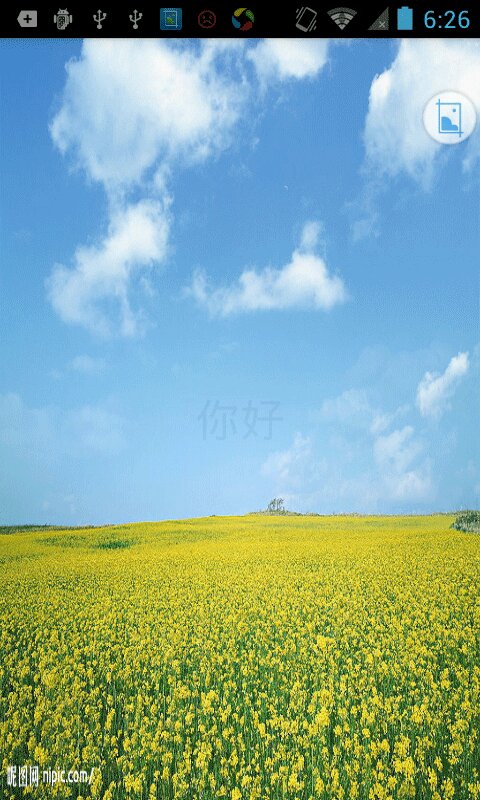
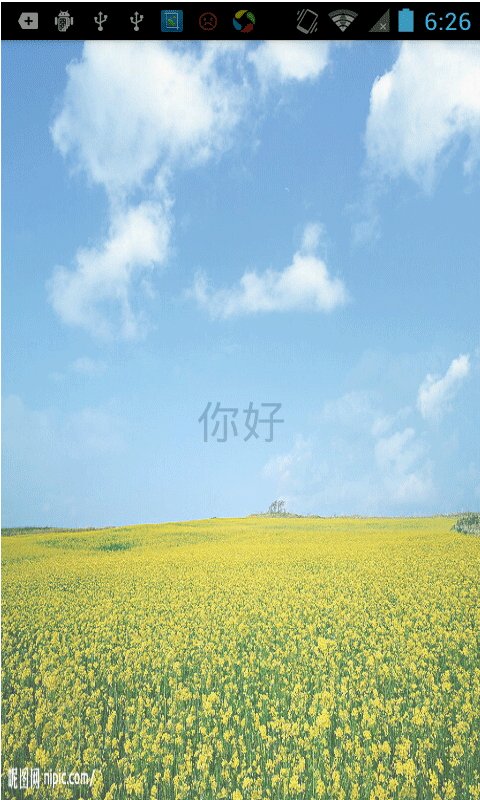
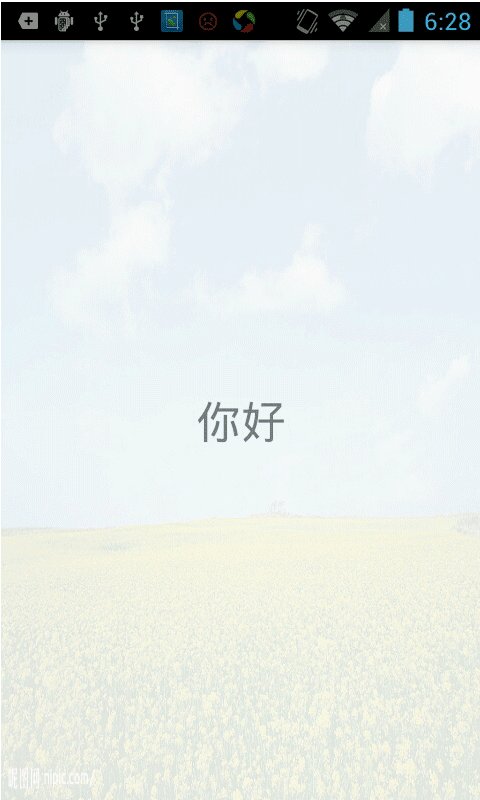
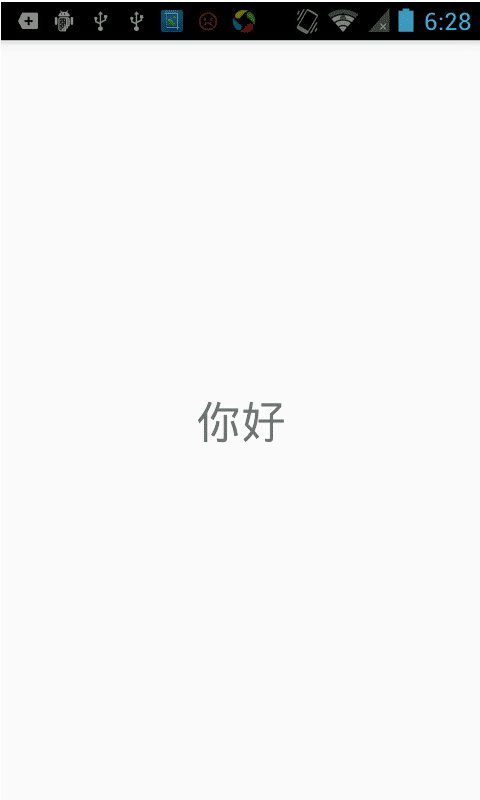
进入App后,想做一个画面的淡出效果,如图所示:
代码非常简单
1 MainActivity.java
package com.example.testanimation;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.animation.AlphaAnimation;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
show = (ImageView)findViewById(R.id.gradually);
AlphaAnimation alpha = new AlphaAnimation(1.0f, 0.0f);
alpha.setDuration(4000);
alpha.setFillAfter(true);
show.setAnimation(alpha);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
2 main_activity.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好"
android:layout_centerInParent="true"
android:textSize="30sp"></TextView>
<ImageView
android:id="@+id/gradually"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:background="@drawable/senery"/>
</RelativeLayout>
源代码地址:http://download.csdn.net/detail/danielntz/9468570























 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








