接上一篇博文Echarts实现地图点击与折线图联动,记录一下Echarts多图形联动的实现
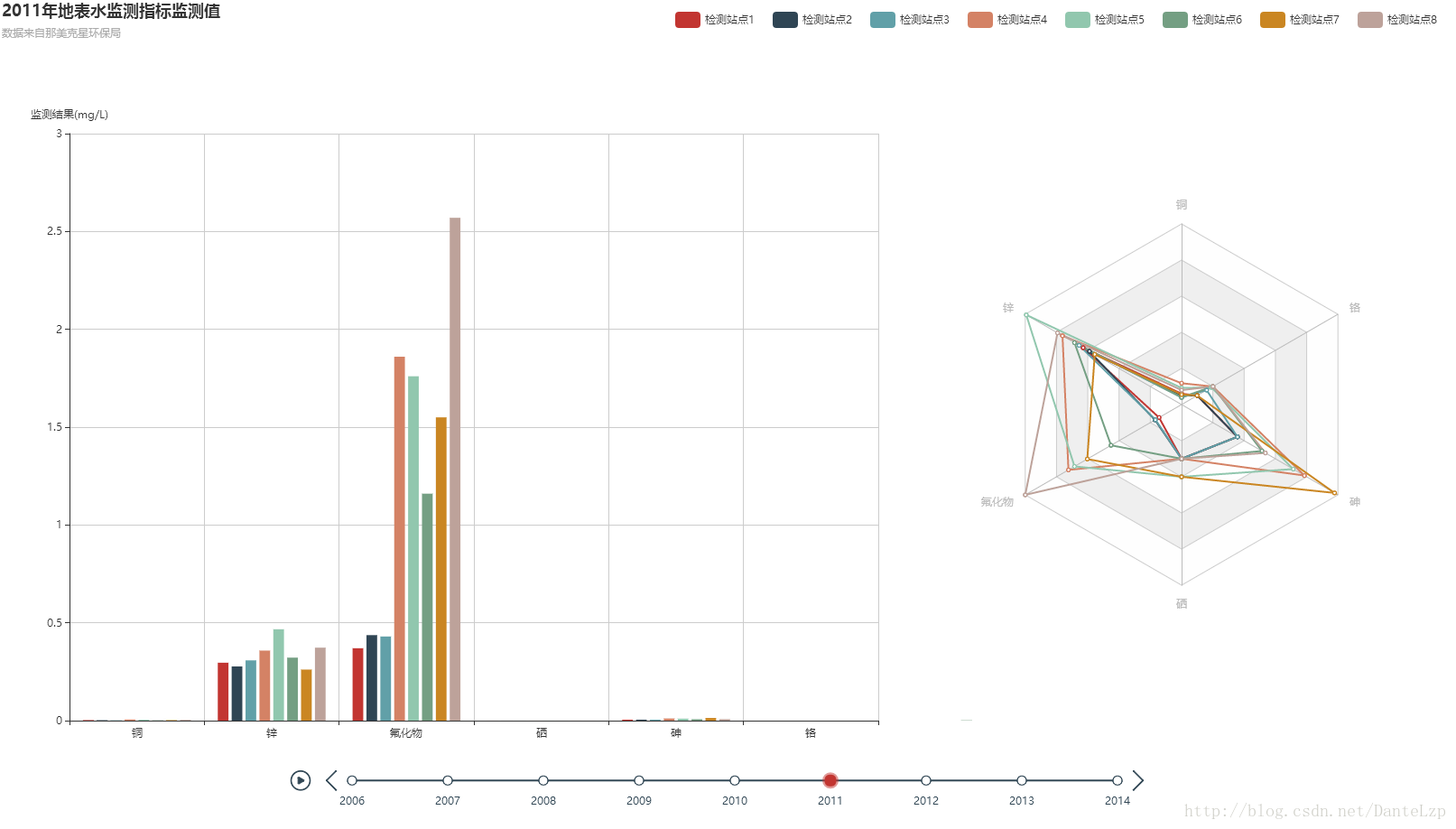
显示效果:下方时间轴,左边柱状图,右边雷达图进行联动。右上图例与柱状图和雷达图进行联动,时间轴自动循环播放,有暂停启动按钮。

实现的核心代码已经上传至Echarts Gallery,地址:http://gallery.echartsjs.com/editor.html?c=xH1U8RjJMG
具体代码的含义可以参考API文档,这里说一下两个未解决的问题:
(1)柱状图的鼠标hover事件也就是tooltip只能设置为item,设置为axis会报错,自己写formatter也不行,不知道问题出在哪。
tooltip: {
trigger: 'axis'//会报错
}(2)当我不设置雷达图的max值时雷达图会超出范围,而设置max值得显示效果不太好(年际之间数值变化较大),没有好的解决方法。
polar: [{
indicator: [{
name: '铜',
max: 0.05//不设置max雷达图会超出边界
}, {
name: '锌',
max: 0.47//不设置max雷达图会超出边界
}, {
name: '氟化物',
max: 2.57//不设置max雷达图会超出边界
}, {
name: '硒',
max: 0.001//不设置max雷达图会超出边界
}, {
name: '砷',
max: 0.014//不设置max雷达图会超出边界
}, {
name: '铬',
max: 0.001//不设置max雷达图会超出边界
}],
center: ['82%', '50%'],
radius: 200
}],





















 1649
1649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








