在Android中,TableLayout,表格布局采用行列形式管理UI组件,TableLayout不需要声明有多少行和列,而是通过添加TableRow或其它组件来控制表格的行数、列数。
每向TableLayout添加一个TableRow,就是在向表格添加一行,TableRow也是容器,可以向TableRow中添加组件,每添加一个组件,即是添加一列。
如果直接向TableLayout添加组件,则认为这个组件占用一行.
其中表格布局中列的宽度是每一列中最宽的组件的宽度。
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:text="独自占一行"/>
<TableRow>
<Button
android:text="最长的控件"/>
<Button
android:text="控件1"/>
</TableRow>
<TableRow>
<Button
android:text="短控件"/>
<Button
android:text="更长控件"/>
</TableRow>
</TableLayout>
TableLayout属性:
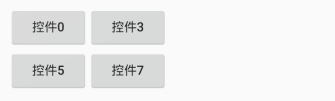
- android:collapseColumns:将TableLayout里面指定的列隐藏,若有多列需要隐藏,请用逗号将需要隐藏的列序号隔开。
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:collapseColumns="1,3">
<TableRow>
<Button
android:text="控件0"/>
<Button
android:text="控件1"/>
<Button
android:text="控件3"/>
<Button
android:text="控件4"/>
</TableRow>
<TableRow>
<Button
android:text="控件5"/>
<Button
android:text="控件6"/>
<Button
android:text="控件7"/>
<Button
android:text="控件8"/>
</TableRow>
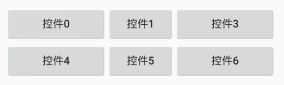
</TableLayout>- android:stretchColumns:设置指定的列为可伸展的列,以填满剩下的多余空白空间,若有多列需要设置为可伸展,请用逗号将需要伸展的列序号隔开。
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="0,2">
<TableRow>
<Button
android:text="控件0"/>
<Button
android:text="控件1"/>
<Button
android:text="控件3"/>
</TableRow>
<TableRow>
<Button
android:text="控件4"/>
<Button
android:text="控件5"/>
<Button
android:text="控件6"/>
</TableRow>
</TableLayout>- android:shrinkColumns:设置指定的列为可收缩的列。当可收缩的列太宽(内容过多)不会被挤出屏幕。当需要设置多列为可收缩时,将列序号用逗号隔开。
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:shrinkColumns="0,2">
<TableRow>
<Button
android:text="控件0控件0控件0控件0控件0控件0控件0控件0"/>
<Button
android:text="控件1"/>
<Button
android:text="控件3"/>
</TableRow>
<TableRow>
<Button
android:text="控件4"/>
<Button
android:text="控件5"/>
<Button
android:text="控件6控件6控件6控件6控件6控件6控件6控件6"/>
</TableRow>
</TableLayout>TableRow属性:
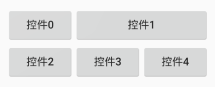
- android:layout_span:设置该控件所跨越的列数。
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:shrinkColumns="0,2">
<TableRow>
<Button
android:text="控件0"/>
<Button
android:layout_span="2"
android:text="控件1"/>
</TableRow>
<TableRow>
<Button
android:text="控件2"/>
<Button
android:text="控件3"/>
<Button
android:text="控件4"/>
</TableRow>
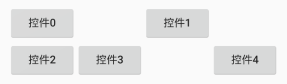
</TableLayout>- android:layout_column=”2”设置该控件在TableRow中指定的列。
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:shrinkColumns="0,2">
<TableRow>
<Button
android:text="控件0"/>
<Button
android:layout_column="2"
android:text="控件1"/>
</TableRow>
<TableRow>
<Button
android:text="控件2"/>
<Button
android:text="控件3"/>
<Button
android:layout_column="3"
android:text="控件4"/>
</TableRow>
</TableLayout>我的博客网站:http://huyuxin.top/欢迎大家访问!评论!




























 9030
9030

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








