在前两篇博客中我提到了分段控件和底部导航栏功能,怎样做成如下的样子?也就是在底部导航栏的某一个Fragment中再添加一个分段控件,形成嵌套的Fragment界面。如下图所示:
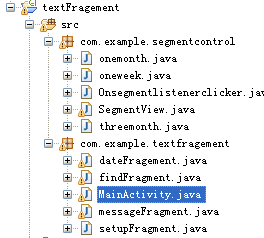
1 总体框架
由总体框架可看出,在此次的Fragment嵌套布局中,我把上节博客中的分段控件加了进来并且写了三个Fragment,用来做嵌套。
主嵌套布局和分段控件就不在此讲述了,前面两篇博客已经讲解。由上图可看出,我把嵌套控件加在了留言的Fragment下,所有只讲重点。
1 findFragment.java
package com.example.textfragement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.example.segmentcontrol.Onsegmentlistenerclicker;
import com.example.segmentcontrol.SegmentView;
import com.example.segmentcontrol.onemonth;
import com.example.segmentcontrol.oneweek;
import com.example.segmentcontrol.threemonth;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
public class findFragment extends Fragment {
/*----用于展示动态的fragment*/
private oneweek showweek;
private onemonth showmonth;
private threemonth showthreemonth;
private SegmentView text;
//private GridView grid_view;
private FragmentManager fragmentmanger; //用于对fragement处理,在findfragment之下在再产生一个fragment
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View findfragment = inflater.inflate(R.layout.find_layout, container,false);
text = (SegmentView)findfragment.findViewById(R.id.segment); //获得segmentcontrol控件
fragmentmanger = getChildFragmentManager(); //嵌套在fragment中的fragment
setTabSelection(0); //设定界面
text.setOnsegmentlistenerclicker(new Onsegmentlistenerclicker() {
@Override
public void setOnsegment(View v, int position) {
// TODO Auto-generated method stub
//按下segmentcontrol的功能
setTabSelection(position);
}
});
return findfragment;
}
public void setTabSelection(int i) {
// TODO Auto-generated method stub
FragmentTransaction trans =fragmentmanger.beginTransaction();
//clearselection();
// hideFragements(trans);
//显示动态内容
hidefragment(trans);
switch (i) {
case 0:
if(showweek == null){
showweek = new oneweek();
trans.add(R.id.contentsegment,showweek);
}
else
{
trans.show(showweek);
}
trans.commit();
break;
case 1:
if(showmonth == null){
showmonth = new onemonth();
trans.add(R.id.contentsegment, showmonth);
}
else
{
trans.show(showmonth);
}
trans.commit();
break;
case 2:
if(showthreemonth == null){
showthreemonth = new threemonth();
trans.add(R.id.contentsegment, showthreemonth);
}
else
{
trans.show(showthreemonth);
}
trans.commit();
break;
}
}
public void hidefragment(FragmentTransaction transaction){
if(showweek !=null){
transaction.hide(showweek);
}
if(showmonth != null){
transaction.hide(showmonth);
}
if(showthreemonth != null){
transaction.hide(showthreemonth);
}
}
}fragmentmanger = getChildFragmentManager(); //嵌套在fragment中的fragment2 find_layout.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.example.segmentcontrol.SegmentView
android:id="@+id/segment"
android:layout_width="240dip"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:layout_marginLeft="38.0dip"
android:padding="0.5dip"
android:background="@drawable/whole"
>
</com.example.segmentcontrol.SegmentView>
<FrameLayout
android:id="@+id/contentsegment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
></FrameLayout>
</LinearLayout>
由于代码比较简单就不在此做详细的解释了,源代码地址:
http://download.csdn.net/detail/danielntz/9452146
























 363
363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








