element datePicker组件的坑,选择同一个月返回两个值都为当前月1号,点击本月返回两个值为当前月当前天
1-1.问题记录
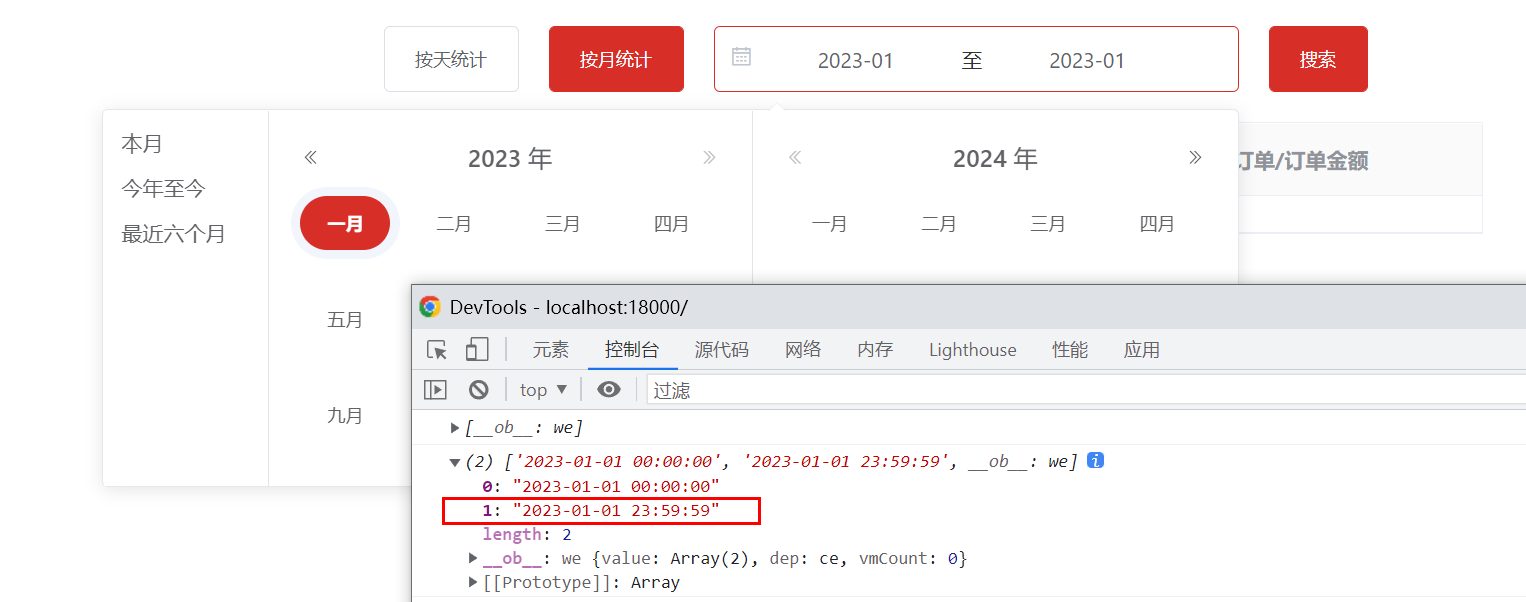
因为是月份范围选择,当两个值选择为同一个月时
返回的值如下

当前需求是想选中当前月可以返回值为当前一个月的日期范围
如:['2023-01-01 00:00:00','2023-02-01 00:00:00']
1-2.解决方法
通过onPick() 修改end值为选择当前月的下个月1号
1-3.代码
<el-date-picker
v-if="!isDate"
v-model="value2"
type="monthrange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始月份"
end-placeholder="结束月份"
:picker-options="pickerOptions0"
value-format="yyyy-MM-dd HH:mm:ss"
:default-time="['00:00:00', '23:59:59']"
style="height: 44px;">
</el-date-picker>
data() {
let that = this;
return {
pickerOptions0: {
onPick(time){
that.$nextTick(() => {
const now=new Date();
const start = new Date(time.minDate);
const end = new Date(time.maxDate);
console.log(that.value2)
//判断选择同年同月
if(start.getFullYear() == end.getFullYear() &&
start.getMonth() == end.getMonth()){
// 先清空在赋值
that.value2 = [];
that.value2[0] = that.formatDateTime(time.minDate);
that.value2[1] = that.formatDateTime(
new Date(end.setMonth(end.getMonth()+1)));
}
})
},
shortcuts: [{
text: '本月',
onClick(picker) {
picker.$emit('pick', [new Date(), new Date()]);
}
}, {
text: '今年至今',
onClick(picker) {
const end = new Date();
const start = new Date(new Date().getFullYear(), 0);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近六个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setMonth(start.getMonth() - 6);
picker.$emit('pick', [start, end]);
}
}]
},
value2: [],
}
}
//标准时间转换为年月日
formatDateTime (date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? ('0' + m) : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
var h = date.getHours();
var minute = date.getMinutes();
minute = minute < 10 ? ('0' + minute) : minute;
return y + '-' + m + '-' + d+' '+h+':'+minute+':00';
// return y + '-' + m + '-' + d
}2-1.问题记录
选择本月的返回值如下

需求是想返回本月1号到现在的时间
2-2.代码
之前的代码
start时间和end时间都是得到现在的时间,这是不对的
shortcuts: [{
text: '本月',
onClick(picker) {
picker.$emit('pick', [new Date(), new Date()]);
}
}]修改如下
shortcuts: [{
text: '本月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.setDate(1));//设置开始时间为本月1号
picker.$emit('pick', [start, end]);
}
}]3.整体代码
<el-date-picker
v-if="!isDate"
v-model="value2"
type="monthrange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始月份"
end-placeholder="结束月份"
:picker-options="pickerOptions0"
value-format="yyyy-MM-dd HH:mm:ss"
:default-time="['00:00:00', '23:59:59']"
style="height: 44px;">
</el-date-picker>
data() {
let that = this;
return {
pickerOptions0: {
onPick(time){
that.$nextTick(() => {
const now=new Date();
const start = new Date(time.minDate);
const end = new Date(time.maxDate);
console.log(that.value2)
//判断选择同年同月
if(start.getFullYear() == end.getFullYear() &&
start.getMonth() == end.getMonth()){
// 先清空在赋值
that.value2 = [];
that.value2[0] = that.formatDateTime(time.minDate);
that.value2[1] = that.formatDateTime(
new Date(end.setMonth(end.getMonth()+1)));
}
})
},
shortcuts: [{
text: '本月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.setDate(1));
picker.$emit('pick', [start, end]);
}
}, {
text: '今年至今',
onClick(picker) {
const end = new Date();
const start = new Date(new Date().getFullYear(), 0);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近六个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setMonth(start.getMonth() - 6);
picker.$emit('pick', [start, end]);
}
}]
},
value2: [],
}
}
//标准时间转换为年月日
formatDateTime (date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? ('0' + m) : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
var h = date.getHours();
var minute = date.getMinutes();
minute = minute < 10 ? ('0' + minute) : minute;
return y + '-' + m + '-' + d+' '+h+':'+minute+':00';
// return y + '-' + m + '-' + d
}





















 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








