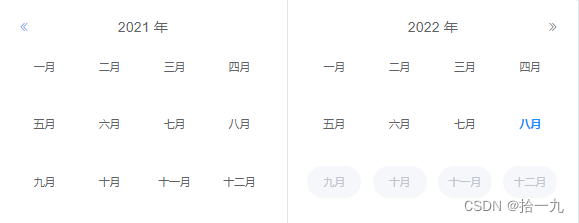
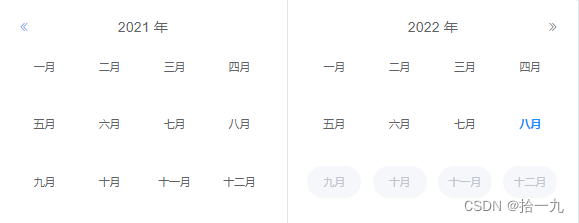
效果图



代码实现
HTML部分:
<el-date-picker
v-model="scope.row.service_time_arr"
type="monthrange"
style="width: 160px;"
value-format="yyyy-MM"
size="mini"
:picker-options="pickerOptions">
</el-date-picker>
-------------------------------------------------------------------------
JS部分
data() {
return {
pickerOptions: {
disabledDate: (time) => {
const date = new Date() // 当前日期(具体到秒)
const year = date.getFullYear() // 当前年份
let month = date.getMonth() + 1 // 当前月份
if (month >= 1 && month <= 9) { // 1-9月份前加0
month = '0' + month
}
const currentdate = year.toString() + month.toString()
const timeyear = time.getFullYear()
let timemonth = time.getMonth() + 1
if (timemonth >= 1 && timemonth <= 9) {
timemonth = '0' + timemonth
}
const timedate = timeyear.toString() + timemonth.toString()
// console.log('timedate--', timedate, 'currentdate--', currentdate);
/**当月 */
// return timedate < currentdate || currentdate < timedate
/** 当月及以后的月份 */
// return timedate < currentdate
/** 当月及以前的月份 */
return timedate > currentdate
}
}
}


























 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








