
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>计算属性</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" />
</head>
<body>
<!-- 计算属性就是数据依赖项发生改变之后会进行重新的计算 -->
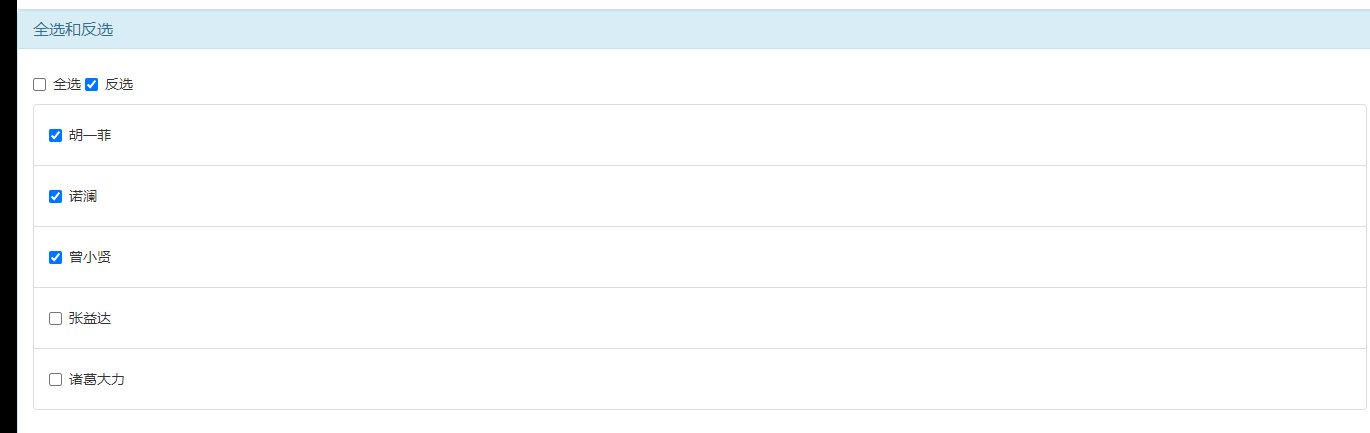
<div id="app">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">全选和反选</h3>
</div>
<div class="panel-body">
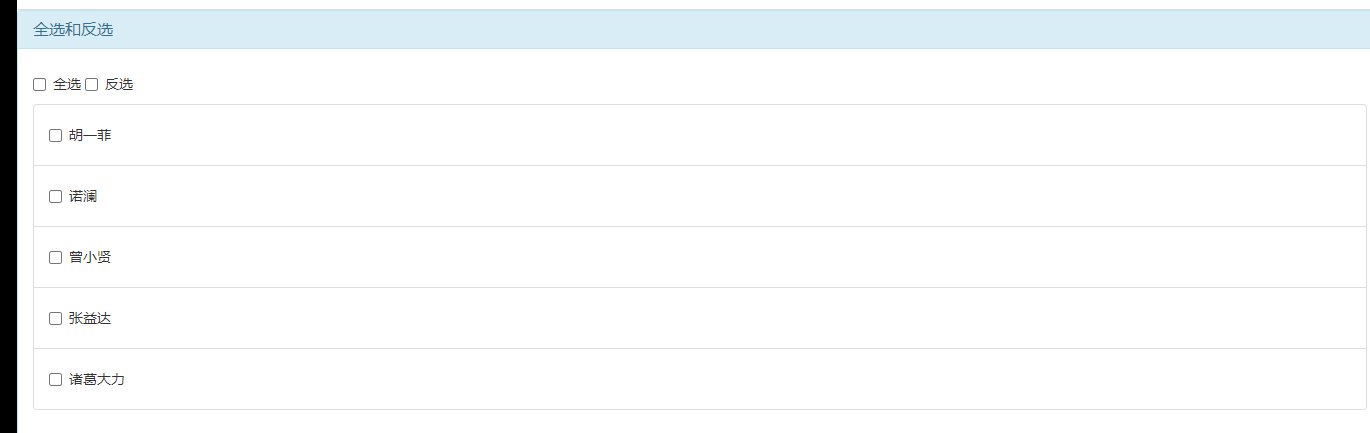
<div class="checkbox">
<label>
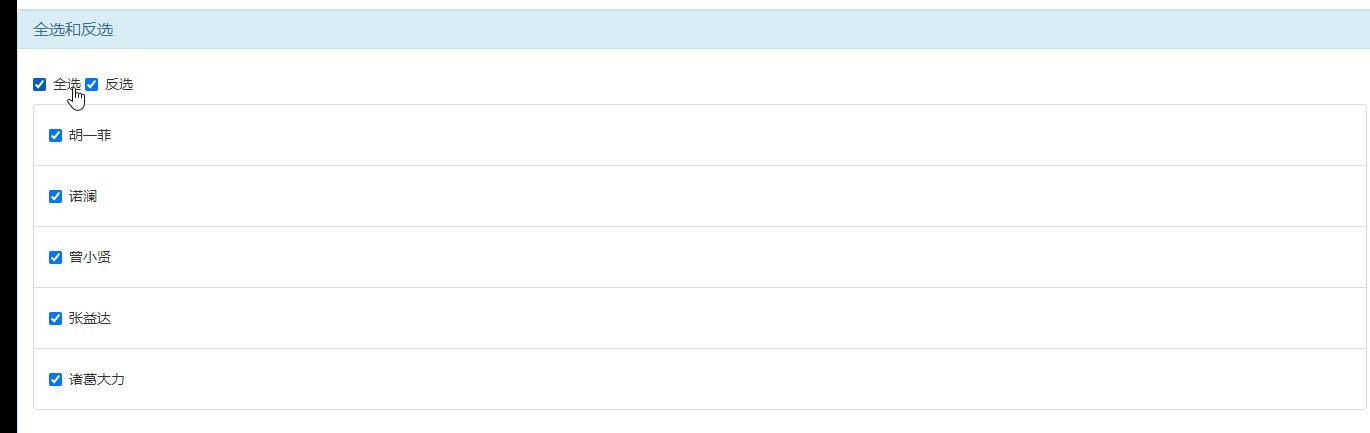
<input type="checkbox" v-model="checkAll" />
全选
</label>
<label>
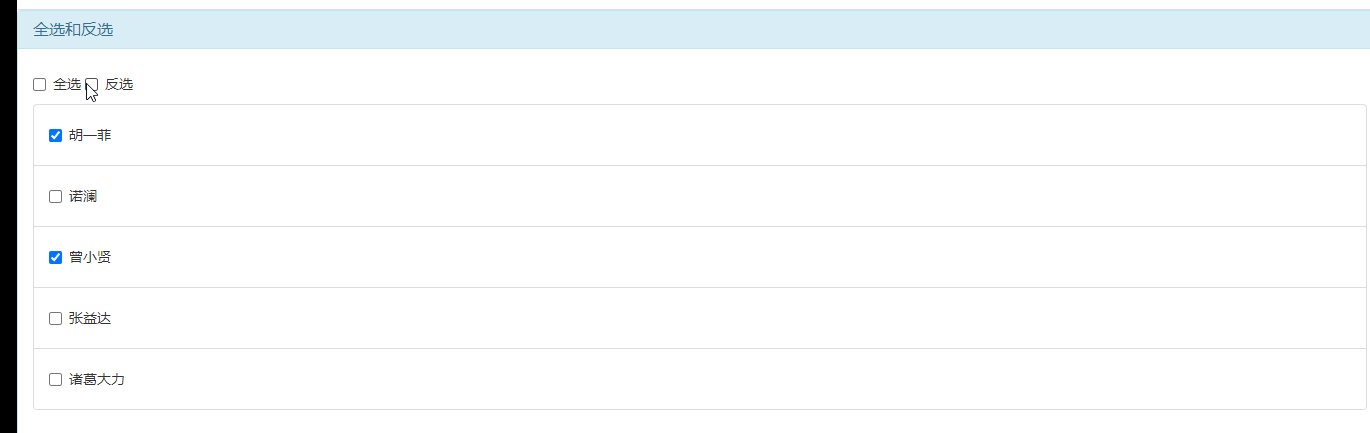
<input type="checkbox" v-model="checkInvert" />
反选
</label>
</div>
<ul class="list-group">
<li class="list-group-item" v-for="(item) in list" :key="item.id">
<div class="checkbox">
<label>
<input type="checkbox" v-model="item.checked" />
{{item.name}}
</label>
</div>
</li>
</ul>
</div>
</div>
</div>
<script src="./libs/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
list: [{
id: 1,
name: "胡一菲",
checked: false,
},
{
id: 2,
name: "诺澜",
checked: false,
},
{
id: 3,
name: "曾小贤",
checked: false,
},
{
id: 4,
name: "张益达",
checked: false,
},
{
id: 5,
name: "诸葛大力",
checked: true,
},
],
},
// computed计算属性,
// 他有一个特点,可以依赖当前数据改变之后进行重新计算
// 应用场景 数据改变之后会影响某一项结果
computed: {
checkAll: {
// 设置值,当点击全选按钮的时候触发
/* set是设置计算属性
这个里面的v就是你传入的值
v-model绑定了chkall
这个chkall的值
就是你的这个v 此时v是个布尔值*/
set(v) {
this.list.forEach((item) => (item.checked = v));
},
// 取值,当列表中的选择改变之后触发
get() {
return (
this.list.length ===
this.list.filter((item) => item.checked).length
);
// 下面结果和上面是一样的 即当函数为true的时候即item.checked == true才符合要求,但不论你写不写等等true 最终filter组成新数组都是要等于true才行,那么就可以省略为item.checked
/* return (
this.list.length ===
this.list.filter((item) => item.checked == true).length
); */
},
},
checkInvert: {
set() {
this.list.forEach(item => {
item.checked = !item.checked;
});
},
// 用哪个写那个 ,get可以不写 ,在控制台里会报错但是不影响结果
get() {
// return this.list.length === this.list.filter(item => item.checked == true).length;
},
},
},
});
</script>
</body>
</html>

























 1243
1243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








