小程序的事件绑定
- 在组件中绑定一个事件处理函数(bindtap)
<view bindtap="handlerTapClick">点击</view>
- 若想在组件中传值的话,得通过
data-keyName="value"进行传值
<view bindtap="handlerTapClick" data-type="tap">点击</view>
keyName是键值名,自己设置,value是传的值,若是要传非字符串的值,得用{{}}包裹
- 需要在相应的 Page 定义中写上相应的事件处理函数,参数是event
handlerTapClick(event){
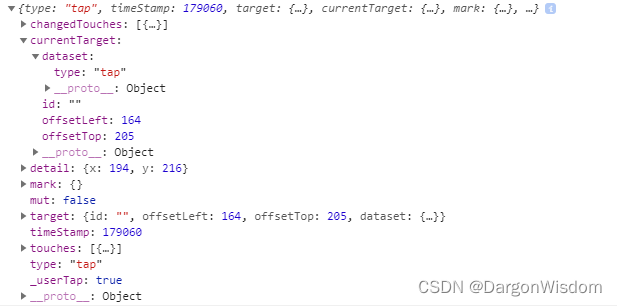
console.log(event)
}
在event.currentTarget.dataset 就是所绑定的值
可以绑定多个值,不限数量
注意:keyName 可以是驼峰命名,但是在event.currentTarget.dataset 所绑定键名都是小写的























 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








