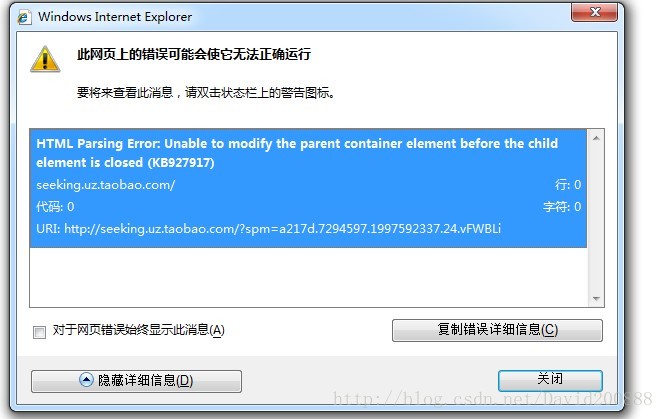
今天设计师同学反馈了一个问题,在他的IE8上页面主题内容渲染不出来。我在自己和其它同事的电脑上都没有发现此问题,排查发现,出问题的IE8报错信息是:
HTML Parsing Error: Unable to modify the parent container element before the child element is closed
IE的版本号 :
原因详见:http://errors.totorojs.org/wiki/html-parsing-error-unable-to-modify-the-parent-container-element-before-the-child-element-is-closed-kb927917
检查代码后发现:在初始化页头时,操作了dom,插入了一个div,导致IE渲染出错。解决方案是,把操作dom的部分放到domready之后,同事还提供了一种方法是把代码放到setTimeout(funcion(){},0)里。


























 1098
1098

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








