最近项目中用到了树状结构的下拉组件,而后台返回的数据是普通数组,所以需要转换。之前写过类似的转换方法,今天重新梳理了一下,按照最简单易懂的方法重新记录一下,目的就是让刚入门的大白小白都能理解,看完这个还不会转换你来找我,看我给你。。。
先造一个简单的数组结构,parentMenu为null的就是一级目录,如果数组元素的parentMenu字段不为空,即把他放在menuId跟他一样的children里面,普通数组如下
const arr1 = [
{
menuId: 1,
name: "系统管理1",
parentMenu: null,
},
{
menuId: 2,
name: "系统管理2",
parentMenu: null,
},
{
menuId: 3,
name: "系统管理1_0",
parentMenu: 1,
},
{
menuId: 4,
name: "系统管理1_1",
parentMenu: 1,
},
{
menuId: 5,
name: "系统管理2_0",
parentMenu: 2,
},
{
menuId: 6,
name: "系统管理2_2_0",
parentMenu: 5,
},
{
menuId: 7,
name: "系统管理3",
parentMenu: null,
},
{
menuId: 8,
name: "系统管理1-1-2",
parentMenu: 4,
},
]; 方法一 简单易懂
这个第一步,先区分一级目录(父)和其他目录(子)。
// 方法一 常规思路 递归
function toTree1(arr){
// 这个就是一级数组 最后上面的数组只有三个是一级的
const parentA = arr.filter(item => !item.parentMenu);
const childA = arr.filter(item => item.parentMenu);
/** 这个就是小蝌蚪找妈妈的具体实现,其实可以写在一个函数里面,
但是为了易懂,就麻烦点儿摘出来一个函数 **/
tree1(parentA, childA)
return parentA;
}第二步,就是tree1函数的事项,把childA一一对应在父组件里面,代码里面有重点提示,重点就是递归处理,可以先实现一二级目录对应排号,最后在递归找更深层级的。
function tree1(parentA, childA) {
for (const item of parentA) {
item.children = []
for (const i in childA) {
const v = childA[i];
if (item.menuId === v.parentMenu) {
item.children.push(v);
// 这一步递归 如果没有下面三行代码 只能找到第一级对应的children第二级目录
let c = JSON.parse(JSON.stringify(childA)); // 简单深拷贝一下
// 能走到这儿,说明这个娃 已经找到父亲了 不需要在遍历了 所以删了 你要是非的不删也可以
// 注意这里是具体根据业务的,如果不同父目录下面可能有相同的子目录,这里就不能删除了
c.splice(i, 1);
// 这里需要把当前儿子 加上【】转为数组因为tree1接受的是父,子数组
tree1([v], c);
}
}
}
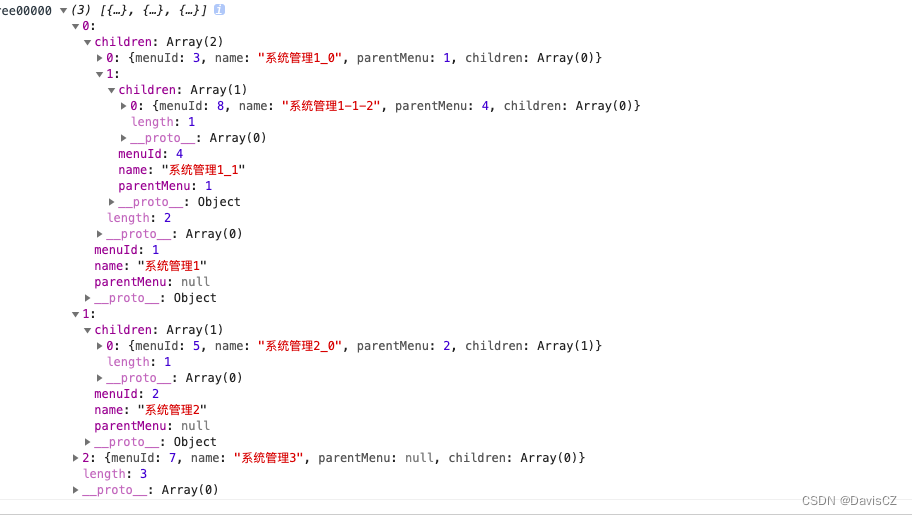
}以上两个步骤,就能实现普通数组转为树状数组,转换以后结构如下

方法二 扁平化处理
这个方法实现起来更简单,可能对新手没有那么友好,但是理解了也是很简单的,具体实现如下
function toTree2(arr){
// 先copy一份数据
let newA = JSON.parse(JSON.stringify(arr));
return newA.filter(p => {
//重点 遍历每一项的时候 都先去先找儿子
const c = newA.filter(item => item.parentMenu === p.menuId);
// 找到儿子 就相认
c.length && (p.children = c)
// 返回一级目录
return p.parentMenu == null;
})
}以上,就是两种方法的主要思路,具体实现其实可以有多种方法的,希望对你有所帮助!
最后送上这两个思路的来源,是我之前看的视频了解的,大家也可以去听听,非递归,扁平化处理





















 1616
1616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








