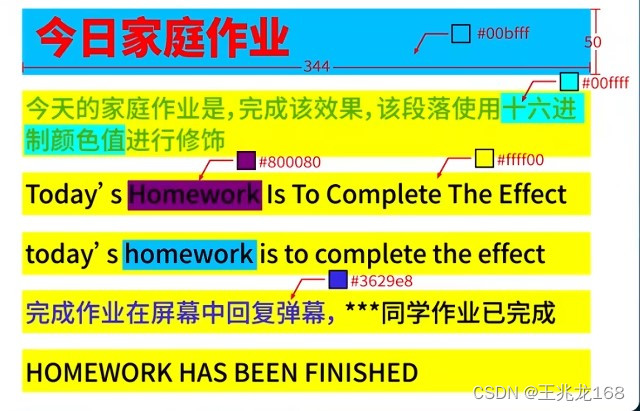
background-color: #00bfff;
color: red;
/*文字颜色*/
}
p {
background-color: #ff0;
}
.color1 {
color: green;
}
.color2 {
color: blue;
}
.one {
background-color: #0ff;
}
.two {
background-color: #800080;
}
.three {
background-color: #3629e8;
}
.big {
text-transform: capitalize;
}
.small {
text-transform: lowercase;
}
.BIG {
text-transform: uppercase;
}
</style>
</head>
<body>
<h1>今日家庭作业</h1>
<p class="color1">今天的家庭作业是,完成该效果,该段落使用<span class="one">十六进制颜色值</span>进行修饰</p>
<p class="big"> today's <span class="two">homework</span> is to complete the effect</p>
<p class="small"> today's <span class="three">homework</span> is to complete the effect</p>
<p><span class="color2">完成作业在屏幕中回复弹幕,</span>***同学作业已完成</p>
<p class="BIG">homework has been finished</p>
</body>
</html>2.
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Audiowide|Sofia|Trirong&effect=neon|outline|fire|shadow-multiple">
<script src="https://kit.fontawesome.com/e9f22420f2.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./practice.css">
</head>
<body>
<h1>千锋简介</h1>
<p><span class="d1 d2">北京千锋互联科技有限公司</span>
(下面简称“千锋教育”),成立于2011年1月,立足于职业教育培训领域,公司现有教育培训、高校服务、企业服务三大业务板块。
教育培训业务分为大学生技能培训和职后技能培训,高校服务业务主要提供校企合作全解决方案与定制服务,
企业服务业务主要为企业提供专业化综合服务。</p>
<p>公司总部位于北京,目前已在<span class="d2 d6">20个城市成立分公司</span>,现有教研讲师团队<span class="d2 d3 d5">300余人</span> 。公司目前已与国内<span
class="d2 d3 d5">20000余家</span>IT相关企业建立人才输送合作关系,
每年培养泛IT人才近2万人,十年间累计培养超10余万泛IT人才,累计向互联网输出学科视频880余套,累积播放量超9700万余次。
每年有数百万名学员接受千锋组织的技术研讨会、技术培训课、网络公开课及学科视频等服务。</p>
<p>千锋教育成立教研学科中心,推出贴近企业需求的线下技能培训课程。
课程包含<span class="d2"><span class="d4">HTML5大前端培训</span>、JavaEE+分布式开发培训、Python人工智能+数据分析培训、全链路UI/UE设计培训、云计算培训、
全栈软件测试培训、大数据+人工智能培训、智能物联网+嵌入式培训、Unity游戏开发培训、网络安全培训、区块链培训、
影视剪辑包装培训、游戏原画培训、全媒体运营培训。</span>采用全程面授高品质、高体验培养模式,学科大纲紧跟企业需求,
拥有国内一体化教学管理及学员服务,在职业教育发展道路上不断探索前行。</p>
<p class="d7 font-effect-outline">
<i class="fas fa-guitar"></i>
Struggle To Powerlessness, Insist To Move Yourself</p>
</body>
</html>CSS:
h1 {
color: white;/*文字颜色*/
background-color: #a52a2a;/*背景颜色*/
width: 249px;/*背景宽/高度*/
height: 61px;
text-align: center;/*文本对齐方式*/
font-size: 24px; /*文字大小*/
line-height: 61px;/*间接实现文本居中对齐*/
}
p {
width: 500px;
text-indent: 2em;
text-align: justify;/*实现段落右侧边界对齐*/
word-spacing: 10px;/*添加单词间距,只对英文单词生效*/
text-transform: capitalize; /*每个单词首字母大写,只对单词生效*/
line-height:28px; /*给段落设置一个行间距*/
}
.d1 {
text-decoration-color: #f00;
text-decoration-style: double;
text-decoration-line: underline;
color: #f00;
}
.d4 {
text-decoration-style: wavy;
text-decoration-color: #f00;
text-decoration-line: underline;
color: #f00;
}
.d2 {
font-weight: bold;
}
.d5 {
font-style: italic;
}
.d6{
color: orange;
}
.d7{
font-weight: bold;
font-family: "Sofia",sans-serif;
text-indent: 0;
}3.
HTML
CSS
4.
编写一个带左侧红色边框的自定义列表,和一个带有边框线的列表
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 编写一个带左侧红色边框的自定义列表,和一个带有边框线的列表 -->
<title>homework3</title>
<link rel="stylesheet" href="homework3.css">
</head>
<body>
<!-- 带左侧红色边框的自定义列表 -->
<dl class="frame">
<dt></dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dd>JavaScript</dd>
</dl>
<!-- 只带左侧红色边框的自定义列表 -->
<dl id="frame">
<dt></dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dd>JavaScript</dd>
</dl>
<!-- 带有边框线的列表 -->
<ol class="a">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</body>
</html>CSS
.frame {
border: solid 5px black;
border-left-color: red;
}
#frame {
width: 200px;
height: 100px;
border-left:1px red solid;
}
.a {
border:solid 1px black;
}5.
HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框列表综合案例</title>
<link rel="stylesheet" href="边框列表.css">
</head>
<body>
<hr class="frame">
<h1>浠浠呀在线解答问题</h1>
<hr>
<ul class="">
<li class="height">新手前端适合买什么笔记本?</li>
<li class="height">前端面试如何谈高薪</li>
<li class="height">大厂前端招聘中的内幕</li>
<li class="height">28岁转前端来得及吗?</li>
<li class="height">女生前端好找工作吗?</li>
<li class="height">为什么98%的女生想要嫁给程序员</li>
</ul>
</body>
</html>CSS
.frame {
border-style: solid;
border-color: blue;
}
li:hover {
text-decoration-line: underline;
color: blue;
}
h1 {
color: orange;
}
.height{
line-height: 1.5;
}6.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="practice.css">
</head>
<body>
<!-- 顶部导航 -->
<div>
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
<!-- 页面主体 -->
<div>
<!-- 左侧导航 -->
<div class="column sidemenu">
<ol>
<li><a href="#">战争</a></li>
<li><a href="#" class="active">城市</a></li>
<li><a href="#">岛屿</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">人文</a></li>
<li><a href="#">历史</a></li>
<li><a href="#">海洋</a></li>
</ol>
</div>
<!-- 右侧内容 -->
<div class="column content">
<div>
<h1 class="header">城市</h1>
</div>
<h1>查尼亚</h1>
<p>查尼亚是克里特岛上查尼亚地区的首府。</p>
<p>这个城市可以分为两部分,老城区和现代城区。</p>
</div>
</div>
<!-- 页面底部 -->
<div>
<p class="footer">页面底部</p>
</div>
</body>
</html>CSS
* {
box-sizing: border-box;
}
body {
margin: 0;
}
/* 页面顶部 */
ul {
list-style-type: none;
margin: 0;
padding: 0;
background-color: #777;
overflow: auto;
}
ul li{
float: left;
list-style-type: none;
}
ul li a {
display: inline-block;
color: white;
padding: 16px;
text-align: center;
text-decoration: none;
}
ul li a.active {
background-color: #4cad50;
}
/* 中部内容主体页面 */
/* 左侧内容 */
.column {
padding: 15px;
float: left;
}
.sidemenu {
width: 25%;
}
div ol{
list-style-type: none;
margin: 0;
padding: 0;
}
div ol li a{
margin-bottom: 4px;
display: block;
padding: 8px;
background-color: #eee;
text-decoration: none;
color: #666;
}
div ol li a:hover {
background-color: #555;
color: white;
}
ol li a.active{
background-color: #008cba;
color: white;
}
.content{
width: 75%;
}
.header{
background-color: blue;
color: white;
text-align: center;
padding: 15px;
}
/* 页面底部 */
.footer {
background-color: #444;
color: white;
padding: 15px;
clear: both; /* 清理浮动 */
}























 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








