一开始做的时候没想到会预览不了,报错
File not found
The URL of the original file is not valid or the document is not publicly accessible.
Verify the URL is correct, then contact the document owner.
如下:

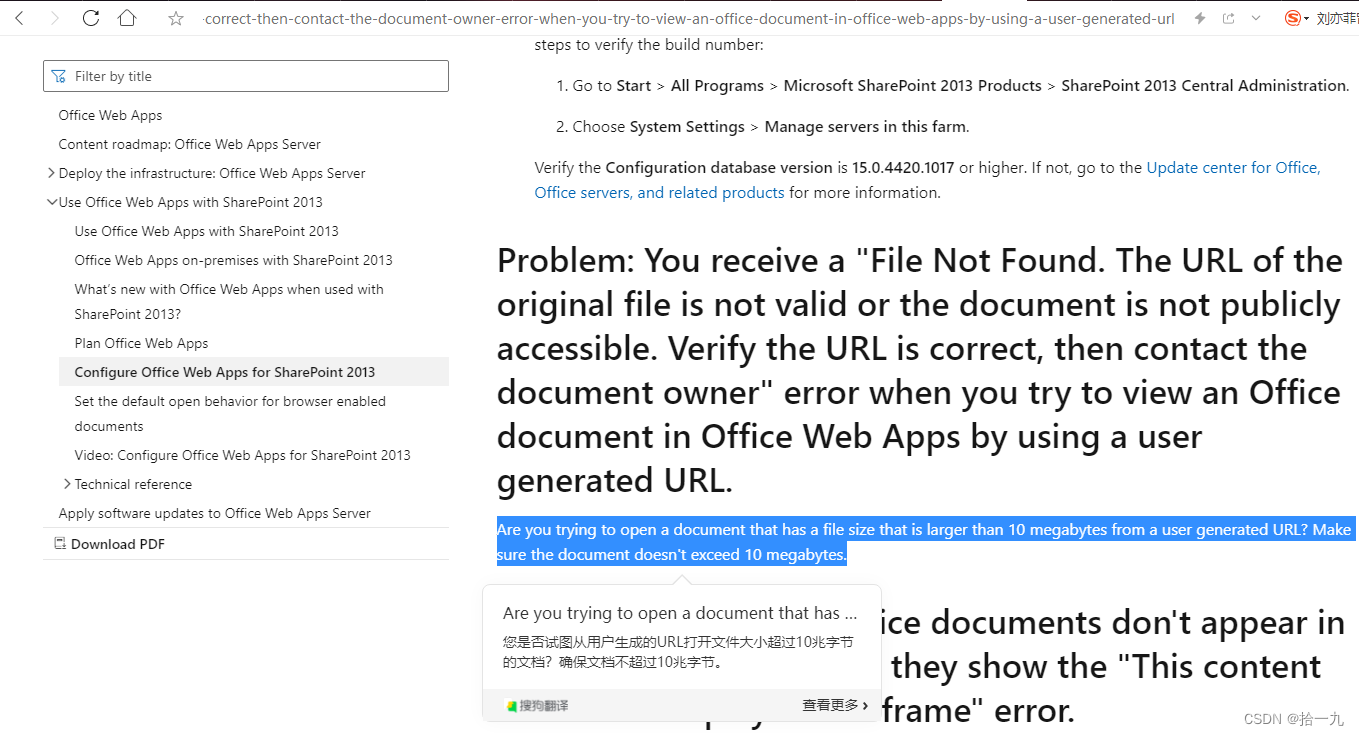
我在微软官网查到:
官网地址:https://learn.microsoft.com/en-us/webappsserver/configure-office-web-apps-for-sharepoint-2013#problem-you-receive-a-file-not-found-the-url-of-the-original-file-is-not-valid-or-the-document-is-not-publicly-accessible-verify-the-url-is-correct-then-contact-the-document-owner-error-when-you-try-to-view-an-office-document-in-office-web-apps-by-using-a-user-generated-url

但原因就是第三方链接不能公网访问的。。。(复制第三方链接到浏览器,看看能不能打开链接文件的页面,不能打开或者他报错提示就是不能公网访问)
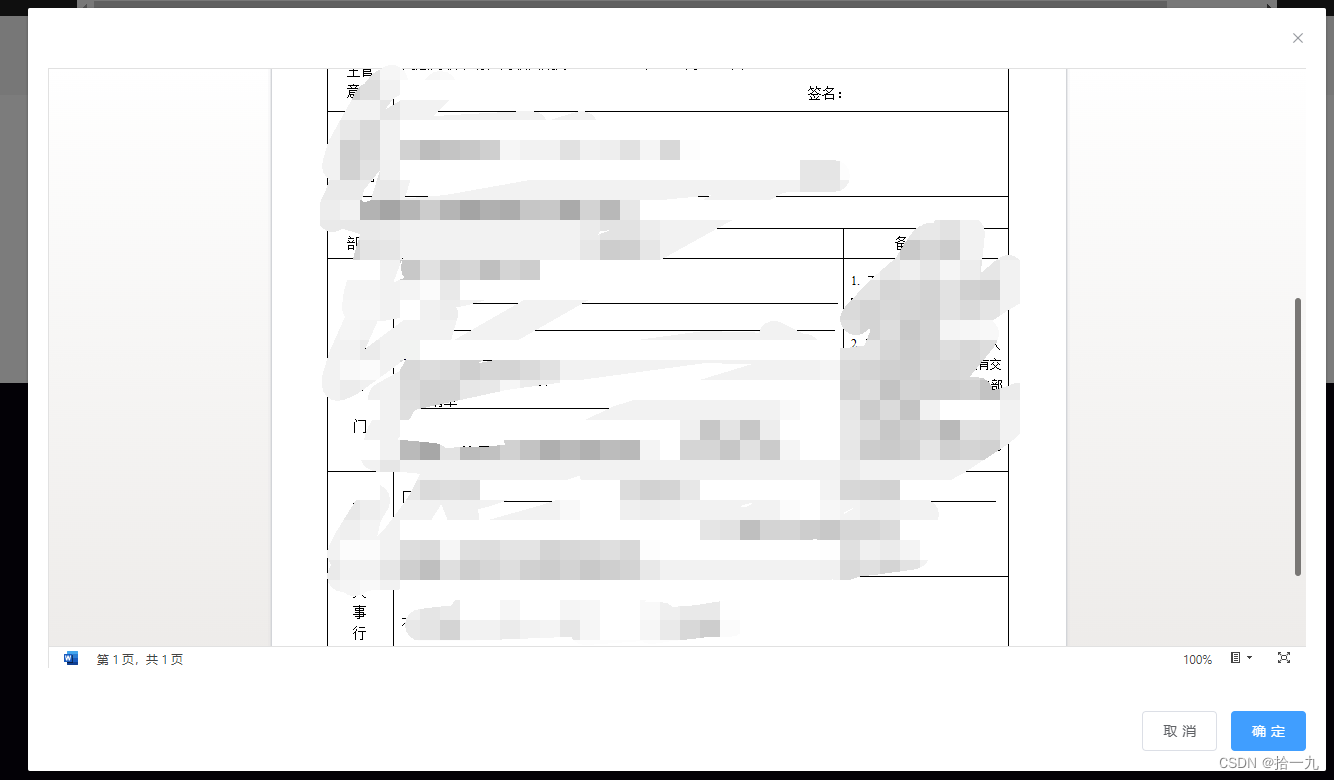
效果图

1、第三方网站的链接
需要在第三方网站设置链接在公网可以访问,一定要是公网可以访问的链接,如果公网不能访问就预览不了!!!我的项目中使用的是阿里云第三方网站
2、关键
fileUrl就是预览的文件地址,实际上跳转到微软来进行预览,我们只是嵌入它的页面
这样就可以实现预览功能了
3、前端完整功能代码
<el-button @click="handlePreview">预览</el-button>
<el-dialog
title="预览文件"
:visible.sync="open"
width="1200px"
:modal="true"
:append-to-body="true"
:close-on-click-modal="false"
@close="open = false"
>
<iframe :src="url" frameborder="0" scrolling-="auto" style="width:100%;height:600px;"></iframe>
<span slot="footer" class="dialog-footer">
<el-button @click="open = false">取 消</el-button>
<el-button type="primary" @click="open = false">确 定</el-button>
</span>
</el-dialog>
data() {
return {
url: '',
open: false
}
}
handlePreview() {
this.open = true
const url = '第三方网站的链接'
this.url = `https://view.officeapps.live.com/op/embed.aspx?src=${url}`
}


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








