ECharts 4 开始支持了 数据集(dataset)组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以自由指定数据到视觉的映射。这在不少场景下能带来使用上的方便
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box {
width: 100%;
height: 400px;
/* border: 1px solid #f00; */
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script src="./theme/dark.js"></script>
<script src="./lib/echarts.min.js"></script>
<script>
//获取dom
var box = document.getElementById('box')
//初始化echarts图表对象
var myEchart = echarts.init(box, null, {
renderer: 'canvas'
})
//配置图表对象
var options = {
title: {
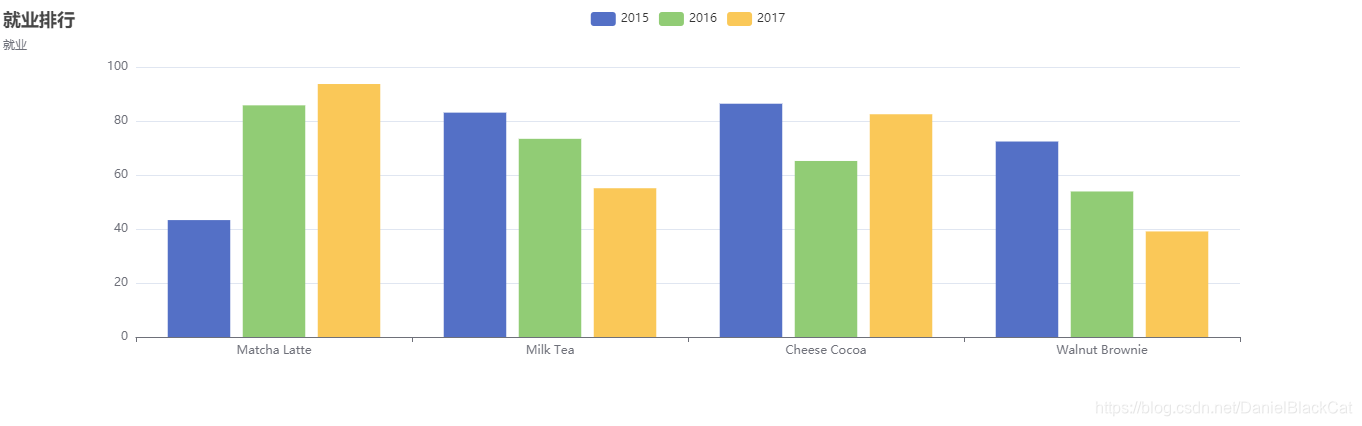
text: '就业排行',
subtext: '就业'
},
tooltip: {},
dataset:{
source: [
['产品年份', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
//图例
legend: {
},
xAxis: {
type:'category'
},
yAxis:[{}],
series: [
{type:'bar',yAxisIndex:0},
{type:'bar',yAxisIndex:0},
{type:'bar',yAxisIndex:0},
]
}
//指定给图表对象
myEchart.setOption(options)
</script>
</html>
~~~





















 8855
8855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








