在微信小程序中使用iconfont
在前端开发中,一定会用到iconfont,相对于图片来说,所占取的空间更加,更能节省性能
iconfont网址:
首先进入iconfont官网,输入你想要的图标

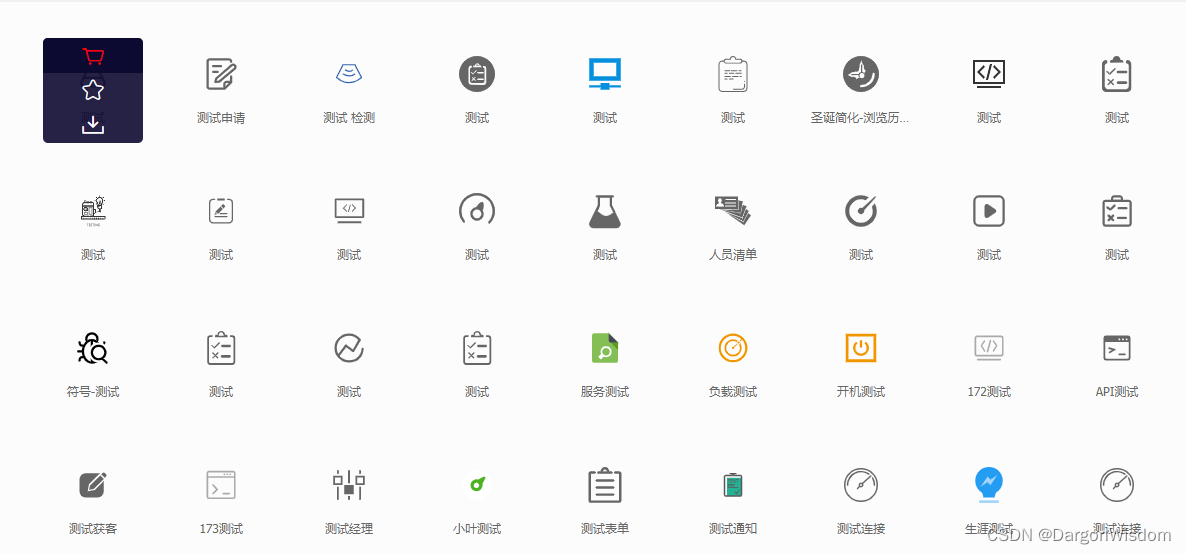
找到你想要的iconfont图标,点击购物车,进行添加

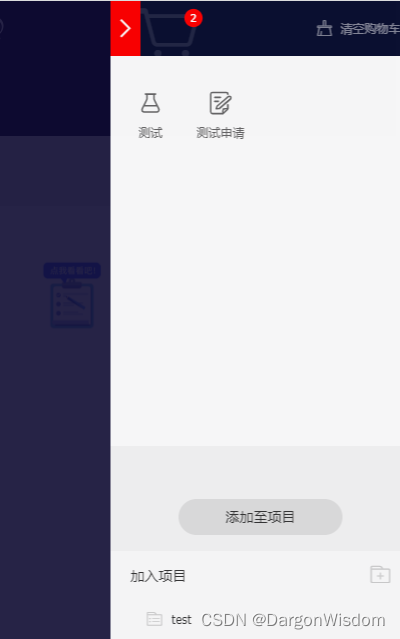
然后点击右上角的购物车,将选中的iconfont添加到自己的项目文件夹中

在左上角的资源管理中— 我的项目 进入我的项目中

重点来了,现在就是引入了,引入方式为两种,一种是线下引入,一种是线上引入方式
线上引入
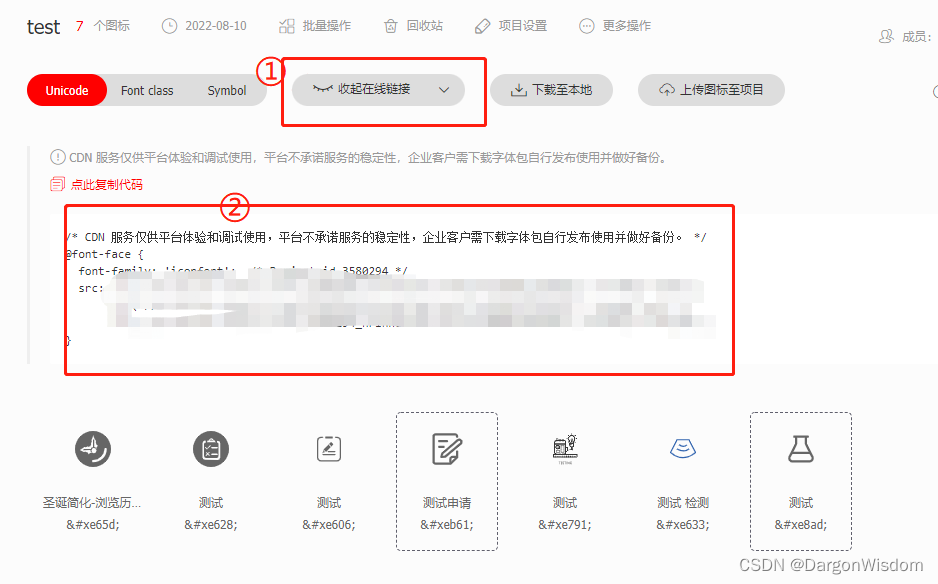
点击①中,先生成在线链接,同时要下载至本地,下载好的压缩包中,解压,然后将里面的iconfont.css的后缀改为wxss。并放到项目中
复制②中的代码,打开iconfont.wxss文件,替换掉如下图2中iconfont.wxss划线位置的代码,


线下的引用,不一样的是需要将下载好的iconfont中的压缩包中的
iconfont.css,iconfont.woff,iconfont.woff2,iconfont.ttf都引入到项目中,不过还是得将iconfont.css的后缀改成wxss
最后无论线上还是线下都得在app.wxss中引用就可以了
线上的引用方式有一定可能的不稳定,但是引入的文件少。线下的引用方式稳定,但是需要比较多的文件
若是iconfot进行添加的话,线上的@face的代码得更新,线下的更换引入的文件





















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








