
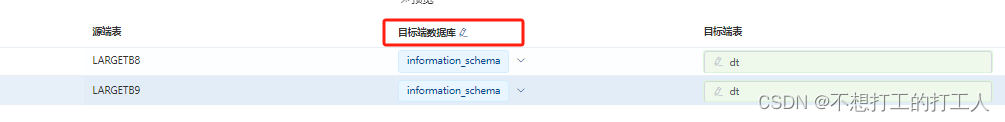
如图 加了一个 图标按钮 嘎嘎好用
<el-table-column prop="targetLabel" key="2">
<template slot-scope="scope" slot="header" >
<div>
目标端数据库
<el-tooltip
class="item"
effect="dark"
content="可批量修改目标端用户"
placement="right"
>
<el-button size="small" type="text" @click="modifychange"><i class="el-icon-edit"></i></el-button>
</el-tooltip>
</div>
</template>
</el-table-column>





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








