部署静态网站适合轻型的、用户访问频率低的站点,许多个人博客、公司官网等站点都会选择使用静态网站进行部署,本文以轻量云主机(CenTOS 7.6系统)为例,介绍如何部署静态网站。
一、静态网站介绍
静态网站是指全部由HTML(标准通用标记语言的子集)代码格式页面组成的网站,所有的内容包含在网页文件中,一般文件名均以htm、html、shtml等为后缀。
二、前置准备
正式开始部署前,您需完成如下的准备工作:
三、安装Nginx
更新yum(可选操作,非必须执行操作)
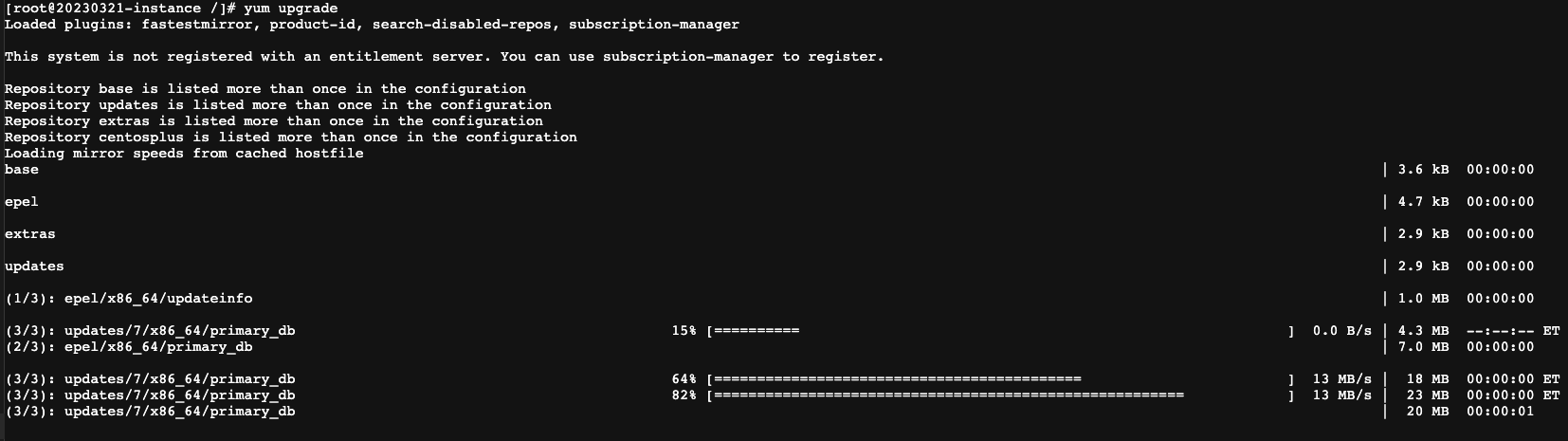
yum upgrade

增加epel源
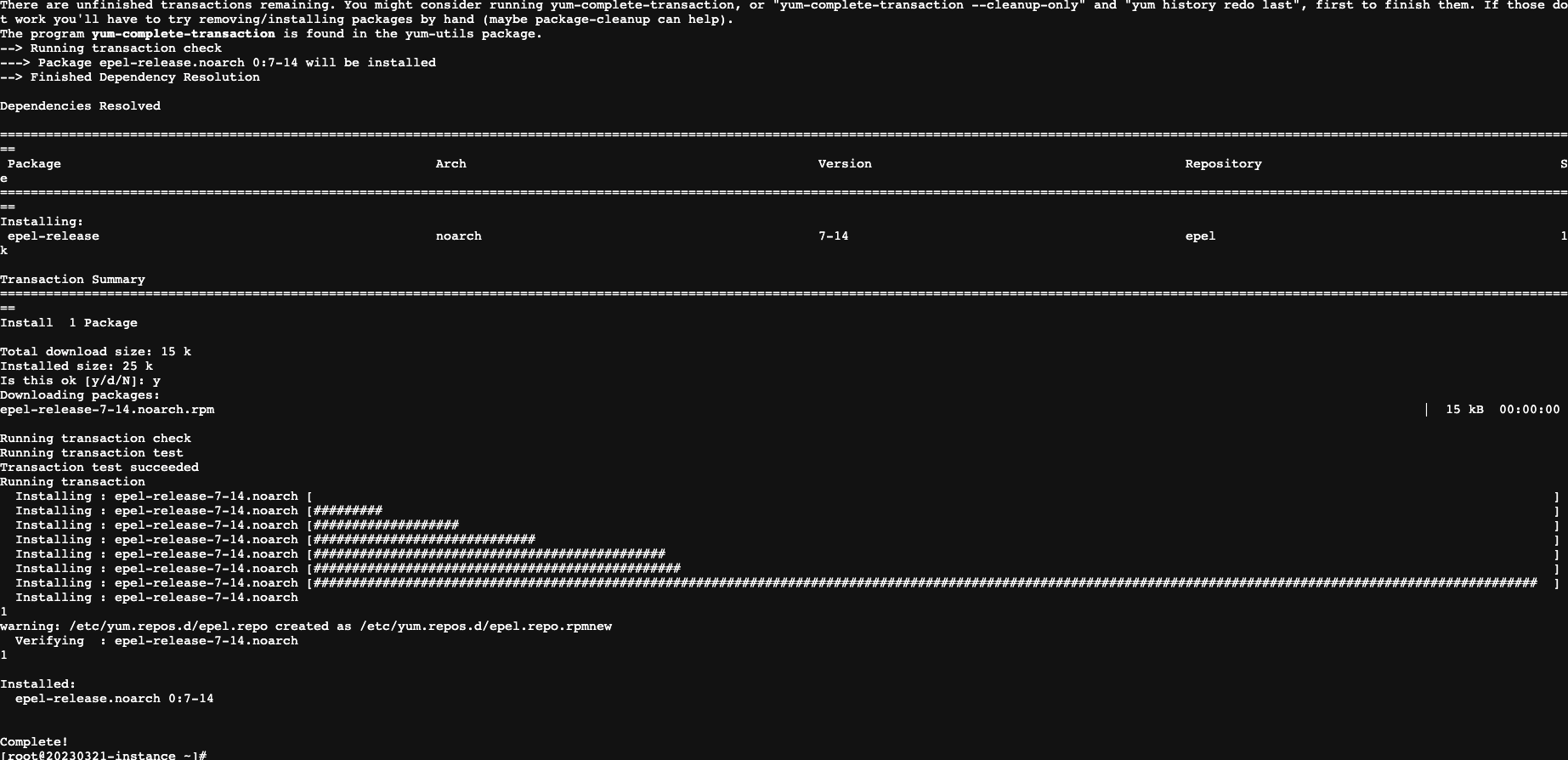
sudo yum install epel-release

安装Nginx
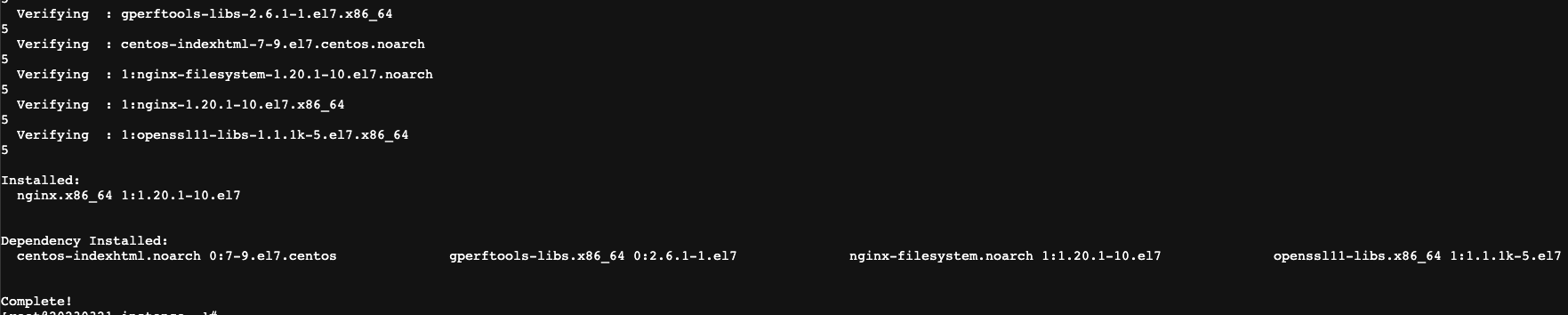
sudo yum install nginx

启动服务
sudo systemctl start nginx
![]()
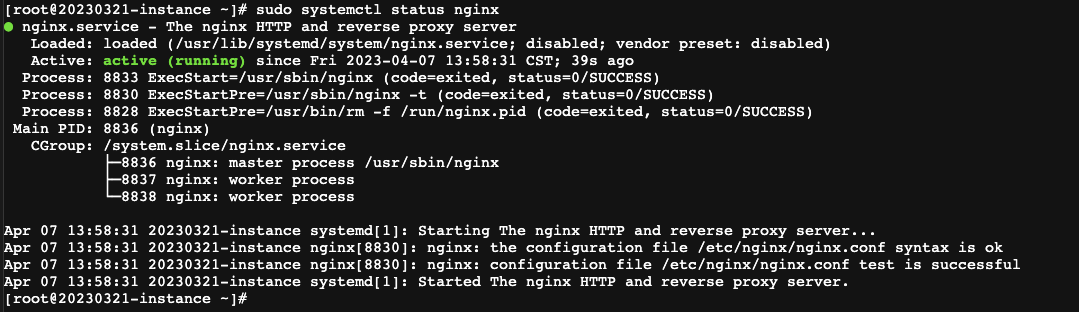
确认服务状态可用
sudo systemctl status nginx

四、部署网站demo
下载静态网站demo文件
wget https://img1.jcloudcs.com/cn/iavm/tutorials/my-website.zip
解压缩文件
yum install -y unzip zip
unzip my-website.zip

复制public 文件到 /usr/share/nginx/html
cd my-website
cd public
cp -R . /usr/share/nginx/html

重启使配置生效
sudo systemctl reload nginx
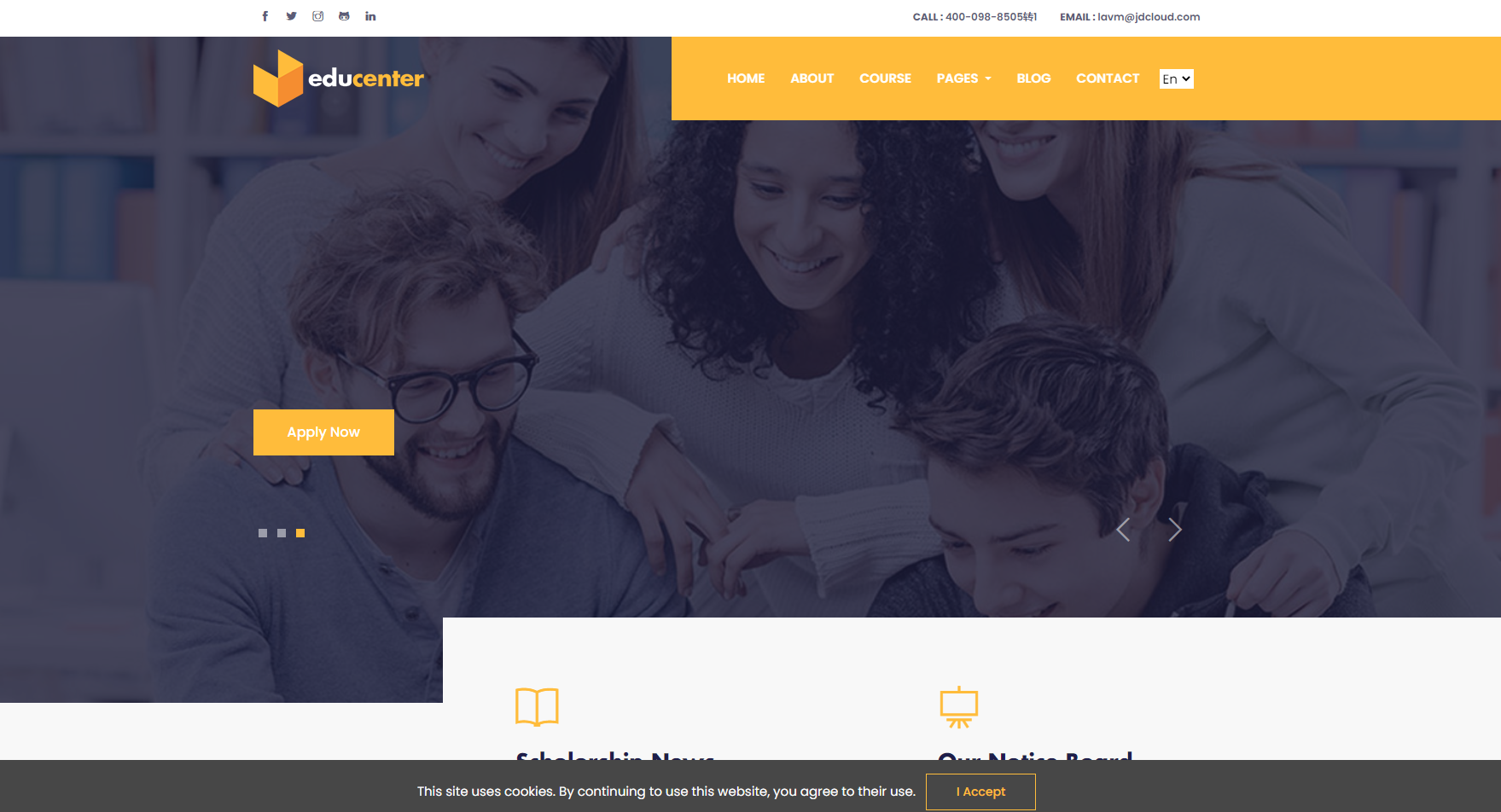
五、查看网站效果
在浏览器输入主机的ip,查看静态网站效果

六、Hugo 搭建网站介绍
Hugo 是非常常用的静态网页构建及维护的工具,并且有强大的生态支持,步骤4的网站demo使用的是Hugo 进行的搭建。
Hugo搭建一个企业网站,初始化配置如下:
安装hugo (Mac)
brew install hugo
初始化Hugo站点
hugo new site quickstart
安装网站主题,本次demo使用的是: educenter-hugo
cd themes && git clone https://github.com/me-jser/educenter-hugo
使用主题并迁移实例数据,编辑 config.toml 并配置: theme = "educenter-hugo"
启动并预览效果
hugo server






















 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








