<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">一、动画基本四中</span>
Tween Animation 变换动画
从布局 设置
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:duration="1000"
android:fromAlpha="0.1"
android:toAlpha="1.0" >
</alpha>
</set>loadAnimation = AnimationUtils.loadAnimation(this, R.anim.alpha);
image.startAnimation(loadAnimation);缩放动画
从布局加载
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<scale
android:duration="2000"
android:fillAfter="false"是否显示为最终态
android:fromXScale="0.0"从无到有
android:fromYScale="0.0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"加速
android:pivotX="50%"图片缩放点
android:pivotY="50%"图片缩放点
android:toXScale="1.0"从无到有
android:toYScale="1.0" />
</set>loadAnimation = AnimationUtils.loadAnimation(this, R.anim.scale);
image.startAnimation(loadAnimation);位移动画
配置文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1000"
android:fromXDelta="10"
android:fromYDelta="10"
android:toXDelta="100"
android:toYDelta="100" />
</set>loadAnimation = AnimationUtils
.loadAnimation(this, R.anim.translate);
image.startAnimation(loadAnimation);旋转动画
布局文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<rotate
android:duration="1000"
android:fromDegrees="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="+360" />
</set>代码实现
loadAnimation = AnimationUtils.loadAnimation(this, R.anim.rotate);
image.startAnimation(loadAnimation);组合动画
布局
两个布局分别加载后串联在一起
代码实现
loadAnimation = AnimationUtils
.loadAnimation(this, R.anim.translate);
image.startAnimation(loadAnimation);
final Animation loadAnimation2 = AnimationUtils.loadAnimation(this,
R.anim.rotate);
//设置动画监听器
loadAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animation arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation arg0) {
// TODO Auto-generated method stub
image.startAnimation(loadAnimation2);
}
});组合动画二
配置文件配在一起
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:duration="3000"
android:fromAlpha="0.2"
android:toAlpha="1.0" />
<alpha
android:duration="3000"
android:fromAlpha="1.0"
android:startOffset="3000"
android:toAlpha="0.2" />
</set>代码实现
loadAnimation = AnimationUtils.loadAnimation(this,
R.anim.continue_anim);
image.startAnimation(loadAnimation);组合动画三
不用配置文件,用代码实现效果
AlphaAnimation alphaAnimation = new AlphaAnimation(0.1f, 1.0f);
alphaAnimation.setDuration(100);
alphaAnimation.setRepeatCount(10);
//倒叙重复REVERSE 正序重复RESTART
alphaAnimation.setRepeatMode(Animation.REVERSE);
image.startAnimation(alphaAnimation);组合动画四
zoomin.xml布局文件和zoomout.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator" >
<scale
android:duration="1000"
android:fromXScale="0.1"
android:fromYScale="0.1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0" />
<alpha
android:duration="1000"
android:fromAlpha="0"
android:toAlpha="1.0" />
</set><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:zAdjustment="top" >
<scale
android:duration="@android:integer/config_mediumAnimTime"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%p"
android:pivotY="50%p"
android:toXScale="0.1"
android:toYScale="0.1" />
<alpha
android:duration="@android:integer/config_mediumAnimTime"
android:fromAlpha="1.0"
android:toAlpha="0" />
</set>代码实现
Intent intent=new Intent(MainActivity.this,MainActivity2.class);
startActivity(intent);
overridePendingTransition(R.anim.zoom_in,R.anim.zoom_out);布局动画
案例,listview条目随机显示动画
布局文件
用的上面的
代码实现
listView.setAdapter(adapter);
// 布局动画控制器
LayoutAnimationController lac=new LayoutAnimationController(AnimationUtils.loadAnimation(this, R.anim.zoom_in));
// 设置顺序
lac.setOrder(LayoutAnimationController.ORDER_NORMAL);
listView.setLayoutAnimation(lac);
listView.startLayoutAnimation();帧动画
布局文件,是放在drable文件夹下
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/one"
android:duration="500"/>
<item
android:drawable="@drawable/two"
android:duration="500"/>
<item
android:drawable="@drawable/three"
android:duration="500"/>
<item
android:drawable="@drawable/four"
android:duration="500"/>
<item
android:drawable="@drawable/five"
android:duration="500"/>
<item
android:drawable="@drawable/six"
android:duration="500"/>
</animation-list>image.setImageResource(R.drawable.anim_list); 属性动画
ObjectAnimator用法
传动动画是系统不断调用ondraw方法去重绘动画很耗资源。传统的animation动画的监听事件还在原来的位置。而属性动画则是getset方法等实现
ObjectAnimator.offLoat(imageview控件对象,“translationX方向偏移量”,0F起始位置,200F终止位置).setDuration(1000).start()
ObjectAnimator.offLoat(imageview控件对象,“rotation旋转”,0F起始位置,360F终止位置).setDuration(1000).start()
上面连个是同时进行的
PropertyValuesHolder p1=PropertyValuesHolder .offLoat(“rotation旋转”,0F起始位置,360F终止位置)
PropertyValuesHolder p2=PropertyValuesHolder .offLoat(“translationX”,0F起始位置,200F终止位置)
ObjectAnimator.ofPropertyValuesHolder(imageview,p1,p2).setDuration(1000).start()
和上面的效果是一样的,但内部做了优化效率更高
使用动画集来控制
效果和上面的一样,可以调用playSequentially方法是按顺序播放,也可以set.play(animator2).with(animator3);set.play(animator1).with(animator2)先移动后旋转
动画添加事件
也可以添加单个事件
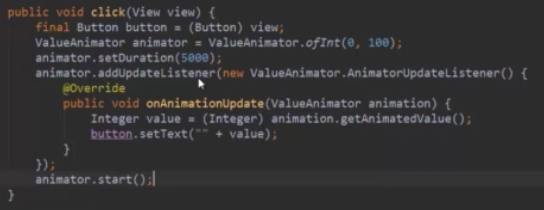
Valueanimator动画
实例
自定义数值
PointF泛型













































 265
265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








