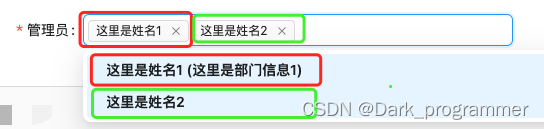
1. 期望效果
标签值和option展示不一致!

2. 代码展示
官网地址:【antd-vue select】
封装的select组件:
<template>
<a-form ref="refForm" :model="selectConfig" :labelCol="_labelCol">
<a-form-item label="管理员" name="list" :rules="selectConfig.rules">
<a-select
popupClassName="custom-search"
v-model:value="selectConfig.list"
mode="multiple"
style="width: 100%"
placeholder="请选择管理员"
show-search
:default-active-first-option="false"
:filter-option="false"
:not-found-content="null"
@search="searchAdminList"
:options="selectConfig.options"
>
<!-- 下拉option渲染 -->
<template #option="{ label, dept_name }">
{{ label }} {{ !!dept_name ? `(${dept_name})` : '' }}
</template>
<!-- value标签渲染 -->
<template #tagRender="{ label, closable, onClose }">
<a-tag :closable="closable" style="margin-right: 3px" @close="onClose">
{{ label }}
</a-tag>
</template>
</a-select>
</a-form-item>
</a-form>
</template>
<script setup lang="ts">
import { searchAdmin } from '@/api/common';
const props = defineProps({
_rules: {
type: Boolean,
default: () => {
return false;
},
},
_options: {
type: Array,
default: () => {
return [];
},
},
_list: {
type: Array,
default: () => {
return [];
},
},
_labelCol: {
type: Object,
default: () => ({
style: {
width: '90px',
},
}),
},
});
const refForm = ref(null);
const selectConfig = reactive({
rules: props._rules ? [{ required: true, message: '请选择管理员' }] : [],
options: [],
list: [],
});
watch(
props,
val => {
selectConfig.options = val._options;
selectConfig.list = val._list;
},
{
deep: true,
immediate: true,
},
);
/**
* 搜索管理员
*/
function searchAdminList(e) {
if (!e) return;
searchAdmin({ keyword: e }).then(res => {
if (res.code === 0) {
const options = res.data.users.reduce((pre, cur) => {
return [
...pre,
{
label: cur.name,
value: cur.momoid,
dept_name: cur.dept_name,
},
];
}, []);
selectConfig.options = [].concat(options);
}
});
}
/**
* 表单校验
*/
function formRules() {
return refForm.value
.validate()
.then(() => {
return true;
})
.catch(() => {
return false;
});
}
/**
* 获取value值
*/
function getValue() {
return selectConfig.list;
}
/**
* 将子组件方法暴露给父组件
*/
defineExpose({
formRules,
getValue,
});
</script>























 7186
7186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








