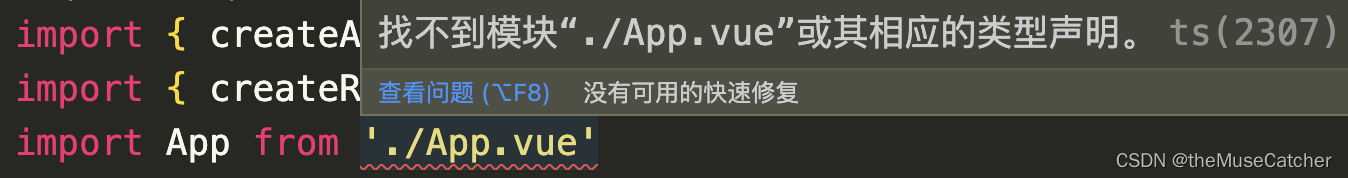
Vue3+Ts+vite开发环境,出现以下错误:

解决方法一:(官方推荐)
在VSCode IDE中安装插件:TypeScript Vue Plugin (Volar)
TypeScript Vue Plugin 用于支持在 TS 中 import *.vue 文件(搭配 TypeScript 使用 Vue | Vue.js)
由于 TypeScript Vue Plugin (Volar) 已弃用,请使用官方指定替代品:Vue - Official

解决方法二:(较麻烦)
在项目根目录 env.d.ts 文件中,加入以下内容:
/// <reference types="vite/client" />
declare module "*.vue" {
import type { DefineComponent } from "vue"
const vueComponent: DefineComponent<{}, {}, any>
export default vueComponent
}在 env.d.ts 文件中加入之后,确保已在 tsconfig.json 中的include引入:["env.d.ts"]





















 7996
7996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








