今天遇到了一个IE6 float 引起的一个bug: 浮动元素换行。在一个没有设定宽度的浮动父元素里边,有一个左浮动的元素,还有一个右浮动的元素。结果是这个父元素的宽度会和其父元素宽度一致,占满父元素。代码如下:
<div style="width: 600px;background: lightblue;overflow: hidden;">
<ul>
<li style="float:left;border: 1px solid green;display: block;">
<a style="display:inline-block;width: 100px;height: 100px; float:left">左浮动</a>
<a style="display:inline-block;width: 100px;height: 100px; float:right">右浮动,为什么导致父元素占满一行呢</a>
</li>
<li style="float: left;border: 1px solid yellow">
<a style="display:block;width: 100px;height: 100px; background: red">
我也是浮动的,可我就是正常的。
</a>
</li>
</ul>
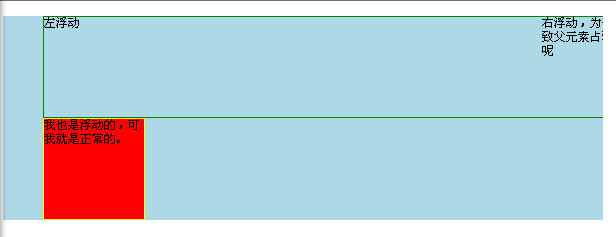
</div>IE6显示如下:
只要这两个子元素存在右浮动的情况,就会导致这种情况。如果全部是左浮动,正常显示。
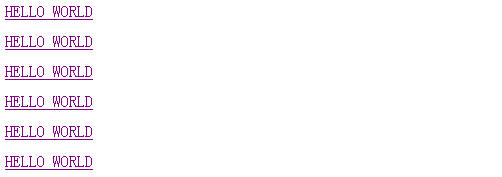
在网上还看见另外一种浮动换行的情况:
li {
float: left;
display: block;
}
li a {
display: block;
height: 30px;
margin-right: 10px;
}
<ul>
<li><a href="#">HELLO WORLD</a></li>
<li><a href="#">HELLO WORLD</a></li>
<li><a href="#">HELLO WORLD</a></li>
<li><a href="#">HELLO WORLD</a></li>
<li><a href="#">HELLO WORLD</a></li>
<li><a href="#">HELLO WORLD</a></li>
</ul>
IE6 显示如下:
 :
:























 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








