点击切换图片的底部导航
随着H5的兴起,APP风格的页面成了切页面的日常,写底部导航时,在网上找的没有找到合适的,就自己试着用jQuery实现了一下,希望能有帮助
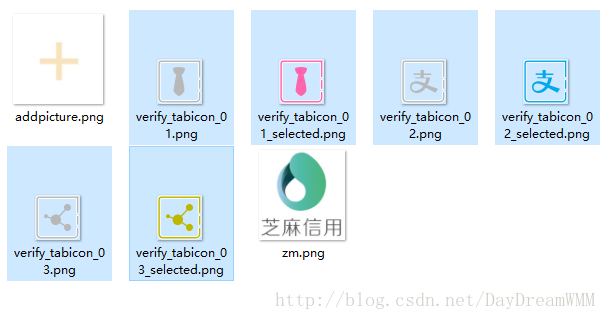
UI给的切图是这样的,不得不说,很贴心,哈哈哈哈。
实现结果是这样的:
三个tab是一样的,所以这里可以用事件代理,点击事件的添加,有关事件代理的详细信息看这里:https://www.cnblogs.com/liugang-vip/p/5616484.html。
大致思路是每次触发点击事件的时候,把所有的tab图片换成未触发状态,然后把当前点击的节点图片替换成触发状态,点击事件结束。
但是怎么替换图片呢?
:这里我们可以看一下图片一,如果把触发状态图片和未触发状态图片的名字,取相同的地方和不同的地方划分成两部分,图片是根据路径及图片名字显示的,通过修改图片后一部分的内容,也就实现了图片的切换。那么我们是不是可以通过修改路径名,来实现图片的替换?当然是可以的,因为我试过了,哈哈哈哈哈哈哈
下面是实现代码(用了jQuery,所以一定记得添加到文件里或者引入<script src="http://code.jquery.com/jquery-3.3.1.min.js"></script>):
JS代码:
$('#bottom').click(function(event) {
if(event.target.tagName === 'IMG'){
var nodes = $('#bottom li img');
for(var i=0; i<nodes.length; i++){
nodes[i].src = nodes[i].src.replace(/.png|_selected.png/,'.png');
}
event.target.src = event.target.src.replace(/.png|_selected.png/,'_selected.png');
}}







 本文介绍了如何使用jQuery创建类似APP风格的底部导航,并实现点击切换图片的效果。作者通过事件代理实现点击事件,每次点击时,将所有tab图片恢复为默认状态,再将当前点击的节点图片更改为选中状态。文章提供了实现该功能的jQuery代码、HTML结构和CSS样式,适合对前端开发感兴趣的读者参考。
本文介绍了如何使用jQuery创建类似APP风格的底部导航,并实现点击切换图片的效果。作者通过事件代理实现点击事件,每次点击时,将所有tab图片恢复为默认状态,再将当前点击的节点图片更改为选中状态。文章提供了实现该功能的jQuery代码、HTML结构和CSS样式,适合对前端开发感兴趣的读者参考。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3735
3735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








