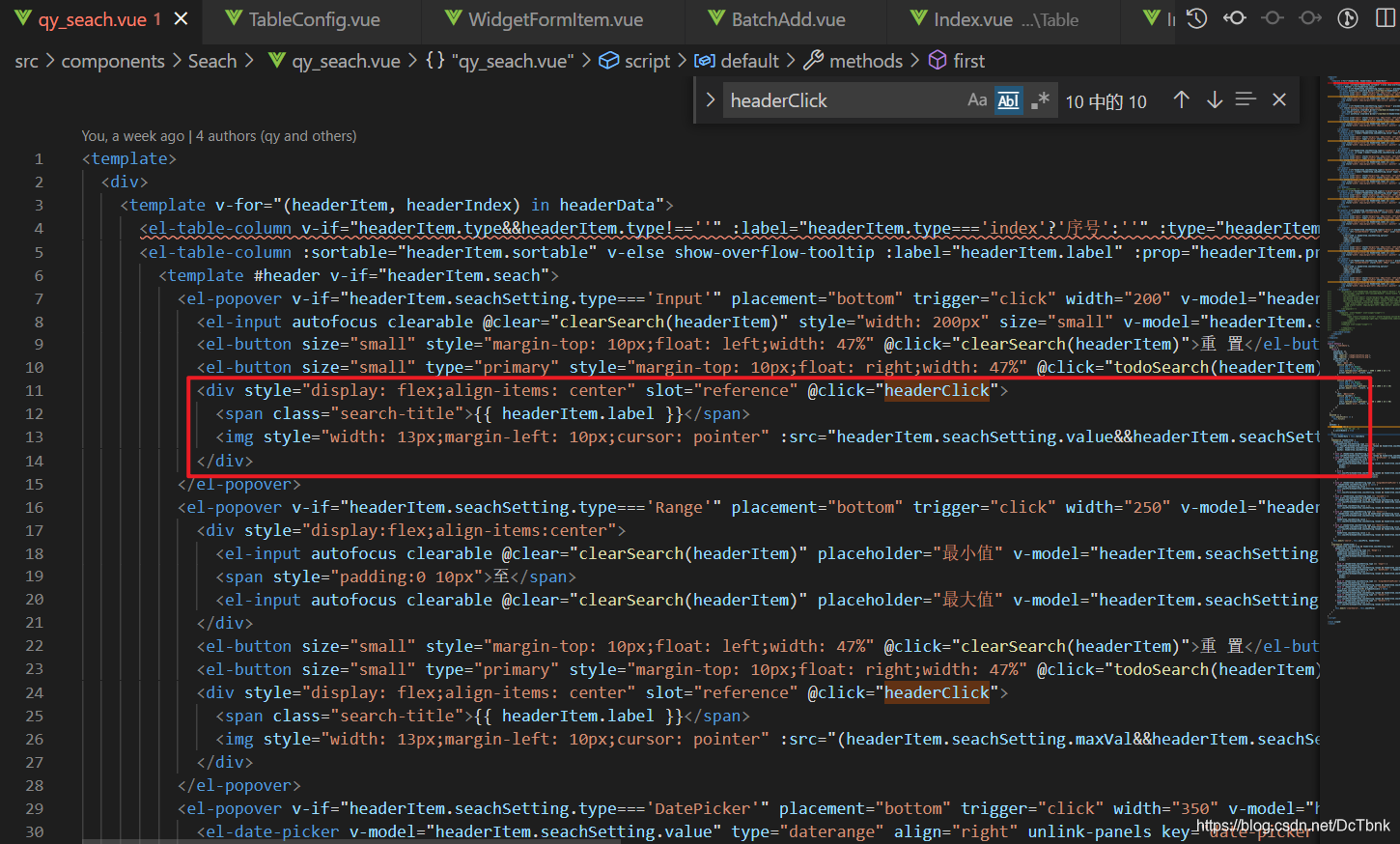
目前表头有搜索和排序的时候,(点击表头,同时触发了排序事件)
给edc-search组件的对应表头的div标签添加一个点击事件,并且将点击事件传过来的值的键名cancelBubble设置为true,因为冒泡式的确发事件方式,所以cancelBubble的作用是: false ,支持冒泡确发上级元素的事件,True:阻断这种确发,只确发当前点击元素的事件
承接上篇文章 → el-table表头搜索–表格内进行子组件调用的形式进行表头搜索-(表头搜索–区间搜索,输入框搜索,日期时间区间搜索,下拉选择多选搜索)(前面一篇文章写表格里直接进行某一列的搜索)


headerClick (e) {
// console.log('点击了', e)
e.cancelBubble = true // *****************************************
},
我现在好懒啊 都懒得写了 救救俺






















 1479
1479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








