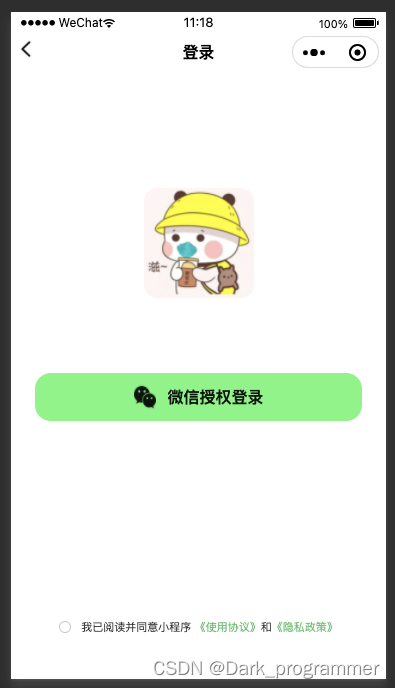
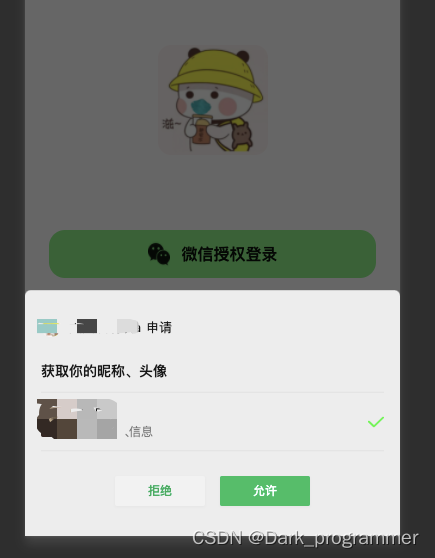
0. 效果展示


1. 代码展示
html
<!-- 微信登录 注意:绑定的事件名必须固定为该值 -->
<button bindtap="getUserProfile">
<image src="/static/images/WeChat.png"></image>
微信授权登录
</button>
<!-- 协议 -->
<view class='{{shake?"ani":""}}'>
<van-checkbox icon-size="24rpx" checked-color="#91f389" value="{{ checked }}" bind:change="onChange"> 我已阅读并同意小程序 <text> 《使用协议》</text>和<text>《隐私政策》</text> </van-checkbox>
</view>
<script>
// 注意:html内的事件绑定的必须是该事件名
getUserProfile(e) {
const {
checked
} = this.data
// 是否勾选了同意协议
if (!checked) {
this.setData({
shake: true
})
setTimeout(() => {
this.setData({
shake: false
})
}, 0.5 * 1000)
return wx.showToast({
icon: 'error',
title: '请勾选协议选项',
})
}
wx.login({
success(res) {
// 可通过接口进行登录操作,并写入storage数据以标识登录
console.log('login', res)
}
})
wx.getUserProfile({
desc: '展示用户信息',
success: (res) => {
console.log('展示用户信息', res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
</script>
<style>
// 左右晃动提示
.ani {
animation: shakeAnimation 0.5s;
}
@keyframes shakeAnimation {
0% {
transform: translate(0rpx);
}
10% {
transform: translate(-40rpx);
}
20% {
transform: translate(0rpx);
}
30% {
transform: translate(40rpx);
}
40% {
transform: translate(0rpx);
}
50% {
transform: translate(-40rpx);
}
60% {
transform: translate(0rpx);
}
70% {
transform: translate(40rpx);
}
80% {
transform: translate(0rpx);
}
90% {
transform: translate(-40rpx);
}
100% {
transform: translate(0rpx);
}
}
</style>

























 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








