引言
经过相互的讨论,现在拟定打卡的形式问题
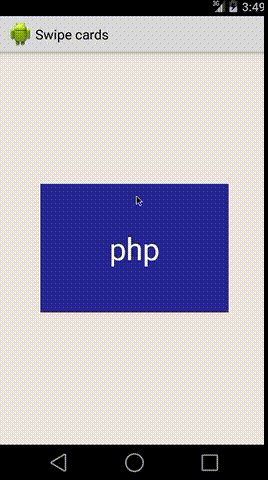
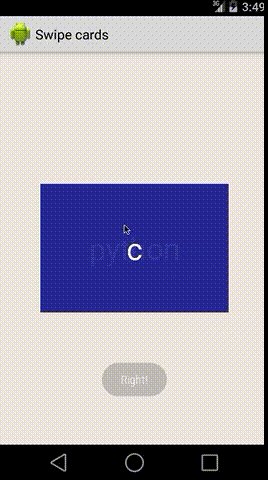
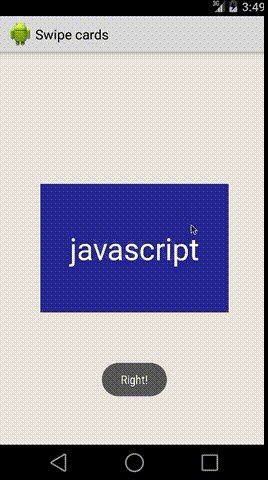
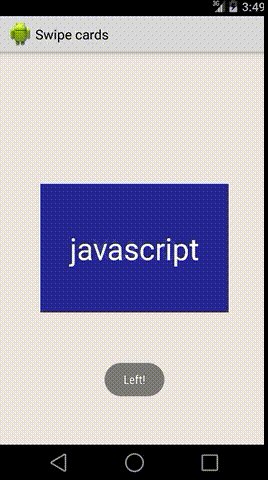
界面粗设计
activity_my.xml
<merge
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" >
<com.lorentzos.flingswipe.SwipeFlingAdapterView
android:id="@+id/frame"
android:background="#ffeee9e2"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:rotation_degrees="15.5"
tools:context=".MyActivity" />
<include layout="@layout/buttons" />
</merge>buttons.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_gravity="center_horizontal|bottom"
android:layout_marginBottom="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/left"
android:layout_margin="10dp"
android:text="Left"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/right"
android:layout_margin="10dp"
android:text="Right"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>item.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_gravity="center"
android:layout_width="250dp"
android:layout_height="170dp">
<TextView
android:id="@+id/helloText"
android:textSize="40sp"
android:textColor="@android:color/white"
android:background="#E339"
android:gravity="center"
tools:text="@string/hello_world"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<View
android:id="@+id/item_swipe_left_indicator"
android:alpha="0"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_margin="10dp"
android:background="#A5F" />
<View
android:id="@+id/item_swipe_right_indicator"
android:alpha="0"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_margin="10dp"
android:layout_gravity="right"
android:background="#5AF" />
<Space
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>总结
这只是一个粗框架,还有待进一步的优化改进。























 8670
8670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








