当我们爬取不同的网站是,每个网站页面的实现方式各不相同,我们需要对每个网站都进行分析。那是否有一些通用的分析方法?我分享下自己爬取分析的“套路”。在某个网站上,分析页面以及抓取数据,我用得最多的工具是Chrome开发者工具。
Chrome开发者工具是一套内置于Google Chrome 中的 Web 开发和调试工具,可用来对网站进行迭代、调试和分析。因为国内很多浏览器内核都是基于Chrome 内核,所以国产浏览器也带有这个功能。例如:UC浏览器、QQ浏览器、360浏览器等。
接下来,我们来看看Chrome开发者工具一些比较牛逼的功能。
元素面板(Elements)
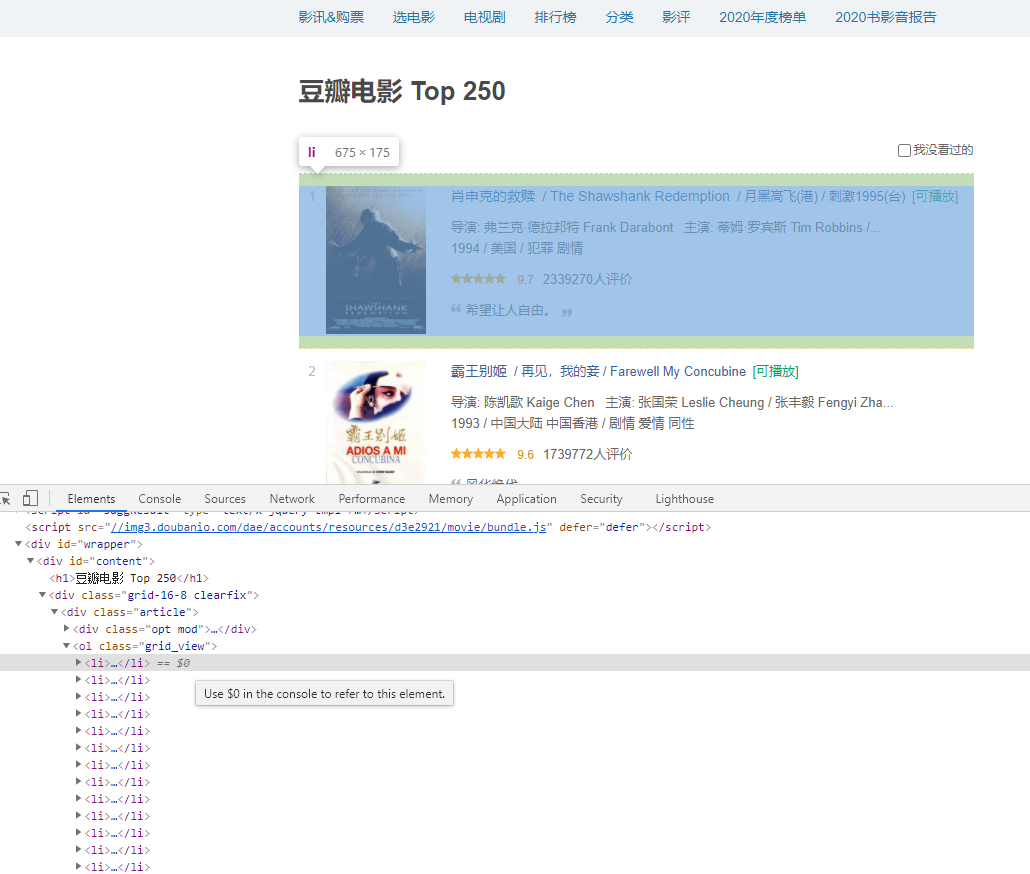
通过元素(Element)面板,我们能查看到想抓取页面渲染内容所在的标签、使用什么CSS属性(例如: class=“middle”)等内容。例如我想要抓取我知乎主页中的动态标题,在网页页面所在处上右击鼠标,选择“检查”,可进入Chrome开发者工具的元素面板

image.png
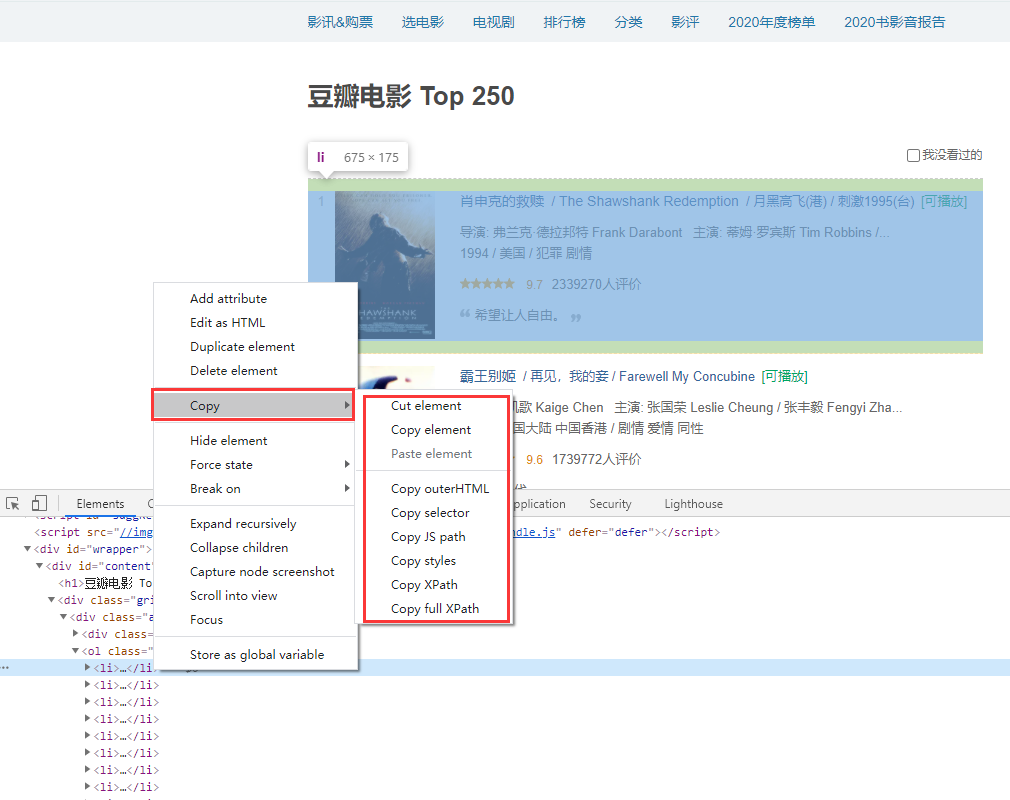
通过这种方法,我们能快速定位出页面某个DOM节点,然后可以提取出相关的解析语句。鼠标移动到节点,然后右击鼠标,选择“Copy”,能快速复制出Xpath 、 Css elector等内容解析库的解析语句。

控制台面板(Console)
控制台面板(Console)是用于显示JS和DOM对象信息的单独窗口

在爬虫课程的js解密专题会用控制台功能调试运行js代码
资源面板(Source)
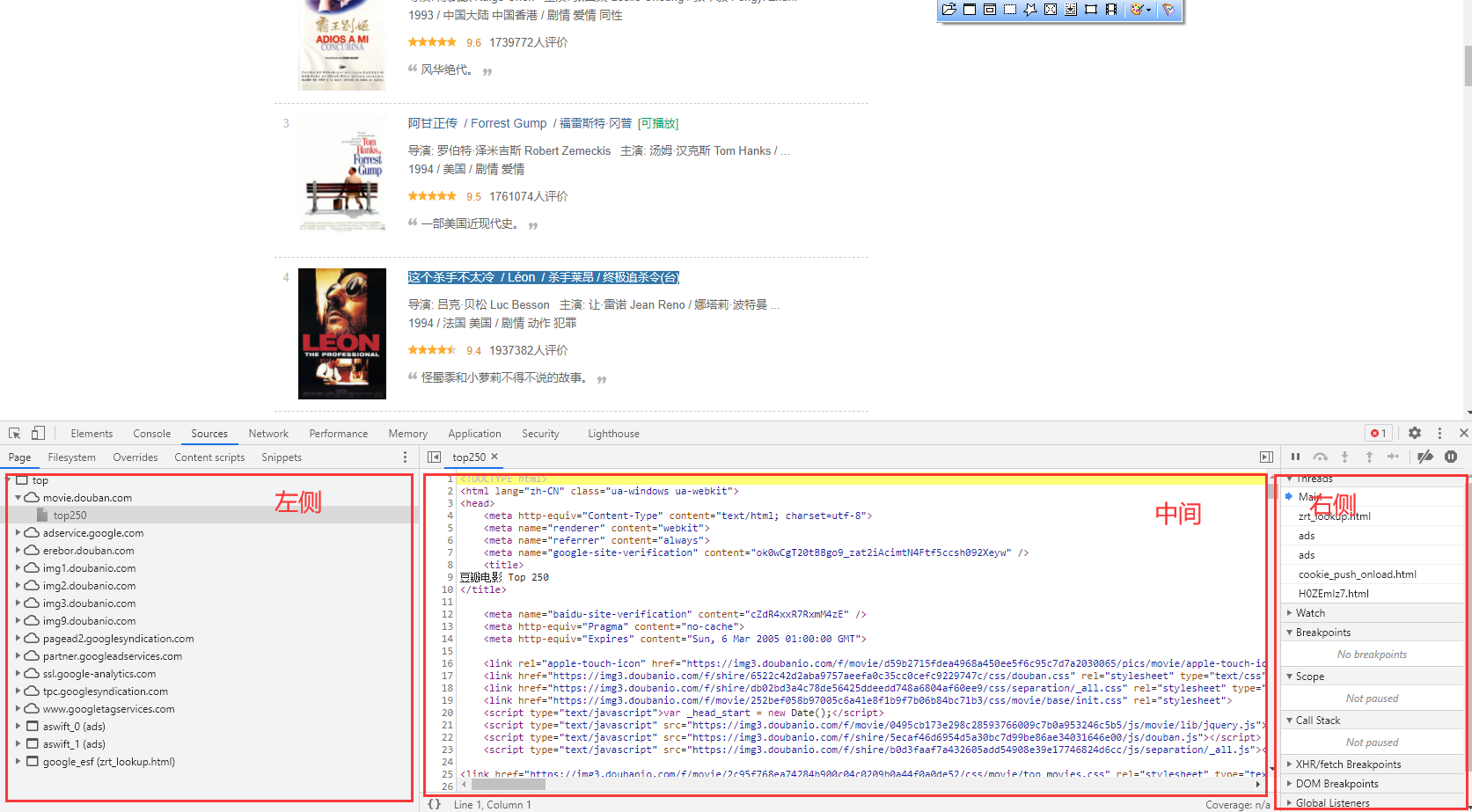
在资源面板(Source)页面可以查看到当前网页的所有源文件。

- 在左侧栏中可以看到源文件以树结构进行展示。
- 在中间栏这个地方使用来调试js代码的地方。
- 右侧是断点调试功能区。
- 在后续js解密会用到资源面板的功能






















 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








