Swagger UI
1. Swagger UI的简介
Swagger UI允许任何人(无论您是开发团队还是最终用户)都可以可视化API资源并与之交互,而无需任何实现逻辑。它是根据您的OpenAPI(以前称为Swagger)规范自动生成的,具有可视化文档,可简化后端实现和客户端使用。
2. Swagger的特点
1.无依赖 UI可以在任何开发环境中使用,无论是本地还是在Web端中。
2.人性化 允许最终开发人员轻松地进行交互,并尝试API公开的每个操作,以方便使用。
3.易于浏览 归类整齐的文档可快速查找并使用资源和端点。
4.所有浏览器支持 Swagger UI 在所有主要浏览器中均可使用,以适应各种可能的情况。
5.完全可定制 通过完整的源代码访问方式以所需方式设置和调整Swagger UI。
6.完整的OAS支持 可视化Swagger 2.0或OAS 3.0中定义的API。
3. 官网
https://swagger.io/
Beego集成Swagger
编程语言为go,框架采用的是beego,在beego框架中集成swagger可以很方便的展示已经实现的后端rest接口。
1. 前提
beego框架的安装完成
2. 安装步骤
创建Beego项目
通过 bee api hello 创建hello项目。
Swagger的版本不一样看到的效果也是不一样的
从https://github.com/beego/swagger下载最新的swagger包,命名为swagger.zip,放置在hello目录下**。
运行beego
bee run -gendoc=true -downdoc=true
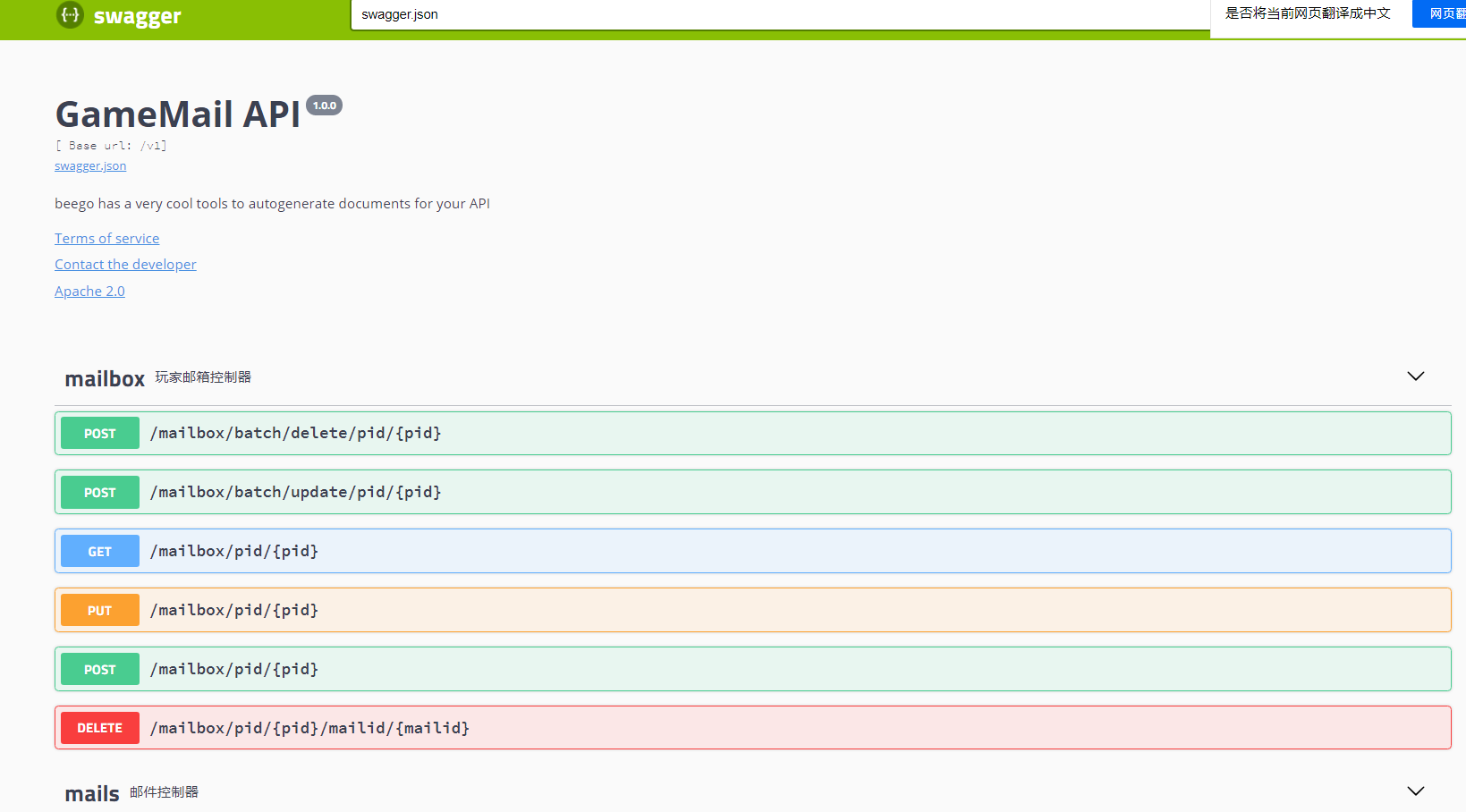
打开 localhost:8080/swagger;-gendoc=true是自动化build项目,-downdoc=true是自动下载Swagger文档查看器

3. 文档的生成
在conf/app.conf中设置EnableDocs=true之后,仍然可以通过命令生成文档:
bee generate docs
只是这里生成的不再是docs.go,而是符合swagger使用的两个文档:
swagger.json
swagger.yml
swagger.yml是swagger的契约文档,根据这份文档,可以描述出api的定义规则。而swagger.json描述的是一份符合swagger规则的api数据,通过这个json数据可以在swagger-ui中列出api文档。
使用bee generate docs命令可以生成对于对于的两个swagger文件,但是bee项目运行的时候是通过监控文件,自动重新编译项目的,自动重新编译项目也能自动生成文档是最好的,因此Beego在运行项目的时候添加了自动生成文档的命令:
bee run -gendoc=true
简单的方法借鉴与下面的博客
https://blog.csdn.net/weixin_41647372/article/details/106764196





















 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








