krpano全景生成插件
开始接触全景项目开发的时候发现国内这方面的资源确实很少,偶然机会发现KRPANO这个插件,但是中文文档需要付费,所以写了这篇文章可以帮助更多有需要的人。
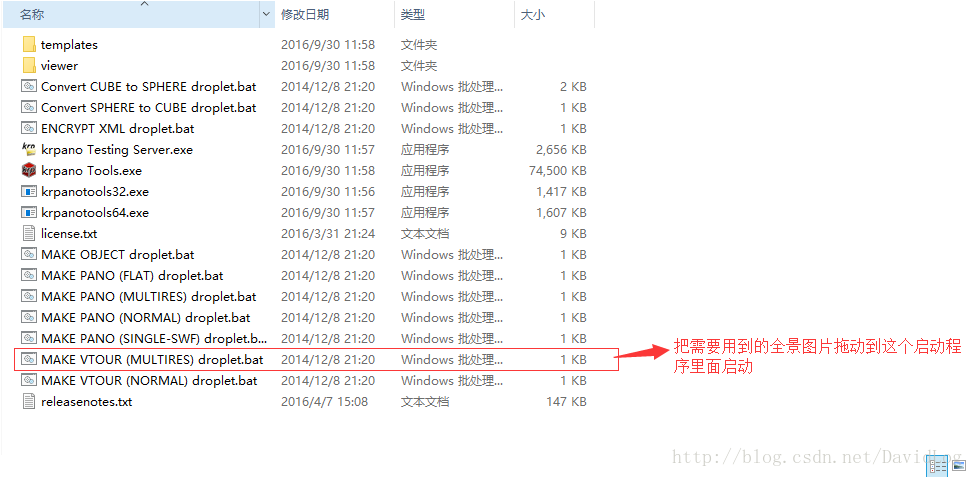
一些简单上的功能文档已经写的很清楚了,我就介绍一下文档里面没有写到的,首先介绍一下如何使用插件生成全景图,如图:
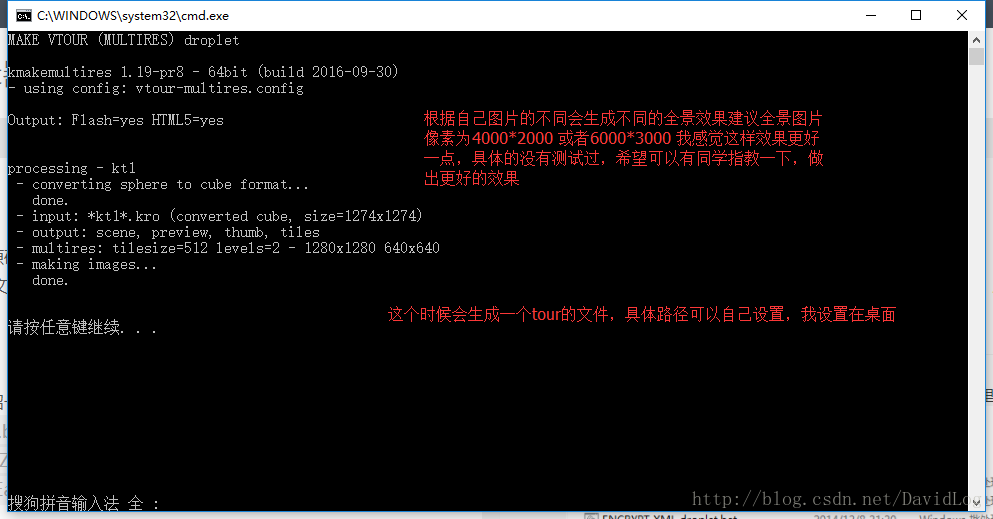
接着会出现:
生成的vtour文件夹,这个文件夹里面的文件中文文档有很详尽的解释:中文文档
接下来打开tour.xml文件看不懂的话 http://www.krpano360.com 这个是关于krpano插件的详尽解释
可以参考
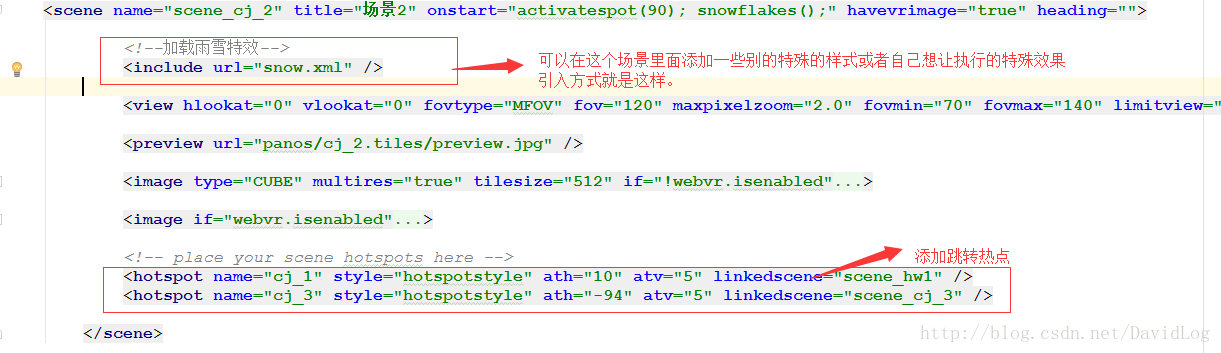
在接下来的开发过程中你可能会遇到想在scene标签里面引用别的全景图的一些设置
如果实在看不懂代码,可以根据标签名字理解插件要实现的功能
其实最主要的文件就是 skin文件夹下面的vtourskin.xml文件了,这里面会有全景图的各种设置、功能及动画
或许你还需要让xml 文件和 js 文件进行交互使用,实现更好的效果, 但是没有好的办法 ,这个我也没有办法解释清楚,可以理解下面的代码举一反三:
//生明变量,必须有,有这个生明才可以调用krpano的一些方法
var krpano = document.getElementById("krpanoSWFObject");
// 为自动旋转开关按钮添加事件处理程序
autorotateSwitch.addEventListener('click', function (e) {
e.preventDefault();
if (krpano.get('autorotate.enabled')) {
krpano.set('autorotate.enabled', false);
autorotateSwitch.style.backgroundPosition = '0 0';
} else {
krpano.set('autorotate.enabled', true);
autorotateSwitch.style.backgroundPosition = '0 -30px';
}
}, false);文章越写感觉东西越多,有点难以表述。。。。。。
开发过程中会有很多的问题,大家可以交流,这个插件我也是刚开始使用,希望可以讨论的可以加QQ:1097202355 可以一起讨论 研究 希望大家有好的交流群可以留言给我 谢谢了。






























 1514
1514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








