引言
经过小组团队的探讨,我们初步讨论了MyFlag的创意背景以及定位,并且根据正常的软件开发流程想到了必要的前期资源的储备。最后由我总结整理了我们的前两篇开题博客:
其中,我负责MyFlag的前端页面实现这次开篇中我所做的工作主要有以下几点:
- 将具有MyFlag创意功能相似的几款APP进行分析,对比优劣
- 使用自己的腾讯云主机
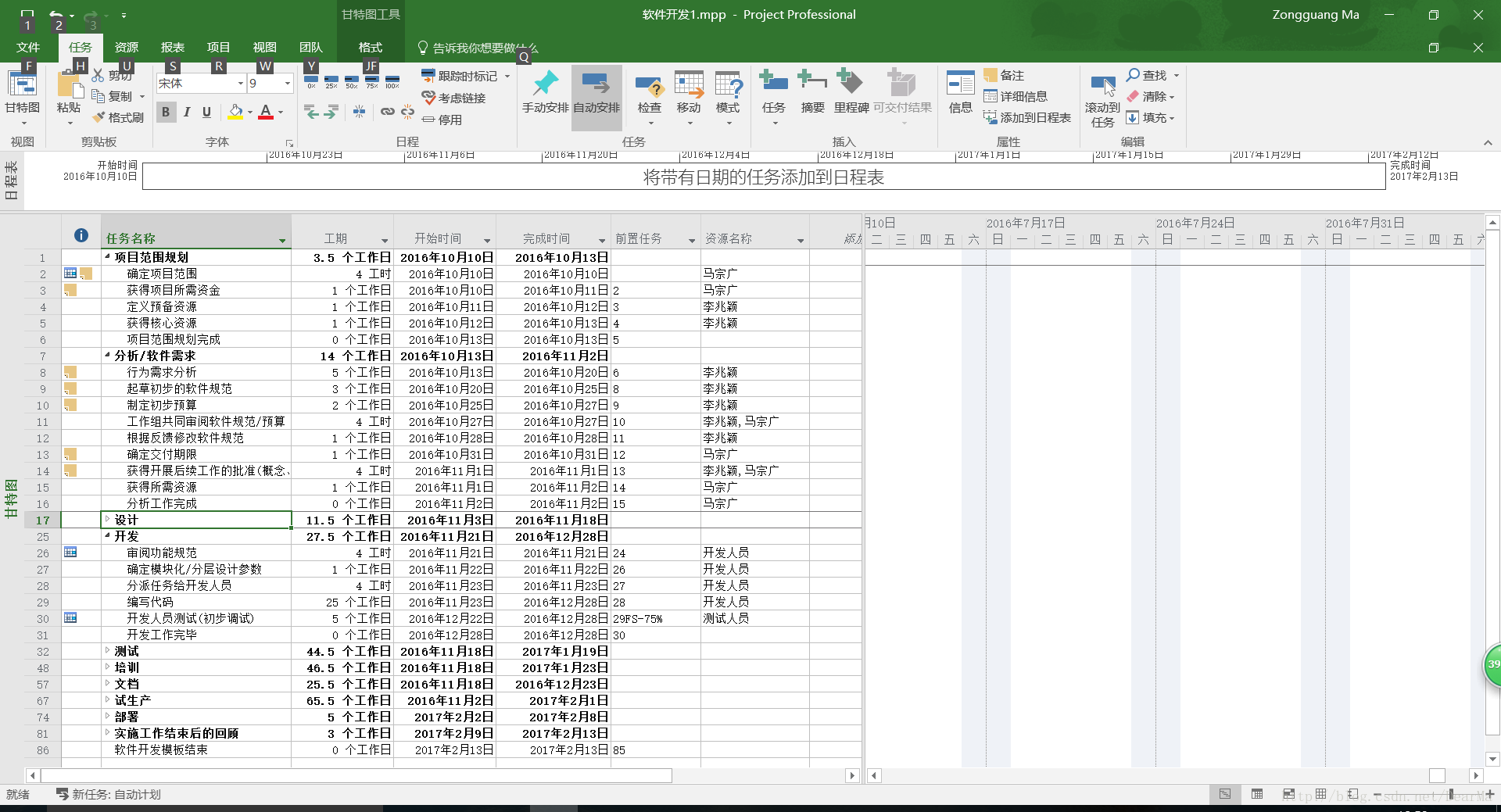
- 协同工具Project2016的安装
- 参与需求的讨论概括以及完善
- 搜集相关MyFlag前端页面的一些图片
相似APP对比
打卡目的在APP界一般划分在“习惯养成”类下面,下面是一些网站或者个人对于其中一些软件的测评情况:(部分网站需要翻墙)
- Way of Life - The Ultimate Habit Maker & Breaker
- Balanced - Habits tracker & life goals motivation
- Daily Goals - Simple habit tracker and goal tracking with progress, streaks, analysis & reminders
- Life Graphy : Goals & Habits manager
- 微习惯-生活中的打卡神器
- 种子习惯 - 帮你养成好习惯
- 高效ToDo - 高效率.慢生活
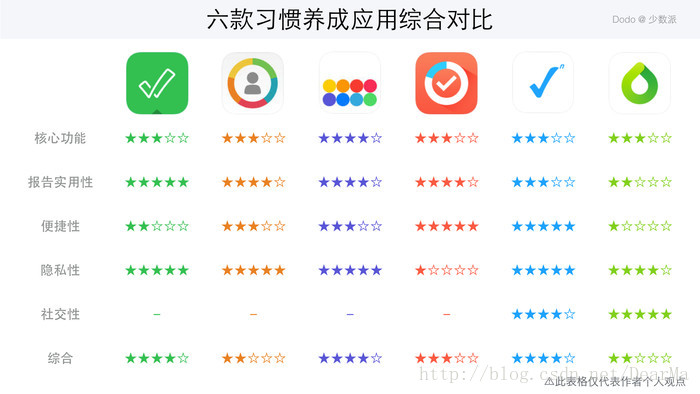
对于上面几款软件的测评有权点的剖析主要参考少数派的一篇文章:罗马非一日之功,六款习惯养成应用对比评测
核心功能的对比:
六款应用的综合对比:
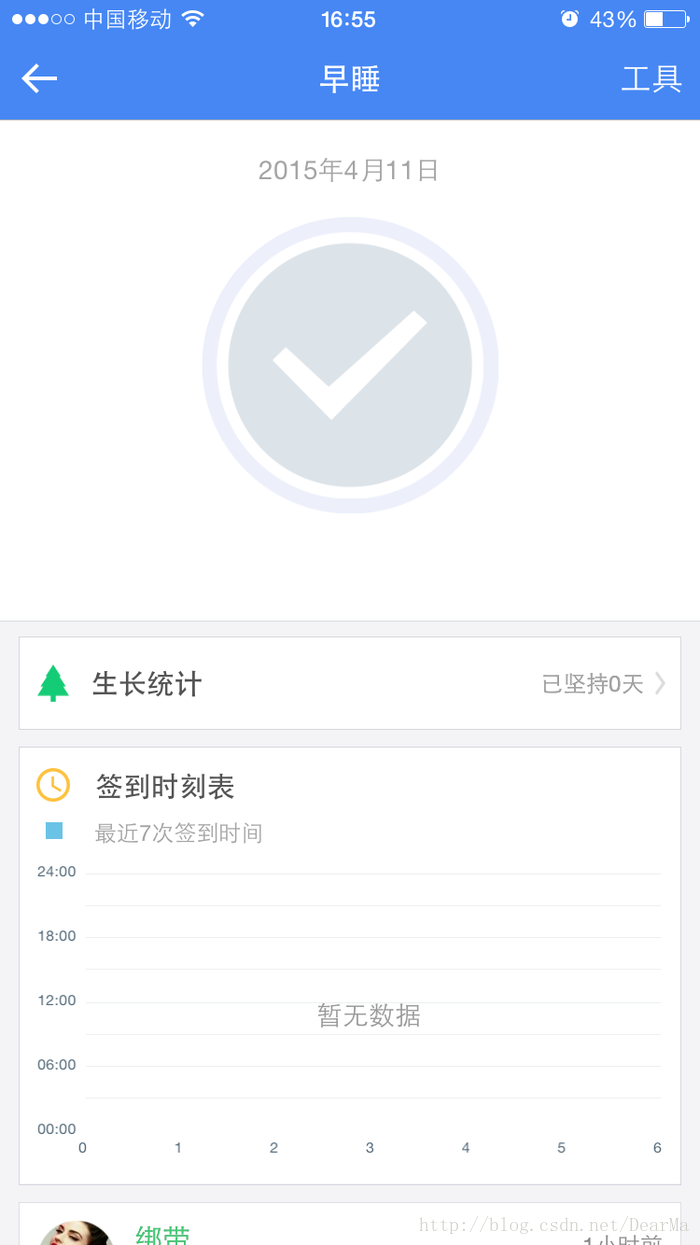
个人认为APP的简洁明了至上,个人认为比较好看的界面有:
| 图片1 | 图片2 | 图片3 |
|---|---|---|
 |  |  |
而对于我们MyFlag的优势对比大致如下:
云主机
腾讯云:
配置:
- 1G1核
- windows server 2012 R2
- 50G硬盘运行环境
开发环境:
- PHP7
- MySQL5.7.11
- IIS10
- Tomcat8
- Java 1.8
Project
安装Project2016:下载链接
注册机:
百度云:http://pan.baidu.com/s/1eRK5GgM 密码:eqii
MyFlg载入界面
推荐一个各种图片logo的网站:iconfinder.com 拥有强大的图片库
搜集图片的过程中,暂定下面几个情况之一:
| 载入图片1: | 载入图片2: |
|---|---|
 |  |
| 载入图片3: | 载入图片4: |
 |  |
总结
一个软件的外观前端界面的美观与否很大程度上决定了这个APP的质量与用户粘性,要做到真正的简洁美观需要花费大量的心思。
但是我进我的一切可能和团队一起将MyFlag做的简单实用又不失档次。



























 312
312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








